预览立方体贴图数组
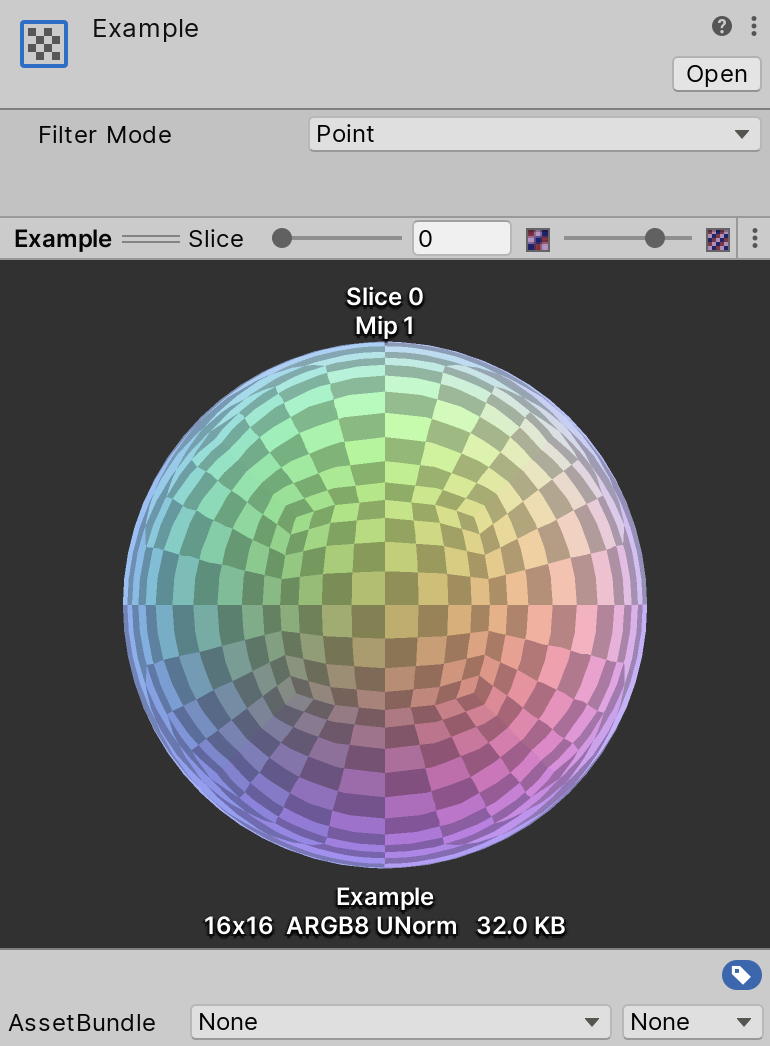
Switch to Scripting要在检视面板窗口中预览立方体贴图数组,请导航到项目窗口并选择纹理资源。检视面板现在显示此纹理资源的纹理导入设置,Unity 会在检视面板底部渲染立方体贴图数组的预览。

工具栏中会显示以下控件:
| 控件 | 功能 |
|---|---|
| Filter Mode | 用于预览的过滤。请参阅有关过滤模式的文档 |
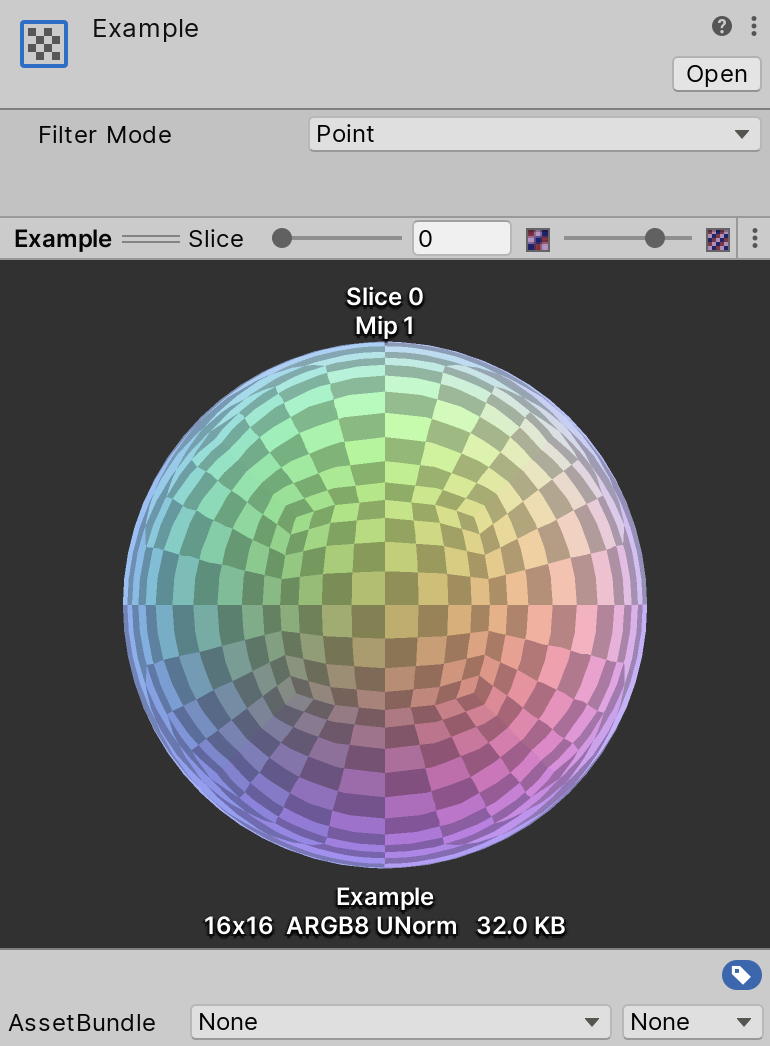
要在检视面板窗口中预览立方体贴图数组,请导航到项目窗口并选择纹理资源。检视面板现在显示此纹理资源的纹理导入设置,Unity 会在检视面板底部渲染立方体贴图数组的预览。

工具栏中会显示以下控件:
| 控件 | 功能 |
|---|---|
| Filter Mode | 用于预览的过滤。请参阅有关过滤模式的文档 |