Input Field
Input Field は見える UI 制御ではなく、編集可能な Text を作成する方法です。他の相互作用する UI のように、それ自体が見える UI 要素ではないので、 1 つ以上の視覚 UI 要素と組み合わせなければいけません。



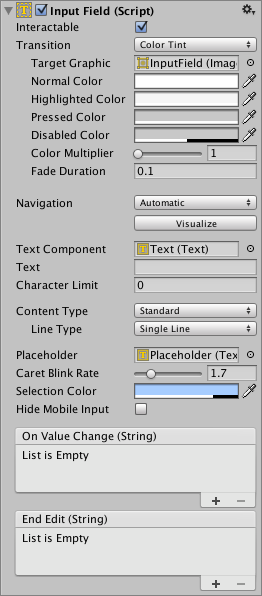
プロパティ
| プロパティ | 機能 | |
|---|---|---|
| ****Interactable**** | Input Field が入力を受け付けるかどうか(bool値) | |
| Transition | Transitions are used to set how the input field transitions when Normal, Highlighted, Pressed or Disabled. | |
| Navigation | Properties that determine the sequence of controls. See Navigation Options. | |
この Input Field によって作成される、編集可能な Text 要素
編集を始める前にフィールドに配置されるテキストの初期値
Input Field に入力できる文字の最大数
|Content Type ||Define the type(s) of characters that your input field accepts| | |Standard |Any character can be entered.| | |Autocorrected |The autocorrection determines whether the input tracks unknown words and suggests a more suitable replacement candidate to the user, replacing the typed text automatically unless the user explicitly overrides the action.| | |Integer Number |Allow only whole numbers to be entered.| | |Decimal Number |Allow only numbers and a single decimal point to be entered.| | |Alphanumeric |Allow both letters and numbers. Symbols cannot be entered.| | |Name |Automatically capitalizes the first letter of each word. Note that the user can circumvent the capitalization rules using the Delete key.| | |Email Address |Allows you to enter an Alphanumeric string consisting of a maximum of one @ sign. periods/baseline dots cannot be entered next to each other. | | |Password* |Conceals the characters inputed with an asterisk. Allows symbols.| | |Pin |Conceals the characters inputed with an asterisk. Only allows only whole numbers to be entered.| | |Custom |Allows you to customise the Line Type, Input Type, Keyboard Type and Character Validation.|
|Line Type ||Defines how text is formatted inside the text field.| | |Single Line |Only allows text to be on a single line.| | |Multi Line Submit |Allows text to use multiple lines. Only uses a new line when needed.| | |Multi Line Newline |Allows text to use multiple lines. User can use a newline by pressing the return key.|
Input Field にテキストが含まれていないことを示すオプションの ‘空の’ グラフィック です。この ‘空の’ グラフィックは、Input Field が選択されているとき (つまり、フォーカスがあるとき) でも表示されます。例えば、「テキストを入力してください…」
テキストの挿入位置を表す線の点滅頻度を定義します
テキストの選択部分の背景色
|Hide Mobile Input (iOS only) ||Hides the native input field attached to the onscreen keyboard on mobile devices. Note that this only works on iOS devices.| | | | |
イベント
| プロパティ | 機能 |
|---|---|
| On Value Change | Input Field のテキスト内容が変更されたときに実行される UnityEvent イベントは ‘string’ 型のダイナミック引数として現在のテキストの内容を送信することができます。 |
| End Edit | ユーザーがテキスト送信するか、フォーカスが Input Field から外れるような場所をクリックするなどをしてテキスト内容の編集を終えたときに呼び出される UnityEvent イベントは ‘string’ 型のダイナミック引数として現在のテキスト内容を送信することができます。 |
説明
Input Field スクリプトは、存在するすべての Text オブジェクトに対してメニュー( Component > UI > Input Field )から追加することができます。追加した後は、Text オブジェクトを編集可能にするために Input Field の Text プロパティへのドラッグしてください。
Text コントロール自身の Text プロパティはユーザーが入力したように変更され、編集の後には value はスクリプトから検索することができます。リッチテキスト( Rich Text )は編集可能な Text コントロールでは意図的にサポートされていないことに注意してください。つまり、フィールドは、入力された際にはどんなリッチテキストのマークアップでも瞬時に適用しますが、マークアップは本質的に「消えてしまいます」し、スタイリングを変更したり、削除するための後続的な方法がありません。
ヒント
- Input Field のテキストを取得するには、InputField コンポーネント自体のテキストプロパティを使用し、テキストを表示している Text コンポーネントのテキストプロパティは使用しないでください。なぜなら、Text コンポーネントのテキストプロパティは途中で切れていたり、パスワード表示用にアスタリスクを含んでいる場合があります。