インタラクションコンポーネント
このセクションでは,UI システムで マウス・タッチイベントや,キーボード・コントローラーを使用した相互作用を扱うコンポーネントについて見ていきましょう。
インタラクションコンポーネントはそれら自身を見ることはできません。正常に動作させるためには,一つ以上の [visual elements](UIVisualElements と組み合わせなければなりません。
一般的な機能
ほとんどのインタラクションコンポーネントは,通常いくつかのものを有しています。それらは ステート(normal,highlighted, pressed, disabled) 間を視覚的に遷移するためビルトインの機能を共有し,キーボードやコントローラーを用いて他の Selectable へとナビゲーションする Selectable です。この共有された機能については Selectable ページにて記載されています。
Button
Button はいつクリックされたかを定義する OnClick UnityEvent を持ちます。

Button コンポーネント使用についての詳細は Button ページをご覧下さい。
Toggle
Toggle には,トグルが現在オンかオフかを決定する Is On チェックボックスがあります。この値はユーザーがトグルをクリックした時に反転し,視覚的なチェックマークはそれに従ってオンとオフに変わります。また,いつ値が変更されたかを定義する OnValuechanged UnityEvent も持ちます。

Toggle コンポーネント使用の詳細については Toggle ページをご覧下さい。
Toggle Group
Toggle Group で相互に排他的な Toggle グループのセットを使用することができます。同じグループに所属するトグルは,グループ内では同時に一つだけ選択できるように制限されます。それらの一つを選択することで自動的に他のすべてを選択解除します。

Toggle Group コンポーネント使用の詳細については ToggleGroup ページをご覧下さい。
Slider
Slider には minimum と maximum の値間をユーザーがドラッグできる10進数の Value があります。水平または垂直のどちら向きにも使用することができます。また,いつ値が変更されたかを定義する OnValueChanged UnityEvent も有しています。

Slider コンポーネント使用の詳細は Slider ページをご覧下さい。
Scrollbar
Scrollbar には 0 から 1 の間で遷移する 10進数の Value があります。ユーザーが Scrollbar をドラッグすると Value はそれに伴い変化します。
Scrollbar はスクロールビューを作成するために Scroll Rect や Mask と共に使用されることが多くあります。 Scrollbar にはスクロールバー全体の長さを分数で表したハンドルがどれほどの大きさかを決定し, 0 から 1 の間で遷移する Size 値があります。これは,スクロールビューで目に見えているコンテンツの比率がどのくらい大きいかを示すためにほかのコンポーネントからよくコントロールされます。 Scroll Rect コンポーネントは自動的にこれを実行します。
Scrollbar は水平か垂直方向のどちらにでも使用できます。また,値がいつ変更されたかを定義する OnValueChanged UnityEvent を有しています。

Scrollbar コンポーネント使用の詳細については Scrollbar ページをご覧ください。
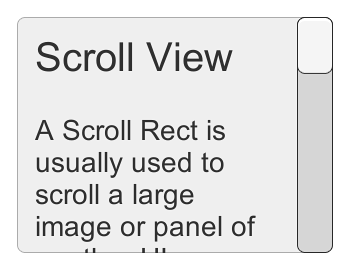
Scroll Rect
Scroll Rect は小さい領域に,多くのスペースを使用するコンテンツを表示する必要がある場合に使用することができます。 Scroll Rect はこのコンテンツ中をスクロールする機能を提供します。
普通 Scroll Rect は,目に見える Scroll Rect 内のスクロール可能なコンテンツのみを表示するスクロールビューを作成するために Mask と組み合わせるものです。また,1つか2つ,水平や垂直方向にスクロールするためにドラッグできる Scrollbars と追加で組み合わせることもできます。

Scroll Rect コンポーネント使用の詳細については ScrollRect ページをご覧ください。
Input Field
Input Field は Text 要素 のテキストをユーザーによって編集可能にするために使用されます。いつテキストコンテンツが変更されたかを定義する,もう一つにはいつ編集を終えたかを定義する UnityEvent があります。

Input Field コンポーネント使用の詳細については InputField ページをご覧下さい。