スプライトエディター
スプライト テクスチャはひとつのグラフィック要素しか含まない場合もありますが,複数のグラフィックをひとつの画像に含めたほうが一般に便利です。例えば画像にはひとつのキャラクターの様々なコンポーネントを含めたり,車とタイヤのパーツをボディと別に含むことが出来ます。Unity では Sprite Editor を使用して複合した画像から要素を取り出すことができます。
スプライトエディターを開く
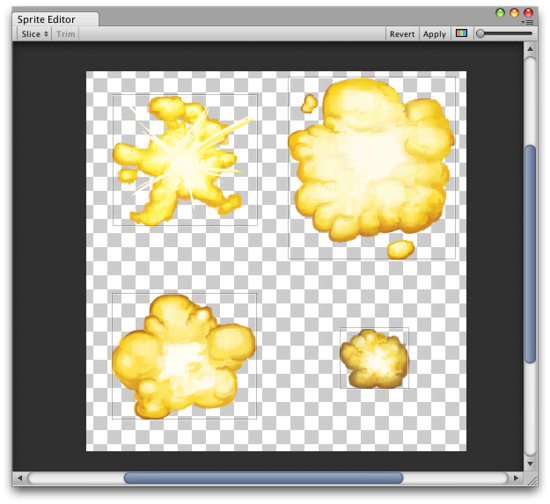
スプライト エディタを使用するにはまずスプライト テクスチャのテクスチャ インポータで Sprite Mode を Multiple に設定します(変更した後に必ず Apply ボタンをクリック)。その後スプライト エディタを開くボタンがインスペクタで表示されます。エディタを開く別の方法はプロジェクト パネルのメニューから と選択することです。ウィンドウは次のように表示されます:

複合した画像とともにウィンドウ上部のバーにいくつかのコントロールがあります。右上のスライダーでズームして,すぐ左のカラーバーのボタンで画像とアルファーの表示を切り替えます。最も重要なのは左上の メニューで,画像を自動的に分割するオプションを指定します。最後に と ボタンで変更を保持するかやめることが出来ます。
エディタの使用
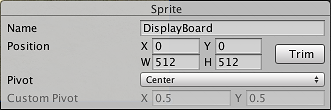
手動で要素を識別するのが最も直接エディタを使用する方法です。画像をクリックすると隅にハンドルが表示された矩形領域が表示されます。ハンドルまたは矩形の端をドラッグして特定の要素のまわりにサイズ調整できます。要素を分割したら,別のものを追加するには画像の別の部分の矩形をドラッグします。矩形を選択すると,ウィンドウの左下にパネルが表示されます:

パネルのコントロールでスプライト画像の名前を選択して座標位置により矩形の位置およびサイズを指定します。位置情報の隣にある ボタンでグラフィックの透明部分の端に合致するように矩形をサイズ変更します。スプライトのピボット情報は Unity がグラフィックの原点および “アンカー地点” として使用します。デフォルトの位置(例.中央,右上,等)から選択するか Custom としてカスタム座標を使用できます。
自動スライス
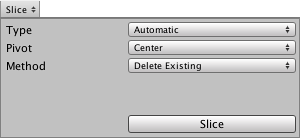
矩形スプライトの分割は手動でも十分ですが,Unity がグラフィック要素の自動検知と抽出で作業の手間が省力化できます。コントロールバーの メニューをクリックすると次のパネルを表示します:

Type を にすると,透明部分の端をエディタが自動検知を試みます。矩形の最小サイズを指定することで小さな部分として検知,分割されることを避けられます。各々の識別されたスプライトでデフォルトのピボットを指定できます。 によりウィンドウ上で選択済みの部分の扱いを決定します。 とすると選択済みの部分をすべて置き換えます。 とすると既存のものを保持または調整しつつ新規の矩形を作成して, とすると既存のものは一切変更せずに新規の矩形を作成します。
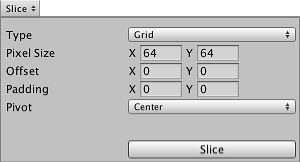
Type を にすると,スプライトがあらかじめ均等なパターンでレイアウトされた場合に便利なオプションです。

の値はピクセルにおけるタイルの高さと幅を決定します。 の値は,画像の左上からグリッド自体の位置をずらすために, の値は,それぞれのグリッドの外枠からスプライトの矩形を余白として差し込むために使用できます。
いずれかの自動スライスの方法を使用した後は,生成された矩形は依然として手動で編集できることに注意してください。 Unity でスプライトの境界とピボットを大まかに定義し,自身に合わせて必要な最適化をすることもできます。