Web Player テンプレートの使用
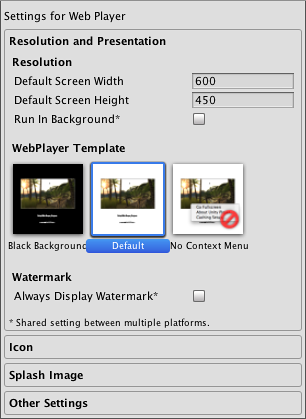
Web Player プロジェクトをビルドするとき, Unity は HTMLページにプレイヤーを埋め込み,ブラウザで再生できるようにします。デフォルトのページは非常にシンプルで,ただの白い背景と最小限のテキストのみです。実際にはこのページに3種類のバリエーションがあり,Player Settings インスペクタにより選択できます(メニューから: Edit > Project Settings > Player)。

ビルトインの HTML ページはテストおよび最小限のプレイヤーのデモには十分ですが,本番リリースの場合には実際にデプロイされるページにプレイヤーがホストされているのを見ることが望ましい場合があります。例えば,もし Unity コンテンツがページの他の要素と外部コールインタフェースを経由して作用しあう場合,作用する要素が提供されているページでテストされる必要があります。 Unity では Web Player テンプレート を使用してプレイヤーをホストする自身のページを提供することが出来ます。
Webplayer テンプレートの構造
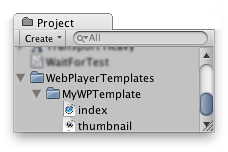
Assets フォルダに “WebPlayerTemplates” というフォルダを作成することによりカスタムのテンプレートをプロジェクトに追加することが出来ます - テンプレート自身はこのフォルダ内のサブフォルダです。各テンプレートフォルダは index.html または index.php ファイルとともにページが必要とする他の要素,例えば画像やスタイルシートが含まれます。

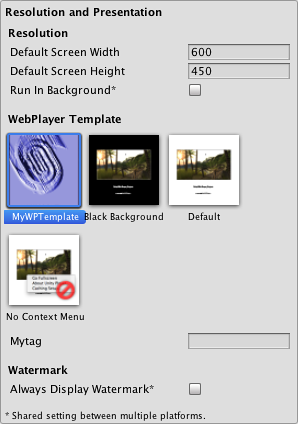
作成した後,テンプレートは Player Setting インスペクタのオプションとして表示されます。(テンプレートの名前はフォルダと同じです)。オプションとして,フォルダは thumbnail.png というファイル名を含むことが出来て,128 x 128 ピクセルの大きさとする必要があります。サムネイル画像はインスペクトに表示され,最終ページがどのように表示されるかをプレビューします。
テンプレート タグ
ビルド プロセスの間, Unity はページに含まれる特別なタグ文字列を探し,エディタにより提供される値に置き換えます。これはプレイヤー名,オンスクリーンの幅/高さ,およびプレイヤーに関するその他様々な便利な情報を含みます。
タグはページソースに含まれるパーセント記号(%)により区切られます。例えば,もしプロダクト名が Player Settings で “MyPlayer” として定義されている場合:-
<title>%UNITY_WEB_NAME%</title>
…これはテンプレートの index ファイルでは
<title>MyPlayer</title>
…と置き換えられ,ビルドで生成されるホストページとなります。完全なタグの一覧は次のとおりです:-
UNITY_WEB_NAME Web Player の名前。
UNITY_WIDTH UNITY_HEIGHT ピクセル単位でプレイヤーのオンスクリーンの幅および高さ。
UNITY_WEB_PATH Web Player ファイルのローカルパス。
UNITY_UNITYOBJECT_LOCAL 一般的にUnityObject2.js という名前のブラウザ JavaScript により,プレイヤーをホストページに埋め込み,Unity およびホストの JavaScriptの間の相互作用の一部を担うために使用されます。これは通常,Unityのウェブページからダウンロードすることによりページに提供されます。しかし,このためにはインターネット接続が必要であり,もしユーザのハードディスクからオフラインでデプロイするべき場合は問題となります。このタグにより,もしBuild SettingsでOffline Deploymentを有効にすると, UnityObject.js ファイルへのローカルパスを提供します。
UNITY_UNITYOBJECT_URL 通常のケースでページが Unity のウェブサイトから UnityObject2.js をダウンロードする場合(すなわち,Offline Deployment が無効化された場合),このタグによりダウンロード URL が提供されます。
UNITY_UNITYOBJECT_DEPENDENCIES UnityObject2.js には依存関係があり,このタグで必要な依存関係と置き換えて適切に動作させます。
UNITY_BETA_WARNING もし Web Player が Unity のベータバージョンでビルドされている場合,このタグはその事実を伝える短い注意メッセージと置き換えられます。ベータバージョンでない場合,置き換えられません。
UNITY_CUSTOM_SOME_TAG もしこのタグを index ファイルに UNITY_CUSTOM_XXX という形式で追加した場合,このタグは Player Settings にテンプレートが選択されたときに表示されます。例えば,もし
<title>Unity Web Player | %UNITY_CUSTOM_MYTAG%</title>
…をソースに追加した場合, Player Settings は次のようになります:-

タグの名前の隣のテキストボックスは,ビルドの際にカスタムタグを置き換えるテキストを含みます。
サンプル
テンプレート タグの使用を例示するために,次に Unity がデフォルトの Web Player ビルドで使用するHTMLソースを示します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity Web Player | %UNITY_WEB_NAME%</title>
%UNITY_UNITYOBJECT_DEPENDENCIES%
<script type="text/javascript">
<!--
var unityObjectUrl = "%UNITY_UNITYOBJECT_URL%";
if (document.location.protocol == 'https:')
unityObjectUrl = unityObjectUrl.replace("http://", "https://ssl-");
document.write('<script type="text\/javascript" src="' + unityObjectUrl + '"><\/script>');
-->
</script>
<script type="text/javascript">
<!--
jQuery(function() {
var config = {
width: %UNITY_WIDTH%,
height: %UNITY_HEIGHT%,
params: %UNITY_PLAYER_PARAMS%
};
var u = new UnityObject2(config);
var $missingScreen = jQuery("#unityPlayer").find(".missing");
var $brokenScreen = jQuery("#unityPlayer").find(".broken");
$missingScreen.hide();
$brokenScreen.hide();
u.observeProgress(function (progress) {
switch(progress.pluginStatus) {
case "broken":
$brokenScreen.find("a").click(function (e) {
e.stopPropagation();
e.preventDefault();
u.installPlugin();
return false;
});
$brokenScreen.show();
break;
case "missing":
$missingScreen.find("a").click(function (e) {
e.stopPropagation();
e.preventDefault();
u.installPlugin();
return false;
});
$missingScreen.show();
break;
case "installed":
$missingScreen.remove();
break;
case "first":
break;
}
});
u.initPlugin(jQuery("#unityPlayer")[0], "%UNITY_WEB_PATH%");
});
-->
</script>
<style type="text/css">
<!--
body {
font-family: Helvetica, Verdana, Arial, sans-serif;
background-color: white;
color: black;
text-align: center;
}
a:link, a:visited {
color: #000;
}
a:active, a:hover {
color: #666;
}
p.header {
font-size: small;
}
p.header span {
font-weight: bold;
}
p.footer {
font-size: x-small;
}
div.content {
margin: auto;
width: %UNITY_WIDTH%px;
}
div.broken,
div.missing {
margin: auto;
position: relative;
top: 50%;
width: 193px;
}
div.broken a,
div.missing a {
height: 63px;
position: relative;
top: -31px;
}
div.broken img,
div.missing img {
border-width: 0px;
}
div.broken {
display: none;
}
div#unityPlayer {
cursor: default;
height: %UNITY_HEIGHT%px;
width: %UNITY_WIDTH%px;
}
-->
</style>
</head>
<body>
<p class="header"><span>Unity Web Player | </span>%UNITY_WEB_NAME%</p>%UNITY_BETA_WARNING%
<div class="content">
<div id="unityPlayer">
<div class="missing">
<a href="http://unity3d.com/webplayer/" title="Unity Web Player. Install now!">
<img alt="Unity Web Player. Install now!" src="http://webplayer.unity3d.com/installation/getunity.png" width="193" height="63" />
</a>
</div>
<div class="broken">
<a href="http://unity3d.com/webplayer/" title="Unity Web Player. Install now! Restart your browser after install.">
<img alt="Unity Web Player. Install now! Restart your browser after install." src="http://webplayer.unity3d.com/installation/getunityrestart.png" width="193" height="63" />
</a>
</div>
</div>
</div>
<p class="footer">« created with <a href="http://unity3d.com/unity/" title="Go to unity3d.com">Unity</a> »</p>
</body>
</html>