Transform
TransformはGameObjext(ゲームオブジェクト)の位置・回転・スケール(拡大・縮小)と親子関係を保持するので非常に重要です。GameObjectは常時Transformコンポーネントにアタッチしているため,Transformコンポーネントをはずす事はできません,そしてGameObjectに対して1つしか存在できません。
Transformの編集
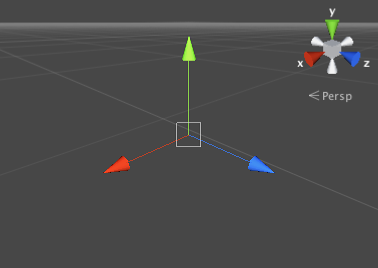
Transformは3次元空間であればX・Y・Z軸,2次元空間であればX・Y軸をUnity上で操作できます。これらの軸は赤はX,緑はY,青はZ,でそれぞれ表現されています。(Sceneウィンドウを表示して確認するとわかりやすいです)

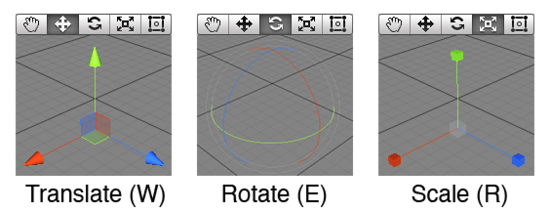
Transformはシーン内のシーンビューやインスペクター上での値の変更によって編集することができます。シーンビューでは移動・回転・拡大縮小・等のツールを使用してTransformを修正することもできます。これらのツールはUnityエディターの左上に配置されています。(手・矢印等のマークの事です。)

ツールのギズモを表示して,オブジェクトを選択すると,このツールはシーン内の複数オブジェクトにも適用できます。Unityエディター左上の各ツールを選択する事でギズモが表示されます。

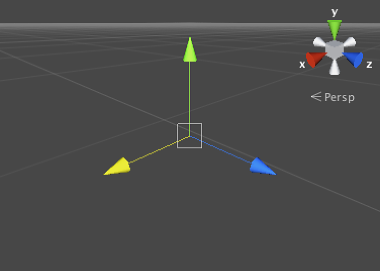
表示されている3軸ギズモの1つをクリックやドラッグすると,選択した軸が黄色になります。マウスでドラッグ(ギズモの上にマウスカーソルのを置く)すると移動・回転・縮小でも選択された軸が同じように黄色になります。マウスのドラッグをやめても選択状態は残ります。その後にマウスのミドルボタンでドラッグしてもマウス位置に関係なく最後に選択された軸が黄色になります。

追加のオプションとして特定の平面への移動をロックするモードもあります。(三つ目の軸を固定しながら,残りの二つの軸に対してドラッグして許可する)各プレーンのロックを有効にした移動ギズモの中央付近にある三つの小さい色付き四角形,四角形をクリックした時にロックされ軸の色と一致する。(例えば,青色のロックはZ軸)
親子関係
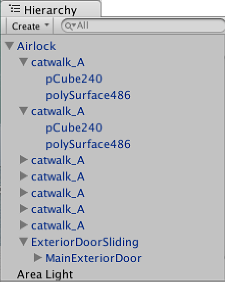
親子関係はunityを使用する上で最も重要なコンセプトの1つです。ゲームオブジェクトが他のゲームオブジェクトの親である時,子のゲームオブジェクトは親のゲームオブジェクトを基準として移動・回転・拡大縮小されます。親子関係はあなたの腕や体の関係のように考える事ができます,つまりあなたの体が動けばあなたの腕が移動すると言う事です。子オブジェクトもまた自分の子を持つことができます。それはあなたの手をあなたの腕の“子供”とし,それぞれの手が持っている複数の指とみなすことができる。あらゆるゲームオブジェクトは複数の子オブジェクトを持つ事ができますが,親は1つのみです。親子関係にあるこれら複数の階層は,ヒエラルキー上でTransformによって形成されています。ヒエラルキー上でもっとも上位にあるオブジェクトはルートと呼ばれます。
ヒエラルキー上で任意のゲームオブジェクトをドラッグしてその他のゲームオブジェクト上にもっていくと親を作成できます。この操作で二つのゲームオブジェクトは親子関係となります。

インスペクター上に表示されているいろいろな子オブジェクトのTransformの値は親のTransformの値を基準として表示されていることに注意しなければいけません。これらの値はローカル座標と呼ばれています。体と腕の関係で例えるならば,歩くときに体の位置が移動してもあなたのがは基準とする位置は同じであるということです。
パフォーマンスの問題と不均等スケーリングの制約
不均等なスケーリングとはTransform内のScaleが例えばxyz=(2,4,2)のような異なる値の事を言います。対照的に,均等なスケーリングとはxyz=(3,3,3)のような同じ値の事を言います。不均等なスケーリングは特定の場合に役立ちますが,グラフィックレンダリングが遅くなりますので通常はそれを避ける必要があります。また,均等なスケーリングでは発生しないいくつかの奇妙な例を紹介します:
- 特定のコンポーネントでは不均等スケーリングを完全にサポートしていません。例えば,radiusプロパティで定義された球状要素や円を持ついくつかのコンポーネントが該当し,円形コライダー・カプセルコライダー・ライト・オーディオソース等です。これら円形上の場合,不均等スケーリングである楕円にしようとしても期待した通りにはならずただ円形になります。
- 子オブジェクトが不均等なスケールの親を持ち,親を基準として回転する時,歪んで表示されたり断片化される恐れがあります。不均等なスケーリングをサポートしてはいますが,正確でなく,このように歪んでしまいます。例えば歪んだボックスコライダーは正確にレンダリングされたメッシュの形状と一致しません。
- パフォーマンスについて述べると,不均等なスケールを親に持つ子オブジェクトは回転しても自動的にスケールの更新がされません。その結果,子オブジェクトの形状は最終的に更新された時点で突然表示が更新される場合があります。子オブジェクトが親から切り離された場合にも言えます。
スケールの重要性
Transformのスケールはあなたのモデリングアプリケーションでのメッシュの大きさとユニティでそのメッシュの大きさとの違いを決定します。ユニティ上でのメッシュサイズは(Transformのスケール)は,特に物理シミュレーションにとって大変重要です。デフォルトでは,物理エンジンはワールド空間上で1単位を1メートルに対応することを前提としています。オブジェクトが非常に大きい場合,それは「スローモーション」で落ちるように見えます。シミュレーションでは実際に正しいです,非常に大きなオブジェクトが遠方で落ちいてるように見えます。
あなたのオブジェクトの規模に影響を与える3つの要因があります:
- あなたの3Dモデリングアプリケーションでのメッシュの大きさ
- オブジェクトのインポート設定でメッシュスケールファクタを設定する。
- あなたのTransformコンポーネントのスケールの値
理想的には,Transformコンポーネントのオブジェクトのスケールを調整してはいけません。最良のオプションは,現実のスケールでモデルを作成してTransformのスケールを変更しない事です。次の最良のオプションは,個々のメッシュをインポート設定でインポートしスケールを調整することです。インポートサイズに基づく特定の最適化やスケールを調整したオブジェクトのインスタンス化はパフォーマンスを低下させます。詳細については,Rigidbodyコンポーネントのリファレンスページのスケールの最適化に関するセクションを参照してください。
Transformに関する作業のヒント
- Transformの親子関係を用いる時,子のオブジェクトを追加する前に親の位置を(0,0,0)にした方が良いです。これは子オブジェクトに対するローカル座標と子オブジェクトをグローバル座標と同じ位置に正確な作成するのが容易になります。
- パーティクルシステムはTransformのスケールの影響を受けません。パーティクルシステムでスケール調整するためには,システムのパーティクルエミッタ,アニメーターやレンダラーでプロパティを変更する必要があります。
- 物理シミュレーションのためにRigidbodiesを使用している場合は,Rigidbodyコンポーネントのリファレンスページのスケールプロパティについてお読みください。
- Transformの軸の色を変更したい時(その他のUI属性)は,Preferencees(メニューバーのMenu->Preferences->Colors)から変更できます。