视觉元素和视觉树简介
UI 工具包中最基本的构建块是视觉元素。视觉元素被组织为具有父子关系的层级结构树。这被称为视觉树。
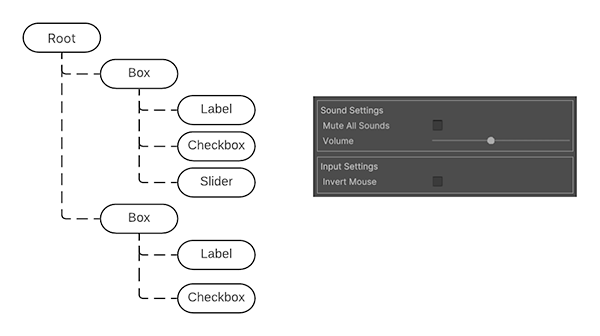
下图显示了视觉树的简化示例,以及__ UI__(即用户界面,User Interface)让用户能够与您的应用程序进行交互。Unity 目前支持三种 UI 系统。更多信息
See in Glossary 工具包中的渲染结果。

图中的根代表编辑器 UI 中的 EditorWindow.rootVisualElement 和运行时 UI 中的 UIDocument.rootVisualElement。
VisualElement 类是视觉树中所有节点的基类。VisualElement 基类包含样式、布局数据和事件处理程序等属性。视觉元素可以有子级和后代视觉元素。例如,在上图中,第一个 Box 视觉元素具有三个子视觉元素:Label、Checkbox 和 Slider。
您可以通过内联样式和样式表自定义视觉元素的外观。还可以使用事件回调修改视觉元素的行为。
VisualElement 派生出若干定义了额外行为和功能的子类,如控件。UI 工具包提供了各种具有特定行为的内置控件。控件是图形用户界面的元素。例如,以下项目是可用的内置控件:
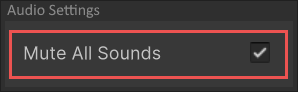
控件包括控件的视觉效果,以及对其进行操作及交互的脚本逻辑。控件可以由单个视觉元素或多个视觉元素的组合组成。例如,Toggle 控件包含三个元素:
- 文本标签
- 一个框图像
- 一个复选标记的图像

Toggle 控件的实现定义了控件的行为。它有一个内部值,用于表示 Toggle 状态是 true 还是 false。当值发生变化时,这个逻辑会切换复选标记图像的可见性。
您还可以将视觉元素组合在一起并修改其行为以创建自定义控件。
要在 UI 中使用控件,请将其添加到视觉树。