Параметры
| position | @param position Прямоугольник, в котором будет находиться метка. |
| text | @param text Текст метки. |
| image | @param image Отображаемая Texture метки. |
| content | @param content Текст, изображение и всплывающая подсказка для данной метки. |
| style | @param style Используемый стиль метки. Если стиль не задан, то используется стиль label из текущего GUISkin. |
Описание
Создает на экране текстовую или графическую метку.
Пользователь не может взаимодействовать с метками, метки не могут обрабатывать клики мышки и метки рендерятся всегда с нормальным стилем. Если вам нужен элемент управления, который будет визуально отвечать на ввод пользователя, то используйте элемент управления Box.
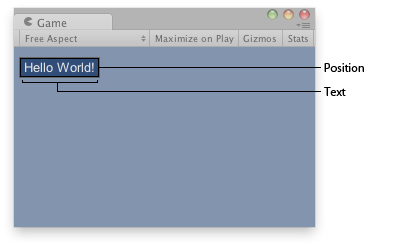
Пример демонстрирует рисование классической надписи "Hello World!":
Текстовая метка в Game View.
function OnGUI () {
GUI.Label (Rect (10, 10, 100, 20), "Hello World!");
}
using UnityEngine; using System.Collections;
public class ExampleClass : MonoBehaviour { void OnGUI() { GUI.Label(new Rect(10, 10, 100, 20), "Hello World!"); } }
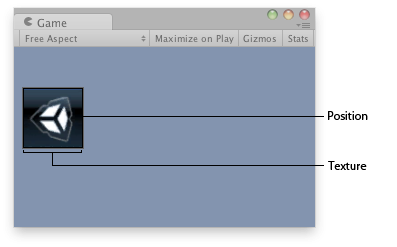
Пример демонстрирует рисование текстуры на экране. Метки можно также использовать для отображения текстур. Для этого вместо текста просто передайте текстуру:
Текстурная метка.
var textureToDisplay : Texture2D; function OnGUI () { GUI.Label (Rect (10, 40, textureToDisplay.width, textureToDisplay.height), textureToDisplay); }
using UnityEngine; using System.Collections;
public class ExampleClass : MonoBehaviour { public Texture2D textureToDisplay; void OnGUI() { GUI.Label(new Rect(10, 40, textureToDisplay.width, textureToDisplay.height), textureToDisplay); } }