Image
Image コントロールはユーザーに相互作用しない画像を表示します。これは装飾,アイコンなどに使用することができ,他のコントールの変更を反映するためにスクリプトから画像を変更することもできます。コントロールは Raw Image コントロールに似ていますが,画像をアニメーションさせ,正確な矩形コントロールファイリングのためにより多くのオプションを提供します。しかし, Image コントロールは テクスチャを Sprite にする必要があり,一方で Raw Image はどんなテクスチャも使用できます。

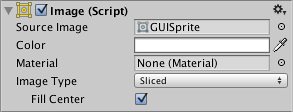
プロパティ

| プロパティ: | 特徴: |
|---|---|
| Source Image | 表示する画像を表すテクスチャ( Spriteとしてインポートしていなければいけません)。 |
| Color | 画像に適用する色 |
| Material | 画像のレンダリングに使用する Material。 |
| Image Type | 画像を表示するのに使用される方法。オプションには Simple, Sliced, Tiled_と Filled_ があります(下記をご覧下さい)。 |
| Preserve Aspect (Simple and Filled Image Types only) | 画像の元々の高さと幅プロパティを維持して,再度拡縮はしないか。 |
| Fill Center (Sliced and Tiled Image Types only) | 画像スライスの中心が境界と同様に塗りつぶされるか。 |
| Fill Method (Filled Image Type only) | アニメーションの間,領域を塗りつぶす為に画像が「成長する」方法を明確にします。オプションには Horizontal, Vertical, Radial90, Radial180, Radial360 があります(下記をご覧下さい)。 |
| Fill Origin (Filled Image Type only) | 画像の塗りつぶしが進行する原点。オプションは Fill Method の選択による, Bottom, Top, Left, Right の様々な組み合わせで決まります(下記をご覧下さい)。 |
| Fill Amount (Filled Image Type only) | 画像の現在の塗りつぶし具合を表す分数(0.0 から 1.0 まで)。 |
| Clockwise (Filled Image Type only) | 時計回りの方向で塗りつぶしが進むか( Radial 系の Fill Method のみ)。 |
| Set Native Size | 画像の枠の大きさをテクスチャの元ピクセルサイズに合わせるボタン。 |
詳細
Image コントロールで動作させるために,表示する画像は Sprite としてインポートしなくてはなりません。様々な種類のある Image Type でテクスチャを用いたコントロールの矩形を満たすのに使われる方法に影響するものを設定することができます。
- Simple: 画像は繰り返されずに表示されます。通常設定では,コントロールの矩形に合うように大きさを変えます。 Preserve Aspect が有効であれば,画像の元々の比率は維持され,コントロール矩形の余白部分を補うのに空白領域が使用されます。
- Sliced: 画像は縁を伴った“9スライス”スプライトとして扱われます(より詳細な情報は Sprite Editor ページをご覧下さい)。画像の中心はコントロール矩形に合わせるために大きさが変えられますが,縁は大きさの変更を無視してサイズを維持します。これによって,画像と一緒に輪郭が拡大される心配をせずとも様々な大きさの輪郭を持った画像を表示することができます。もし中心にはせずに縁のみをそうしたいのであれば, Fill Center プロパティを無効にすることができます。
- Tiled : 画像は元々の大きさを維持しますが,コントロール矩形を満たすのに必要なだけ繰り返し表示されます。画像の不完全なタイルは端で切り詰められます。スプライトグラフィックに縁があれば, Sliced 画像タイプのように Fill Center オプションを無効にすることができます。
- Filled: 画像は Simple のように表示されますが,空の画像から完全に満たされたものまで次第に「増大」させることもできます(下記をご覧下さい)。
Filled Images
画像への便利なアニメーションエフェクトで,完全に表示されるまで徐々に画像を表示していく,いわゆる「ワイプ」エフェクトというものがあります。 Filled 画像タイプはワイプの位置の操作を Fill Amount プロパティを通じて行うことができます。これは 0.0(空の画像) から 1.0(ワイプ完了)まで変化します。
Horizontal(水平) と Vertical(垂直) フィルメソッドは画像全体をワイプします。 Fill Origin の値はワイプが上下左右のどこから進行していくかを明確にします。
Radial Fill メソッドは画像における中心,四隅の一つまたは中心の先端の一つ周囲の角度様式をワイプします。 Clockwise プロパティは回転方向変更の有効無効を切り替えます。