Scrollbar
Scrollbar コントロールは,全体を見るには大きすぎる画像やそのほかのビューをユーザーがスクロールできるようにします。よく似た Slider コントロールはスクロールよりも数値を選択するのに使用されることに注意して下さい。身近な例では,垂直 Scrollbar はテキストエディタの横に,垂直・水平がペアの Scrollbar は大きな画像やマップの一部を表示するのに含まれています。


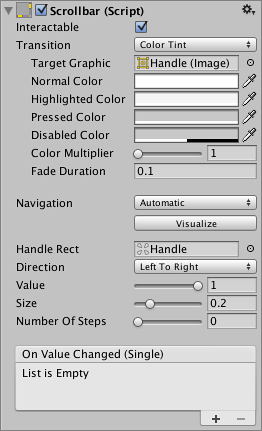
プロパティ
| プロパティ: | 特徴: |
|---|---|
| Interactable | このコンポーネントが入力を受け付けるか。 Interactable をご覧下さい。 |
| Transition | コントロールがユーザーのアクションに対して視覚的に反応する方法を決定するプロパティ。 Transition Options をご覧下さい。 |
| Navigation | コントロールの配列を決定するプロパティ。 Navigation Options をご覧下さい。 |
| Fill Rect | コントロールの背景領域で使用されるグラフィック。 |
| Handle Rect | コントロールの“ハンドル”部分で使用されるスライド。 |
| Direction | ハンドルがドラッグされた時, Scrollbar の値が増加する方向。オプションには Left To Right, Right To Left, Bottom To Top そして Top To Bottom があります。 |
| Value | Scrollbar の初期位置の値。0.0 から 1.0 までで表される |
| Size | Scrollbar 内のハンドルを分数で表したサイズ。 0.0 から 1.0 までで表される。 |
| Number Of Steps | Scrollbar によって許可されている個別のスクロール位置の数。 |
イベント
| プロパティ: | 特徴: |
|---|---|
| On Value Changed | Scrollbar の現在の値が変更された時に呼び出される UnityEvent。イベントは ’float’型のダイナミック引数として値を送信することができます。 |
詳細
Scrollbar の値は両極端の間で分数として報告される値に伴う長さに沿ったハンドルの位置によって決定されます。例えば,デフォルトの左から右にスライドするバーは左端では 0.0 の値を,右端では 1.0 を取り,0.5 は中間点になります。スクロールバーは Direction プロパティで Top To Bottom か Bottom To Top を選ぶことにより垂直の方向付けを行うことができます。
Scrollbar と,よく似た Slider コントロールの重要な違いは Scrollbar のハンドルは有効なスクロール距離を表すためにサイズを変更することができるということです。ビューが短い距離しかスクロールできない場合,ハンドルはバーのほとんどを満たし,いずれの方向もわずかな移動のみできるようにします。
Scrollbar には,ユーザーがハンドルをドラッグするのに反応する On Value Changed というイベントが1つあります。現在の値は ‘float’ パラメータとしてイベント関数に渡されます。スクロールバーの典型的な使用例は次の通りです。
- テキストの一部を垂直方向にスクロール。
- 水平方向にタイムラインをスクロール。
- 組み合わせて使用されるもので,大きな画像の拡大された部分を見る為に,水平・垂直の両方にスクロールするものがあります。拡大度合い,それに伴ったスクロール可能な距離を示す為にハンドルの大きさが変化する。