GUI Style (Legacy)
GUI Style は,UnityGUI で使用するためのカスタムの属性の集合です。 1 つのGUI スタイルは,UnityGUI Control の外観を定義します。

スタイルを複数の制御に追加したい場合,GUI スタイルの代わりに,GUI Skin を使用します。 UnityGUI の詳細については,GUI Scripting Guide を参照してください。
プロパティ
| プロパティ: | 特徴: |
|---|---|
| Name | このスタイルを参照するのに使用できるテキスト文字列。 |
| Normal | デフォルトの状態の制御の背景画像およびテキスト色。 |
| Hover | 制御にマウス カーソルを合わせた時の背景画像およびテキスト色。 |
| Active | 制御をクリックした時の背景画像およびテキスト色。 |
| Focused | 制御にキーボードの焦点を合わせた時の背景画像およびテキスト色。 |
| On Normal | 制御が有効化状態にある時の背景画像およびテキスト色。 |
| On Hover | 有効な制御にマウス カーソルを合わせた時の背景画像およびテキスト色。 |
| On Active | 有効な制御をクリックした時のプロパティ。 |
| On Focused | 有効な制御にキーボードの焦点を合わせた時の背景画像およびテキスト色。 |
| Border | 制御の形状のスケールによって影響されないBackground画像の各側でのピクセル数。 |
| Padding | 制御の各端から制御の内容の開始点までのピクセル単位の空白。 |
| Margin | このスタイルでレンダリングされる要素とその他の GUI 制御間の余白。 |
| Overflow | 背景画像に追加される余分な空白。 |
| Font | このスタイルですべてのテキストに使用されるフォント。 |
| Image Position | 背景画像とテキストの結合のされ方。 |
| Alignment | 標準のテキスト配置オプション。 |
| Word Wrap | 有効にすると,制御の境界に達したテキストが次の行に配置されます。 |
| Text Clipping | Word Wrapが有効の場合,制御の境界を超えたテキストをどのように扱うを選択します。 |
| Overflow | 制御の境界を超えたテキストは境界を超えて表示され続けます。 |
| Clip | 制御の境界を超えたテキストは非表示になります。 |
| Content Offset | その他のプロパティの他,内容が移動される X および Y 軸に沿ったピクセル数。 |
| X | 左 / 右のオフセット。 |
| Y | 上 / 下のオフセット。 |
| Fixed Width | 制御の幅のピクセル数で,与えられたRect()値を無効にします。 |
| Fixed Height | 制御の幅のピクセル数で,与えられたRect()値を無効にします。 |
| Stretch Width | 有効にすると,このスタイルを使用する制御が水平に延長され,レイアウトが改善されます。 |
| Stretch Height | 有効にすると,このスタイルを使用する制御が垂直に延長され,レイアウトが改善されます。 |
詳細
GUI スタイルは,スクリプトから宣言され,インスタンスごとに修正されます。 カスタムのスタイルのある 1 つまたは少数の制御を使用したい場合,スクリプトでこのスタイルを宣言し,制御関数の引数として,スタイルを与えることができます。 これにより,これらの制御を定義したスタイルで表示できます。
まず,スクリプト内から GUIスキンスタイルを宣言する必要があります。
/* Declare a GUI Style */
var customGuiStyle : GUIStyle;
...
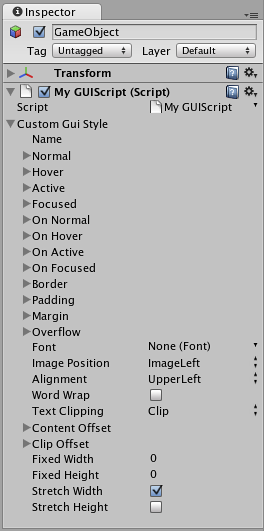
GameObject にこのスクリプトを追加すると,Inspector で修正できるカスタムのスタイルが表示されます。
’’スクリプトで宣言されたスタイルは,スクリプトの各インスタンスで修正できます」
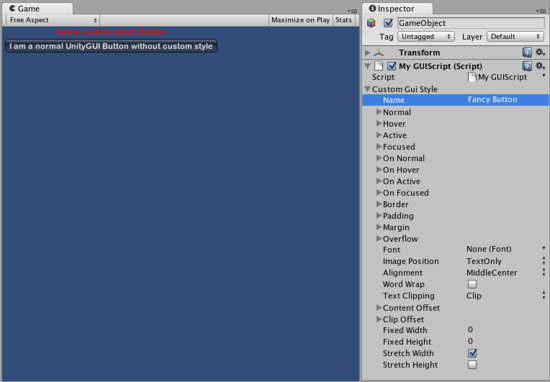
特定の制御にこのスタイルを使用するよう指示したい場合に,制御関数の最後の引数として,スタイルの名前を与えます。
...
function OnGUI () {
// Provide the name of the Style as the final argument to use it
GUILayout.Button ("I am a custom-styled Button", customGuiStyle);
// If you do not want to apply the Style, do not provide the name
GUILayout.Button ("I am a normal UnityGUI Button without custom style");
}

UnityGUI の使用に関する詳細については,GUI Scripting Guide を参照してください。