Input Field
Input Field は目に見える UI コントロールではなく,編集可能な Text Control のテキストを作成する方法です。他の相互作用コントロールの様に,それ自体が目に見える UI 要素という訳ではなく,見えるようにするために1つ,または複数の視覚 UI 要素と組み合わせなければいけません。



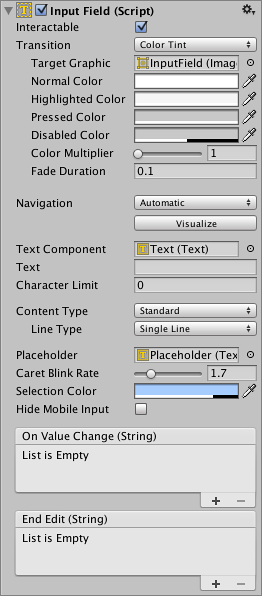
プロパティ
| プロパティ: | 特徴: |
|---|---|
| Text | この Input Field によって作成される,編集可能な Text コントロール。 |
| Starting Value | 編集を始める前にフィールドに配置される初期テキスト。 |
| Character Limit | ユーザーがフィールドに入力できる文字の最大数。 |
| Active Text Color | 編集可能なテキストの色( Text コントロール内で指定した色とは異なる場合があります)。 |
| Selection Color | テキストの選択部分の背景色。 |
| Multi Line | フィールドでユーザーがエンター/リターンキーを入力することで改行できるようにするか。 |
| Interactable | このコンポーネントが入力を受け付けるか。 Interactable をご覧下さい。 |
| Transition | コントロールがユーザーのアクションに視覚的に応答する方法を決定するプロパティ。 Transition Options をご覧下さい。 |
| Navigation | コントロールの一連の流れを決定するプロパティ。 Navigation Options をご覧下さい。 |
Events
| プロパティ: | 特徴: |
|---|---|
| On Value Change | Input Field のテキスト内容が変更する際に実行される UnityEvent 。イベントは ‘string’ 型のダイナミック引数として現在のテキストの内容を送信することができます。 |
| End Edit | ユーザーがテキスト送信するか,フォーカスが Input Field から外れるような場所をクリックするなどをしてテキスト内容の編集を終えた際に呼び出される UnityEvent 。イベントは ‘string’ 型のダイナミック引数として現在のテキスト内容を送信することができます。 |
Details
Input Field スクリプトは存在するどの Text コントロールオブジェクトにもメニュー( )から追加することができます。これを行ったならば,そのオブジェクトを編集可能にするために Input Field の Text プロパティへのドラッグもするべきです。
Text コントロール自身の Text プロパティはユーザーが入力したように変更され,編集の後には value はスクリプトから検索することができます。リッチテキスト( Rich Text )は編集可能な Text コントロールでは意図的にサポートされていないことに注意して下さい。つまり,フィールドは,入力された際にはどんなリッチテキストのマークアップでも瞬時に適用しますが,マークアップは本質的に「消えてしまいます」し,スタイリングを変更したり,削除するための後続的な方法がありません。