Scroll Rect
Scroll Rect は多くのスペースを占めるコンテンツを少ない領域に表示する必要がある時に使用することができます。 Scroll Rect はそのコンテンツ中をスクロールする機能を提供します。
通常 Scroll Rect は,その範囲に収まるスクロール可能なコンテンツのみを表示するスクロールビューを作成するために Mask と組み合わせて使用します。またそれに加えて,ドラッグして水平及び垂直にスクロールできる Scrollbar を1つまたは2つ組み合わせることもできます。


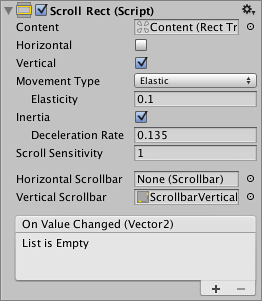
プロパティ
| プロパティ: | 特徴: |
|---|---|
| Content | これは,例えば大きな画像など,スクロールする UI 要素の RectTransform への参照です。 |
| Horizontal | 水平方向へのスクロールを有効にする。 |
| Vertical | 垂直方向へのスクロールを有効にする。 |
| Movement Type | Unrestricted(無制限), Elastic(弾性)または Clamped(制限付き)。コンテンツを Scroll Rect の範囲内に強制的に収める場合には Elastic か Clamped を使用して下さい。 Elastic モードはコンテンツが Scroll Rect の端に到達した際にバウンドさせます。 |
| Elasticity | Elastic モードで使用されるバウンド量。 |
| Inertia | Inertia (慣性)が設定されている場合,コンテンツはドラッグの後ポインターが話された時に移動し続けます。 Inertia が設定されていない場合は,コンテンツはドラッグされている時だけ動きます。 |
| Deceleration Rate | Inertia が設定されている場合,コンテンツがどのくらい早く動作を止めるかは Deceleration Rate で決まります。値が 0 であれば動作は即座に止まります。 1 は動作の速度が全く落ちないことを意味します。 |
| Scroll Sensitivity | マウスのホイールスクロールやトラックパッドのスクロールイベントへの感度。 |
| Horizontal Scrollbar | 水平のスクロールバー要素へのオプション的な参照。 |
| Vertical Scrollbar | 垂直のスクロールバー要素へのオプション的な参照。 |
イベント
| プロパティ: | 特徴: |
|---|---|
| On Value Changed | Scroll Rect のスクロール位置が変更された時に呼び出される UnityEvent 。イベントは ‘Vector2’ 型のダイナミック引数として現在のスクロール位置を送信することができます。 |
詳細
ヒエラルキーでは,要素は次の様に配置されるべきです。まず, Scroll Rect を持つ Rect Transform が Mask コンポーネントも有しています。以下の画像では,このオブジェクトは ScrollView という名前です。
ScrollView の子は,全てのスクロール可能なコンテンツの親として機能する単一の Rect Transform であるべきです。以下の画像では,このオブジェクトは Content という名前です。全てのスクロール可能な UI 要素はこの Content オブジェクトの子でなければなりません。また, Content オブジェクトは Scroll Rect コンポーネントの Content プロパティへドラッグする必要があります。

必要に応じて, Scroll Rect は 水平及び/または垂直の Scrollbar と連結することができます。各 Scrollbar は一般的に,ヒエラルキーで Scrollview と同じ階層に配置され,存在する場合は Scroll Rect の Horizontal Scrollbar と Vertical Scrollbar プロパティにそれぞれドラッグする必要があります。 Horizontal Scrollbar の Direction プロパティは Left To Right に,Vertical Scrolbar は Bottom To Top に設定する必要があることに注意して下さい。
コンテンツをスクロールするために,入力はコンテンツ自身からではなく, ScrollRect の範囲内から受け取らなくてはなりません。
無制限の (Unrestricted) スクロール動作を使用する際には取り返しのつかない方法でコンテンツの制御を失う可能性があることに注意して下さい。弾性 (Elastic) か制限付き (Clamped) の動作を使用する際にはコンテンツが ScrollRect の範囲内から始まるように配置するのが最善策でしょう。そうしない場合, RectTransform がその境界内にコンテンツを移動させようとする,といった好ましくない挙動を起こすかもしれません。
ヒント
- コンテンツの RectTransform のピボットとアンカーは,スクロールビュー内でコンテンツが拡大や縮小をした場合どのように整列されるかを決定するために使用することができます。コンテンツを上部に整列させる必要があれば,親のアンカーを top に設定し,ピボットを上部に設定します。
- コンテンツに合わせてその Rect Transform を自動的にサイズ変更させる方法については UI 要素をコンテンツの大きさに合わせる をご覧下さい。