GUI Texture (Legacy)
GUI Texture は,2D での平坦画像として表示されます。 特に,ユーザー インターフェースの要素,ボタンまたはデコレーション向けです。 その配置や拡大縮小はX および Y 軸に沿って実行され,World Coordinates よりも,Screen Coordinates で測定されます。

注意: Unity 2.0 から,GUI スクリプティング システムである UnityGUI を導入しています。 GUI テクスチャの代わりに,UnityGUI でユーザー インタフェース要素を作成したい場合もあるでしょう。 GUI Scripting Guide のUnityGUI の使用法について続きを読んでください。
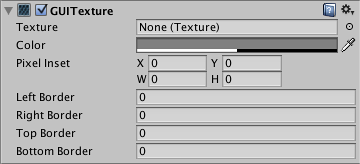
プロパティ
| プロパティ: | 特徴: |
|---|---|
| Texture | テクスチャの表示として使用される Texture への参照。 |
| Color | 画面上で描画されるTextureに付ける色。 |
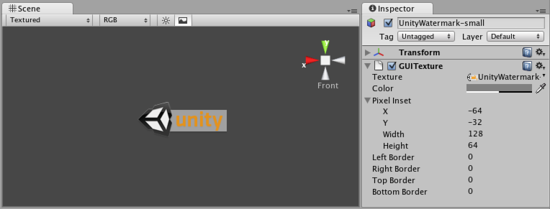
| Pixel Inset | GUI テクスチャの拡大縮小および配列のピクセルレベルでの制御に使用されます。 値はすべて GUI テクスチャの Transform の位置に関連して測定されます。 |
| X | テクスチャの最も左のピクセル位置。 |
| Y | テクスチャの最も下のピクセル位置。 |
| Width | テクスチャの最も右のピクセル位置。 |
| Height | テクスチャの最も上のピクセル位置。 |
| Left Border | スケールの影響を受けない左からのピクセル数。 |
| Right Border | スケールの影響を受けない右からのピクセル数。 |
| Top Border | スケールの影響を受けない上からのピクセル数。 |
| Bottom Border | スケールの影響を受けない下からのピクセル数。 |

詳細
GUI テクスチャを作成するには,次の手順に従います。
- Project View で,テクスチャを選択します。
- Choose from the menu bar
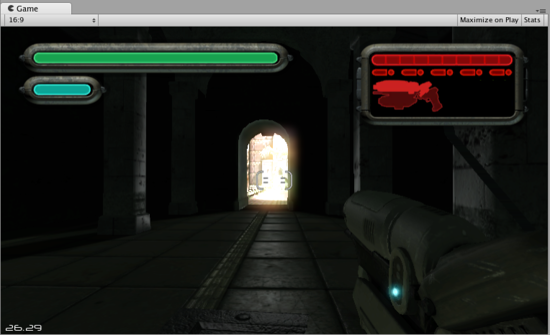
GUI テクスチャは,ゲームのインターフェースの背景やボタン,その他の要素をプレイヤーに表示するのに最適です。 スクリプティングを通じて,例えば,テクスチャ上にマウスのカーソルを合わせた場合や,積極的にテクスチャをクリックした場合に,テクスチャの各状態に視覚的なフィードバックを簡単に提供できます。 GUI テクスチャがどのように計算されるかの基本的な分析になります。


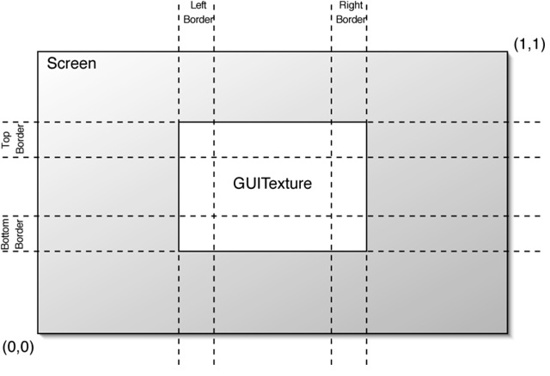
境界
画像の各端でテクスチャで縮小拡大されないピクセル数。 ゲームが実行される解像度がほとんどわからないため,GUI が縮小拡大されるでしょう。 GUI テクスチャの中には,端に境界があり,この境界はピクセルの正確な数となります。 これを機能させるためには,テクスチャから境界のサイズを一致させるように設定します。
Pixel Inset
Pixel Insetは,テクスチャが画面の解像度で縮小拡大されないようにし,固定されたピクセルサイズで維持するために使用します。 これにより,縮小拡大なしでテクスチャをレンダリングできます。 つまり,高解像度でゲームを実行するプレイヤーには,画面のより小さいエリアにテキストが表示され,ゲームプレイの画像に対して,より多くの画面上の場所を持つことができます。
これを効率的に使用するには,GUI テクスチャのトランスフォームノスケールを (0, 0, 0)に設定する必要があります。 Pixel Insetがテクスチャのサイズを完全に制御している場合,Pixel Insetをテクスチャの正確なピクセルサイズに設定できます。
ヒント
- 各階層化された GUI テクスチャの深さは,グローバルな Z 位置ではなく,その個々の Z トランスフォームの位置によって決定されます。
- GUI テクスチャは,メニュー画面や,停止 / エスケープ メニュー画面の作成に最適です。
- 幅と高さに特定のピクセル数を指定したい任意の GUI テクスチャでPixel Insetを使用する必要があります。