スプライト レンダラー
Sprite Renderer コンポーネント により 2D および 3D シーン両方で Sprite 描画できます。

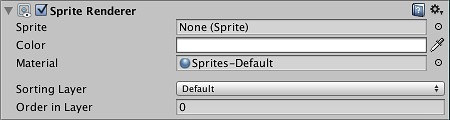
| プロパティ: | 特徴: |
|---|---|
| Sprite | レンダリングするスプライトオブジェクト。スプライトオブジェクトは Texture importer のスプライト設定を使用して生成できます。 |
| Color | レンダリングしたメッシュの頂点カラー |
| Material | スプライトをレンダリングしたマテリアル |
| Sorting Layer | レンダリングの際にスプライトの前後関係を定義するlayer |
| Order In Layer | レイヤーの中での前後関係。小さい番号ほど先に描画され,大きい番号が後から前面に描画する |
詳細
3D グラフィックスではオブジェクトの外見はライティングおよび眺める角度により異なります。2D では対照的に位置,スケール,回転以外は基本的に変形されません。スプライトの位置は 2D 座標で指定するためレンダリングの際にカメラからの距離という概念がありません。
しかしスプライトの前後関係を決めることは重要です(すなわち重なったときどちらを前面に描画するか)。例えばレーシングゲームでは車体は道路より前面にあります。Unity では Sorting Layer という概念によりスプライトをグループに分けて前後関係を決められます。Sorting Layer つきのオブジェクトは,大きい番号のスプライトを前面に描画します。同じ Sorting Layer の中の二つ以上のオブジェクトが重ねてよい場合もあります(例.二人プレイの横スクロールゲーム)。Order In Layer プロパティにより同一レイヤーでスプライトの前後関係を常に固定できます。
Sorting Layer と同様に小さい番号ほど先に描画して,大きい番号が後から前面に描画されます。Sorting Layer の詳細については Layer Manger のページ を参照して下さい。Sorting Layer が未使用の場合,標準の Depth に応じたソートが使用できます。
レンダリング
スプライトレンダラーはレンダラーのMaterialPropertyBlockを使用して自動的にスプライト テクスチャをセットできます。つまり複数のスプライトレンダラーで同時にひとつのマテリアルを使用可能であり,テクスチャが割り当てされている必要がない,ということです。
スプライト レンダラは位置,カラー,およびレンダリングする UV を組み合わせたメッシュを使用します。法線ベクトルは含まれません。法線が必要な場合,頂点シェーダで生成できます。 Surface Shader Example にある「頂点ごとに計算されたカスタムのデータ」を参照して下さい。
スプライトのためのデフォルトシェーダー:
Sprites/Default - アルファ ブレンドされたシェーダ。Unity ライティングとは連携しません。
Sprites/Diffuse - 簡易的なアルファ ブレンドされたサーフェイス シェーダ。Unity ライティングと連携します。正面方向の法線ベクトル (0,0,–1) を生成します。