Canvas
Canvas コンポーネントはUIが配置,描画される抽象的な領域です。全てのUI要素は Canvas コンポーネントがアタッチされたゲームオブジェクトの子でなければなりません。メニュー( )からUI要素オブジェクトを作る時,もしシーンに一つも Canvas オブジェクトがなければ自動的に作成されます。



プロパティ
| プロパティ: | 特徴: |
|---|---|
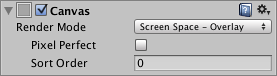
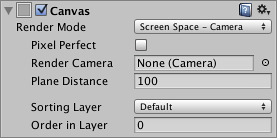
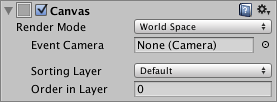
| Render Mode | UIをスクリーンに描画するか,3D空間のオブジェクトとして存在させるかの方式(詳細は下記に)。オプションには Screen Space - Overlay, Screen Space - Camera, World Space があります。 |
| Pixel Perfect (Screen Space modes only) | 精度維持のために UI をアンチエイリアス無しで描画するか。 |
| Render Camera (Screen Space - Camera mode only) | UI を描画するカメラ(詳細は下記)。 |
| Plane Distance (Screen Space - Camera mode only) | UI の平面が描画担当のカメラの前からどのくらい離れて配置されるか。 |
| Event Camera (World Space mode only) | UIイベントを処理するために使用されるカメラ。 |
| Receives Events | UI イベントがこの Canvas で処理されているか。 |
詳細
シーンに一つキャンバスがあれば,全ての UI 要素で十分ですが,シーン内に複数のキャンバスを有することも可能です。最適化のためにほかのキャンバスの子として配置されている,ネストされたキャンバスを使うことも可能です。ネストされたキャンバスは親と同じ Render Mode を使用します。
伝統的に,UI はスクリーンに直接描かれるシンプルなグラフィックデザインであるかのように描画されます。すなわち,カメラが写している3D空間という概念がないのです。Unity はこの種のスクリーン空間レンダリングをサポートしていますが,_Render Mode_ プロパティに即して UI をシーン上のオブジェクトとして描画させることもできます。利用可能なモードには Screen Space - Overlay, Screen Space - Camera,そして World Space があります。
Screen Space - Overlay
このモードでは,キャンバスはスクリーン合わせて拡縮された後,シーンやカメラへの参照をせずに直接レンダリングされます(UI はシーンにカメラが一つも無くてもレンダリングされます)。スクリーンのサイズや解像度が変わった場合,自動的に合うように UI は再度自動で拡縮します。 UI はカメラビューなど,他のグラフィックの上に描画されます。

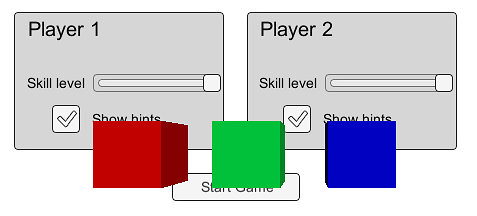
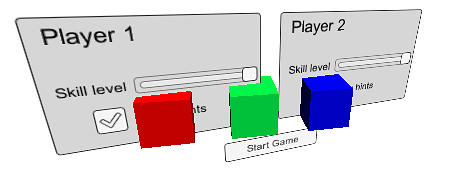
Screen Space - Camera
このモードでは,キャンバスは指定したカメラの前にいくらかの距離をとって,平面オブジェクトの上にあるかのようにレンダリングされます。 UI の画面上の大きさは camera frustum 内で正確に収まるように常に大きさが変わるので,距離によって変化しません。スクリーンサイズ,解像度や camera frustum が変更された場合,UI 平面が UI の前にレンダリングされる,というよりカメラに近いシーン内の3Dオブジェクトに合うように自動的に大きさを変えます。同時に,その平面の後ろのオブジェクトは隠されます。

World Space
このモードは UI をシーン内の平面オブジェクトであるかのようにレンダリングします。しかし Screen Space - Camera モードとは異なり, 平面はカメラの方を向く必要ななく,好きな方向に向けることができます。キャンバスの大きさは Rect Transform から設定することができますが,スクリーン上の大きさは見た目の角度とカメラからの距離で決まります。他のシーンオブジェクトはキャンバスの前後に行ったりすり抜けたりすることができます。

ヒント
- World 領域のキャンバスを設定する方法については World 領域の UI を作成する ページをご覧下さい。
- キャンバスと UI スケールを異なる解像度やアスペクト比率に対応するための情報は,UI を複数の解像度向けに設計 ページや, Canvas Scaler ページをご覧下さい。