テクスチャ2D
Texture により Meshe, Particle, および インタフェースに活力を与えます。それらはオブジェクトの上に重ねたり囲んだりする画像イメージや動画です。重要なものであり,多くのプロパティがあります。
オブジェクトで使用するシェーダにより,テクスチャに特定の要件を満たすことが必要なとされますが,原則としては任意の画像イメージファイルをプロジェクトに配置できます。もしサイズ要件(下記に示す)を満たせば,インポートされてゲームで使用するための最適化がなされます。これは マルチレイヤーの Photoshop または TIFF ファイルに拡張されます - インポート時に平坦化され,ゲームでサイズによるマイナス効果をなくします。平坦化は Unity 内部で行なわれ,任意であるためレイヤーに悪影響を与えずに PSD ファイルを保存してインポートを継続して行なうことが出来ます。言い換えれば PSD ファイルは平坦化されない,ということです。
プロパティ
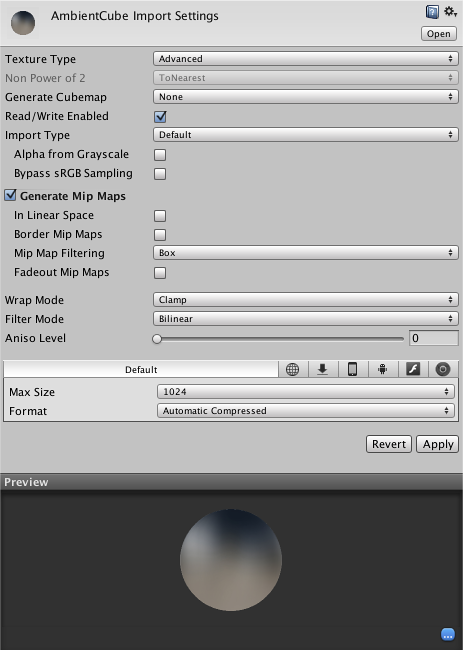
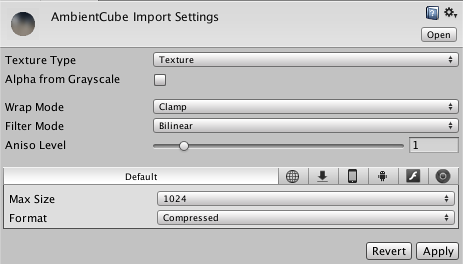
Texture Inspector はその他のものと比較してかなり違って見えます:

インスペクタは 2 つのセクションに分割され, Texture Importer およびテクスチャ プレビューがあります。
テクスチャ インポーター
全てのテクスチャは Project Folder の画像イメージファイルから来ます。どのようにインポートされるかは Texture Importer により指定されます。これらは Project View の中でファイル テクスチャを選択し, Inspector 上の Texture Importer で修正することで変更できます。
インスペクタの最上位のアイテムは Texture Type メニューにより元画像イメージファイルから作成したいテクスチャの型を選択できます。
| プロパティ: | 特徴: |
|---|---|
| Texture Type | ここで選択をしてテクスチャの用途に従って基本的なパラメータをセットします。 |
| Texture | 全てのテクスチャでしようされるもっとも一般的な設定です。 |
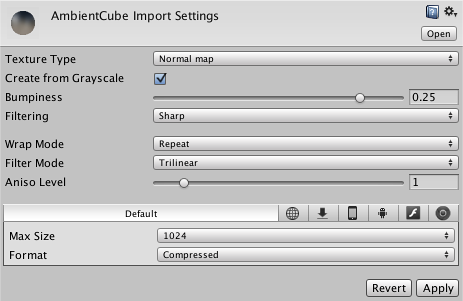
| Normal Map | ここで選択をしてカラーチャネルをリアルタイム法線マッピングに合った形式に変えます。ページ最後の Details セクションを確認して下さい。 |
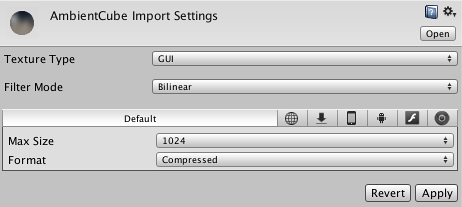
| GUI | もしテクスチャが任意の HUD/GUI コントロールで使用するならば使用して下さい。 |
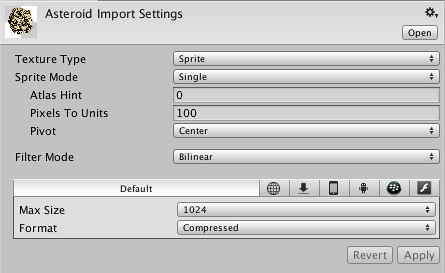
| Sprite | テクスチャが 2D ゲームで Sprite として使用するならばここで選択をする必要があります。 |
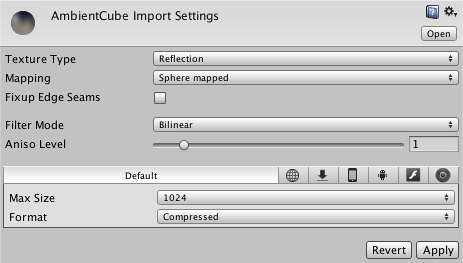
| Reflection | キューブマップとしても知られ,テクスチャの反射を作成するために使用します。詳細な情報については Cubemap Textures をチェックして下さい。 |
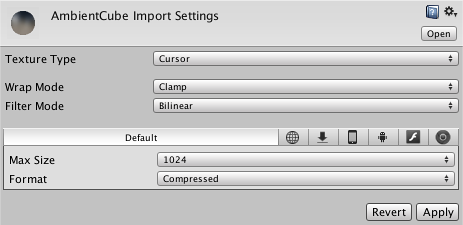
| Cookie | テクスチャにおいて,ライティングのクッキーで使用する基本的なパラメータをセットアップします。 |
| Advanced | テクスチャで特定のパラメータがほしいときに選択をして,テクスチャに対して詳細まで制御したい場合にここで選択をします。 |

| Alpha From Grayscale | もし有効化されると,アルファ透明度チャネルは,画像イメージの現在の明るさ/暗さの値にもとづいて生成されます。 |
| Wrap Mode | テクスチャがタイルを貼った時にどのように動作するかを選択します。 |
| Repeat | テクスチャが自身で (タイルを) 繰り返します。 |
| Clamp | テクスチャの縁が伸長します。 |
| Filter Mode | 3D 変形で伸長される際に,テクスチャをどのようにフィルタリングするかを選択します。 |
| Point | テクスチャがすぐ近くでむらになります。 |
| Bilinear | テクスチャがすぐ近くでぼやけます。 |
| Trilinear | Bilinear と同じですが,テクスチャも異なるミップ レベル間でぼやけます。 |
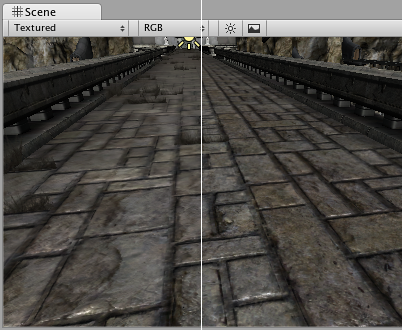
| Aniso Level | 急な角度から眺めたときのテクスチャ品質を向上させます。床や地面のテクスチャに適しています。ページ最後の Details セクションを確認して下さい。 |

| Create from Greyscale | 有効化すると,Bumpiness および Filtering オプションが表示されます。 |
| Bumpiness | バンプの強度を制御します |
| Filtering | バンプの強度を計算する方法を決定します |
| Smooth | スムーズな法線マップを生成 |
| Sharp | ゾーベルフィルタとも知られています。これにより標準よりシャープな法線マップを生成します。 |
| Wrap Mode | テクスチャがタイルを貼った時にどのように動作するかを選択します。 |
| Repeat | テクスチャが自身で (タイルを) 繰り返します。 |
| Clamp | テクスチャの縁が伸長します。 |
| Filter Mode | 3D 変形で伸長される際に,テクスチャをどのようにフィルタリングするかを選択します。 |
| Point | テクスチャがすぐ近くでむらになります。 |
| Bilinear | テクスチャがすぐ近くでぼやけます。 |
| Trilinear | Bilinear と同じですが,テクスチャも異なるミップ レベル間でぼやけます。 |
| Aniso Level | 急な角度から眺めたときのテクスチャ品質を向上させます。床や地面のテクスチャに適しています。ページ最後の Details セクションを確認して下さい。 |

| Filter Mode | 3D 変形で伸長される際に,テクスチャをどのようにフィルタリングするかを選択します。 |
| Point | テクスチャがすぐ近くでむらになります。 |
| Bilinear | テクスチャがすぐ近くでぼやけます。 |
| Trilinear | Bilinear と同じですが,テクスチャも異なるミップ レベル間でぼやけます。 |

| Sprite mode | スプライト グラフィックスがどのように画像から抽出されるかを選択します。 |
| Single | 独立してスプライトイメージが使用されます。 |
| Multiple | 複数の関連したスプライト(例えば,アニメーションフレーム)は同じパターンを使用します。スプライトエディタを起動するボタンも表示します。 |
| Packing Tag | このテクスチャがパックされるべき対象のスプライト アトラス名(必須ではない)です。 |
| Pixels To Units | ワールド座標における 1 距離単位に相当するスプライト画像イメージの幅/高さのピクセル数です。 |
| Pivot | スプライトのローカル座標システムにおける画像イメージの配置です(中央,左上,その他)。 |
| Filter Mode | 変形でストレッチされる際に,テクスチャをどのようにフィルタリングするかを選択します。 |
| Point | テクスチャがすぐ近くでむらになります。 |
| Bilinear | テクスチャがすぐ近くでぼやけます。 |
| Trilinear | Bilinear と同じですが,テクスチャも異なるミップ レベル間でぼやけます。 |

| Wrap Mode | テクスチャがタイルを貼った時にどのように動作するかを選択します。 |
| Repeat | テクスチャが自身で (タイルを) 繰り返します。 |
| Clamp | テクスチャの縁が伸長します。 |
| Filter Mode | 3D 変形で伸長される際に,テクスチャをどのようにフィルタリングするかを選択します。 |
| Point | テクスチャがすぐ近くでむらになります。 |
| Bilinear | テクスチャがすぐ近くでぼやけます。 |
| Trilinear | Bilinear と同じですが,テクスチャも異なるミップ レベル間でぼやけます。 |

| Mapping | テクスチャがキューブマップにマッピングされる方法を決定します。 |
| Sphere Mapped | テクスチャを “球状の” キューブマップにマッピングします。 |
| Cylindrical | テクスチャをシリンダにマッピングします。オブジェクトの鏡面をシリンダ状としたい場合に使用します。 |
| Simple Sphere | テクスチャを球にマッピングします。回転する際に鏡面を変形します。 |
| Nice Sphere | テクスチャを球にマッピングします。回転する際に鏡面を変形しますが,テクスチャのタイリングを見ることができます。 |
| 6 Frames Layout | テクスチャは 6 つの画像を標準キューブマップのレイアウトへと連続または交互に並べ (+x -x +y -y +z -z) ,さらに画像イメージは水平または垂直の向きとすることが出来ます。 |
| Fixup edge seams | マップ画像イメージの端でつなげた部分に,光沢の鏡面を使用する場合に発生する画像の乱れを取り除きます。 |
| Filter Mode | 3D 変形で伸長される際に,テクスチャをどのようにフィルタリングするかを選択します。 |
| Point | テクスチャがすぐ近くでむらになります。 |
| Bilinear | テクスチャがすぐ近くでぼやけます。 |
| Trilinear | Bilinear と同じですが,テクスチャも異なるミップ レベル間でぼやけます。 |
| Aniso Level | 急な角度から眺めたときのテクスチャ品質を向上させます。床や地面のテクスチャに適しています。ページ最後の Details セクションを確認して下さい。 |
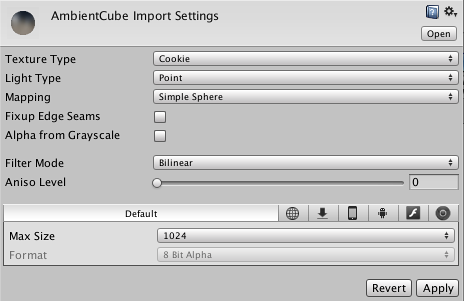
シーンに視覚的なディテールをたくさん加える興味深い方法は, Cookie を使用することです - これはゲームにおけるライティングの正確な外見を制御するためのグレースケール テクスチャです。これは雲の移動や生い茂った枝葉を作成するのにピッタリです。これら全てのより詳細は Light ページにあり,テクスチャをクッキーで使用可能とするために重要なことは を Cookie に設定することです。

| Light Type | テクスチャに適用されるライティング(Spotlight, Point または Directional Lights のいずれか)。Directional Lights の場合,テクスチャはタイリングされテクスチャ インスペクタで Edge Mode を Repeat にセットする必要があります。スポットライトではクッキー テクスチャの端を黒にして正しいエフェクトが得られるようにすべきです。テクスチャ インスペクタでは,Edge Mode を Clamp にセットします。 |
| Mapping | (Point Light のみ) テクスチャに対して Point Light の球状に投影するようにマッピングします。 |
| Sphere Mapped | テクスチャを “球状の” キューブマップにマッピングします。 |
| Cylindrical | テクスチャをシリンダにマッピングします。オブジェクトの鏡面をシリンダ状としたい場合に使用します。 |
| Simple Sphere | テクスチャを球にマッピングします。回転する際に鏡面を変形します。 |
| Nice Sphere | テクスチャを球にマッピングします。回転する際に鏡面を変形しますが,テクスチャのタイリングを見ることができます。 |
| 6 Frames Layout | テクスチャは 6 つの画像を標準キューブマップのレイアウトへと連続または交互に並べ (+x -x +y -y +z -z) ,さらに画像イメージは水平または垂直の向きとすることが出来ます。 |
| Fixup edge seams | (Point light only) Removes visual artifacts at the joined edges of the map image(s). |
| Alpha from Greyscale | もし有効化されると,アルファ透明度チャネルは,画像イメージの現在の明るさ/暗さの値にもとづいて生成されます。 |

| Filter Mode | 3D 変形で伸長される際に,テクスチャをどのようにフィルタリングするかを選択します。 |
| Point | テクスチャがすぐ近くでむらになります。 |
| Bilinear | テクスチャがすぐ近くでぼやけます。 |
| Trilinear | Bilinear と同じですが,テクスチャも異なるミップ レベル間でぼやけます。 |
| Aniso Level | 急な角度から眺めたときのテクスチャ品質を向上させます。床や地面のテクスチャに適しています。ページ最後の Details セクションを確認して下さい。 |

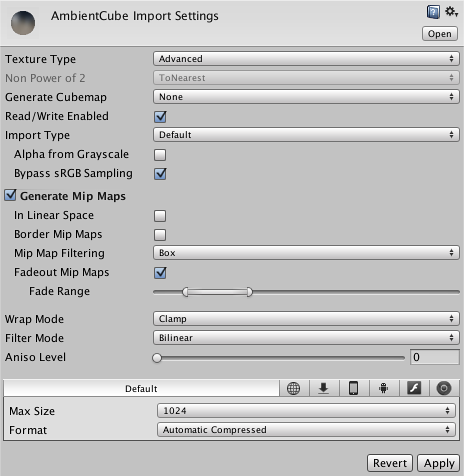
| Non Power of 2 | もしテクスチャ サイズが 2 のべき乗以外のサイズの場合,これによりインポート時のスケール動作を定義します。詳細についてはページの最後の Details セクションを参照して下さい。 |
| None | テクスチャ サイズは保持されます |
| To nearest | テクスチャはインポート時にもっとも近い 2 のべき乗サイズにスケールされます。例えば 257x511 のテクスチャは 256x512 となります。PVRTC 形式では正方形である(幅と高さが同じ)必要性があるため,最終的なサイズは 512x512 となります。 |
| To larger | テクスチャはインポート時に次に大きい 2 のべき乗サイズにスケールされます。例えば 257x511 のテクスチャは 512x512 となります。 |
| To smaller | テクスチャはインポート時に次に小さい 2 のべき乗サイズにスケールされます。例えば 257x511 のテクスチャは 256x256 となります。 |
| Generate Cube Map | 異なる生成手法を使用してテクスチャからキューブマップを生成します。 |
| Spheremap | テクスチャを “球状の” キューブマップにマッピングします。 |
| Cylindrical | テクスチャをシリンダにマッピングします。オブジェクトの鏡面をシリンダ状としたい場合に使用します。 |
| SimpleSpheremap | テクスチャを球にマッピングします。回転する際に鏡面を変形します。 |
| NiceSpheremap | テクスチャを球にマッピングします。回転する際に鏡面を変形しますが,テクスチャのタイリングを見ることができます。 |
| FacesVertical | テクスチャはキューブの 6 つの面を垂直な一直線に並べます (+x -x +y -y +z -z) |
| FacesHorizontal | テクスチャはキューブの 6 つの面を水平な一直線に並べます(order +x -x +y -y +z -z) |
| CrossVertical | テクスチャはキューブの 6 つの面を垂直向きの十字架状に並べます。 |
| CrossHorizontal | テクスチャはキューブの 6 つの面を水平向きの十字架状に並べます。 |
| Read/Write Enabled | これを選択してテクスチャ データをスクリプトからアクセスできるようにします(GetPixels, SetPixels およびその他の Texture2D 関数)。 注意 どのようにテクスチャ データが作成されようとも,テクスチャ アセットに必要なメモリ量は倍となります。絶対に必要な場合のみ使用して下さい。これは非圧縮および DTX 圧縮のテクスチャでのみ有効であり,その他の圧縮テクスチャの種類では読みこむことが出来ません。デフォルトでは無効です。 |
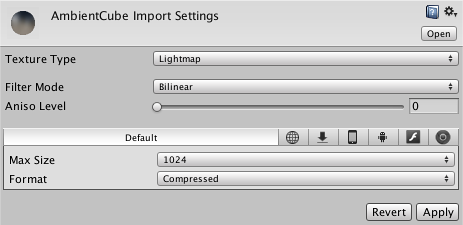
| Import Type | 画像イメージデータの扱い |
| Default | 標準テクスチャ |
| Normal Map | テクスチャは法線マップとして扱います(他のオプションを有効化) |
| Lightmap | テクスチャは法線マップとして扱います(他のオプションを有効化) |
| Alpha from grayscale | (デフォルトモードのみ)画像イメージの明るさ情報からアルファチャネルを生成します |
| Create from grayscale | (法線マップモードのみ) 画像イメージの明るさ情報からマップを作成します |
| Bypass sRGB sampling | (デフォルトモードのみ) ガンマを考慮するのでなく,画像イメージどおりのカラーの値を使用します(テクスチャが GUI または非画像イメージデータをエンコードする方法として使用する場合に役に立ちます) |
| Generate Mip Maps | これを選択すると,ミップマップの生成が有効になります。 ミップマップはより小さいテクスチャで,テクスチャが画面上で非常に小さい場合に使用されます。 詳細については,ページの最後の Details セクションを参照してください。 |
| In Linear Space | ミップマップをリニアカラー空間で生成する |
| Border Mip Maps | これを選択すると,色が下位のミップ レベルの端ににじみ出ることがなくなります。 ライト Cookie (下記参照) に使用されます。 |
| Mip Map Filtering | これを選択すると,色が下位のミップ レベルの端ににじみ出ることがなくなります。 ライト Cookie (下記参照) に使用されます。 |
| Box | ミップ マップをフェードアウトする最も簡単な方法。ミップ レベルは,サイズが小さくなるに連れ,より滑らかになります。 |
| Kaiser | 鋭角化カイザー アルゴリズムは,サイズが小さくなるに連れ,ミップ マップで実行されます。 テクスチャが遠くでぼやけが多すぎる場合,このオプションを試してください。 |
| Fade Out Mipmaps | ミップ レベルが上がるに連れ,ミップ マップをグレーにフェードするのに,これを有効にします。 これは,詳細マップに使用されます。 一番左のスクロールは,フェードアウトを始める最初のミップ レベルです。 一番右のスクロールは,テクスチャが完全にグレーアウトするミップレベルを定義します。 |
| Wrap Mode | テクスチャがタイルを貼った時にどのように動作するかを選択します。 |
| Repeat | テクスチャが自身で (タイルを) 繰り返します。 |
| Clamp | テクスチャの縁が伸長します。 |
| Filter Mode | 3D 変形で伸長される際に,テクスチャをどのようにフィルタリングするかを選択します。 |
| Point | テクスチャがすぐ近くでむらになります。 |
| Bilinear | テクスチャがすぐ近くでぼやけます。 |
| Trilinear | Bilinear と同じですが,テクスチャも異なるミップ レベル間でぼやけます。 |
| Aniso Level | 急な角度から眺めたときのテクスチャ品質を向上させます。床や地面のテクスチャに適しています。ページ最後の Details セクションを確認して下さい。 |
プラットフォームごとのオーバーライド
異なるプラットフォーム向けにビルドするとき,ターゲット プラットフォームにおけるテクスチャの解像度,サイズおよび品質を考慮する必要があります。デフォルトとなるオプションをセットして特定のプラットフォームでデフォルト設定を上書き(オーバーライド)できます。

| Max Texture Size | インポートされたテクスチャの最大サイズ。 アーティストは,大きなテクスチャを扱いたい場合が多くあります。これで,テクスチャを適切なサイズに縮小します。 |
| Texture Format | テクスチャに対して使用される内部表示。 サイズと画質間でのトレードオフとなります。 下記の例では,256 x 256 ピクセルのゲーム内テクスチャの最終サイズを示しています。 |
| Compressed | 圧縮された RGB テクスチャ。 これは,デフューズ テクスチャの最も一般的な形式になります。 ピクセルあたり 4 ビット (256x256 テクスチャの場合は,32 KB)。 |
| 16 bit | 低画質 True Color。 16 段階の赤,緑,青,アルファがあります。 |
| Truecolor | 低画質 True Color。 16 段階の赤,緑,青,アルファがあります。 |
Texture Type を Advanced に設定している場合,Texture Format は異なる値になります。
| Texture Format | テクスチャに対して使用される内部表示。 サイズと画質間でのトレードオフとなります。 下記の例では,256 x 256 ピクセルのゲーム内テクスチャの最終サイズを示しています。 |
| RGB Compressed DXT1 | 圧縮された RGB テクスチャ。 これは,デフューズ テクスチャの最も一般的な形式になります。 ピクセルあたり 4 ビット (256x256 テクスチャの場合は,32 KB)。 |
| RGBA Compressed DXT5 | Compressed RGBA texture. This is the main format used for diffuse & specular control textures. 1 byte/pixel (64 KB for a 256x256 texture). |
| RGB 16 bit | 65 thousand colors with no alpha. Compressed DXT formats use less memory and usually look better. 128 KB for a 256x256 texture. |
| RGB 24 bit | Truecolor but without alpha. 192 KB for a 256x256 texture. |
| Alpha 8 bit | High quality alpha channel but without any color. 64 KB for a 256x256 texture. |
| RGBA 16 bit | Low-quality truecolor. Has 16 levels of red, green, blue and alpha. Compressed DXT5 format uses less memory and usually looks better. 128 KB for a 256x256 texture. |
| RGBA 32 bit | アルファのある Truecolor。最高画質になります。 256x256 テクスチャの場合は,256 KBで,費用がかかります。 ほとんどの場合,__DXT5__ は,はるかに小さいサイズで十分な画質を提供します。 DXT 圧縮は目に見える画質損失を生じるため,これは主に法線マップに使用します。 |
ios
| Texture Format | テクスチャに対して使用される内部表示。 サイズと画質間でのトレードオフとなります。 下記の例では,256 x 256 ピクセルのゲーム内テクスチャの最終サイズを示しています。 |
| RGB Compressed PVRTC 4 bits | 圧縮された RGB テクスチャ。 これは,デフューズ テクスチャの最も一般的な形式になります。 ピクセルあたり 4 ビット (256x256 テクスチャの場合は,32 KB)。 |
| RGBA Compressed PVRTC 4 bits | 圧縮された RGBA テクスチャ。 これは,透明性のあるデフューズおよびスペキュラ制御テクスチャに使用される主な形式になります。 ピクセルあたり 4 ビット (256x256 テクスチャの場合は,32 KB)。 |
| RGB Compressed PVRTC 2 bits | 圧縮された RGB テクスチャ。 デフューズ テクスチャに適したより低い画質形式。 ピクセルあたり 2 ビット (256x256 テクスチャの場合は,16 KB)。 |
| RGBA Compressed PVRTC 2 bits | 圧縮された RGBA テクスチャ。 デフューズおよびスペキュラ コントロール テクスチャに適したより低い画質形式。 ピクセルあたり 2 ビット (256x256 テクスチャの場合は,16 KB)。 |
| RGB Compressed DXT1 | Compressed RGB texture. This format is not supported on iOS, but kept for backwards compatibility with desktop projects. |
| RGBA Compressed DXT5 | Compressed RGBA texture. This format is not supported on iOS, but kept for backwards compatibility with desktop projects. |
| RGB 16 bit | 65 thousand colors with no alpha. Uses more memory than PVRTC formats, but could be more suitable for UI or crisp textures without gradients. 128 KB for a 256x256 texture. |
| RGB 24 bit | Truecolor but without alpha. 192 KB for a 256x256 texture. |
| Alpha 8 bit | High quality alpha channel but without any color. 64 KB for a 256x256 texture. |
| RGBA 16 bit | Low-quality truecolor. Has 16 levels of red, green, blue and alpha. Uses more memory than PVRTC formats, but can be handy if you need exact alpha channel. 128 KB for a 256x256 texture. |
| RGBA 32 bit | Truecolor with alpha - this is the highest quality. At 256 KB for a 256x256 texture, this one is expensive. Most of the time, PVRTC formats offers sufficient quality at a much smaller size. |
| Compression quality | Choose Fast for quickest performance, Best for the best image quality and Normal for a balance between the two. |
Android
| Texture Format | テクスチャに対して使用される内部表示。 サイズと画質間でのトレードオフとなります。 下記の例では,256 x 256 ピクセルのゲーム内テクスチャの最終サイズを示しています。 |
| RGB Compressed DXT1 | Compressed RGB texture. Supported by Nvidia Tegra. 4 bits per pixel (32 KB for a 256x256 texture). |
| RGBA Compressed DXT5 | Compressed RGBA texture. Supported by Nvidia Tegra. 6 bits per pixel (64 KB for a 256x256 texture). |
| RGB Compressed ETC 4 bits | Compressed RGB texture. This is the default texture format for Android projects. ETC1 is part of OpenGL ES 2.0 and is supported by all OpenGL ES 2.0 GPUs. It does not support alpha. 4 bits per pixel (32 KB for a 256x256 texture) |
| RGB Compressed PVRTC 2 bits | Compressed RGB texture. Supported by Imagination PowerVR GPUs. 2 bits per pixel (16 KB for a 256x256 texture) |
| RGBA Compressed PVRTC 2 bits | Compressed RGBA texture. Supported by Imagination PowerVR GPUs. 2 bits per pixel (16 KB for a 256x256 texture) |
| RGB Compressed PVRTC 4 bits | Compressed RGB texture. Supported by Imagination PowerVR GPUs. 4 bits per pixel (32 KB for a 256x256 texture) |
| RGBA Compressed PVRTC 4 bits | Compressed RGBA texture. Supported by Imagination PowerVR GPUs. 4 bits per pixel (32 KB for a 256x256 texture) |
| RGB Compressed ATC 4 bits | Compressed RGB texture. Supported by Qualcomm Snapdragon. 4 bits per pixel (32 KB for a 256x256 texture). |
| RGBA Compressed ATC 8 bits | Compressed RGBA texture. Supported by Qualcomm Snapdragon. 6 bits per pixel (64 KB for a 256x256 texture). |
| RGB 16 bit | 65 thousand colors with no alpha. Uses more memory than the compressed formats, but could be more suitable for UI or crisp textures without gradients. 128 KB for a 256x256 texture. |
| RGB 24 bit | Truecolor but without alpha. 192 KB for a 256x256 texture. |
| Alpha 8 bit | High quality alpha channel but without any color. 64 KB for a 256x256 texture. |
| RGBA 16 bit | Low-quality truecolor. The default compression for the textures with alpha channel. 128 KB for a 256x256 texture. |
| RGBA 32 bit | Truecolor with alpha - this is the highest quality compression for the textures with alpha. 256 KB for a 256x256 texture. |
| Compression quality | Choose Fast for quickest performance, Best for the best image quality and Normal for a balance between the two. |
Unless you’re targeting a specific hardware, like Tegra, we’d recommend using ETC1 compression. If needed you could store an external alpha channel and still benefit from lower texture footprint. If you absolutely want to store an alpha channel in a texture, RGBA16 bit is the compression supported by all hardware vendors.
Textures can be imported from DDS files but only DXT or uncompressed pixel formats are currently supported.
If your app utilizes an unsupported texture compression, the textures will be uncompressed to RGBA 32 and stored in memory along with the compressed ones. So in this case you lose time decompressing textures and lose memory storing them twice. It may also have a very negative impact on rendering performance.
Flash
| Format | 画像フォーマット |
| RGB JPG Compressed | JPG形式に圧縮された RGB 画像データ |
| RGBA JPG Compressed | JPG形式に圧縮された RGBA 画像データ (すなわちアルファあり) |
| RGB 24-bit | 非圧縮 RGB 画像データ,チャネルあたり 8 ビット |
| RGBA 32-bit | 非圧縮 RGBA 画像データ,チャネルあたり 8 ビット |
複合コライダ
サポートされる形式
Unity は次のファイル形式を読み込み出来ます: PSD, TIFF, JPG, TGA, PNG, GIF, BMP, IFF, PICT。Unity により複数レイヤーの PSD および TIFF ファイルも問題なくインポートできることに留意してください。これらはインポート時に自動的に平坦化されますが,レイヤーはアセット上で保持されるため,これらのファイル形式を使用するときにデータを失うことはありません。これは重要なことであり,3D モデリング アプリケーション を通して Photoshop で使用するテクスチャがひとつだけで済ませることが出来ます。
テクスチャ サイズ
テクスチャ サイズは縦横ともに 2 のべき乗であることが理想です。相当するサイズは: 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024, 2048 等のピクセルです。テクスチャは正方形である必要はありません,すなわち幅と高さが異なっても問題ありません。各プラットフォームにより最大テクスチャ サイズによる制約があるかもしれないことに留意して下さい。
Unity で他のテクスチャ サイズ(2 のべき乗でない - “NPOT”)を使用することも可能です。2 のべき乗でないテクスチャ サイズは一般的により多くのメモリを使用し, GPU による読み込みが遅くなるため,パフォーマンス観点では出来るかぎり 2 のべき乗サイズを使用すべきです。もしプラットフォームまたは GPU が NPOT テクスチャ サイズをサポートしない場合, Unity はテクスチャに対してスケールおよびパディングをして次に近い 2 のべき乗サイズに変更し,これによりさらにメモリの使用されロードが遅くなります(実際には Flash および古い Android デバイスでは常に発生します)。一般的には 2 のべき乗以外のサイズはGUI用にのみ使われます。
2 のべき乗でないサイズのテクスチャアセットは,Import Settings の Advanced Texture Typeにて Non Power of 2 オプションを使用して,インポート時に拡大できます。
UV マッピング
3D モデルに 2D テクスチャをマッピングするとき,一種のラッピングが行なわれます。これは UV Mapping と呼ばれて 3D モデリング アプリケーションで行なわれます。Unity の中で マテリアル を使用してテクスチャのスケールおよび移動が出来ます。法線マップおよび詳細マップのスケールは特に役に立ちます。
ミップマップ
ミップマップはプログレッシブでより小さくした画像イメージを複数集めた一覧であり,これによりリアルタイム 3D エンジンでのパフォーマンスを最適化します。カメラから遠く離れたオブジェクトはテクスチャの小さいものを使用します。ミップマップを使用すると 33% 多くメモリを使用しますが,使用しないとパフォーマンスのロスが顕著になります。ゲームのテクスチャでは常にミップマップを使用すべきで,唯一の例外は小さくされることのないテクスチャです(例.GUI テクスチャ)。
法線マップ
法線マップは法線マップ シェーダにより使用されてローポリゴンのモデルがよりディテールがあるように見せます。 Unity は RGB 画像としてエンコードされたほう線マップを使用します。グレースケールの高低マップの画像イメージから法線マップを生成する選択肢もあります。
詳細マップ
地形を作成するとき,一般的にはメイン テクスチャを使用して草,岩,砂,等々を表示します。もし地形が十分な大きさである場合,非常にぼやけて見えます。 Detailテクスチャ はメイン テクスチャがすぐ近くになるとこれを隠すように小さなディテールをフェードインして表示させます。
詳細テクスチャを描画するとき,中間のグレーが透明であり,メイン テクスチャで白の場合は倍の明るさとなり,黒の場合はメインテクスチャを黒になるまで暗くします。
反射 (キューブマップ)
反射マップでテクスチャを使用したい場合(例えば Reflective ビルトイン シェーダを使用する), キューブマップ テクスチャ を使用する必要があります。
異方性フィルタリング
異方性フィルタリングは,グレージング角から表示された時に,レンダリング費用をある程度犠牲にして画質を向上します (この費用は全体的にグラフィック カードに依存します)。 異方性レベルを上げるのは通常,地面および床テクスチャにとってよいアイディアです。 Quality Settings では,異方性フィルタリングは,すべてのテクスチャに強制的に実行できるか,全体的に無効にできます。