Canvas
Canvas はすべてのUI要素を配置していくための領域です。CanvasはCanvasコンポーネントと共に使用するゲームオブジェクトで,すべてのUI要素はそのCanvasの子要素でなければいけません。
新規にUI要素を作成する場合,Imageをメニューの を使用すると,生成するとシーンにまだCanvasが生成されていなくてもCanvasは自動的に生成されます。そのUI要素はこのCanvasの子要素として作成されます。
Canvas 領域はScene View内の矩形で示される範囲として表示されます。これは常にGame Viewを表示していなくても簡単にUI要素を配置しやすくなることを指します。
要素の描画順
Canvas内のUI要素はヒエラルキーでの表示順と同じ順に描画されます。最初の子は最初に描かれ,二番目の子はその次にというように,順に描画されていきます。2つのUI要素が重なっている場合,後から描画したUI要素は先に描画したUI要素の上に表示されます。
他の要素の上に表示されている要素を変更するには,ヒエラルキーでその要素をドラッグして簡単に並べ替えを行うことができます。 スクリプトでTransformコンポーネント: SetAsFirstSibling,SetAsLastSibling,SetSiblingIndexを使用して描画順序を制御することもできます。
レンダーモード
Canvasはスクリーン空間(Screen Space)またはワールド空間(World Space)でレンダリング設定するレンダーモード (Render Mode) を持っています。
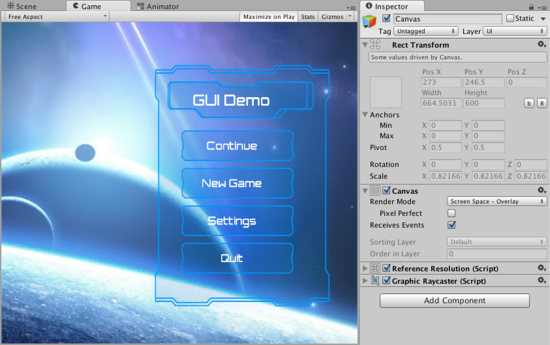
Screen Space - Overlay
このレンダーモードではシーン上にレンダリングされたUI要素をスクリーンに配置します。スクリーンのサイズや解像度が変更された場合は,Canvasはスクリーンにマッチするように自動的にサイズを変更します。

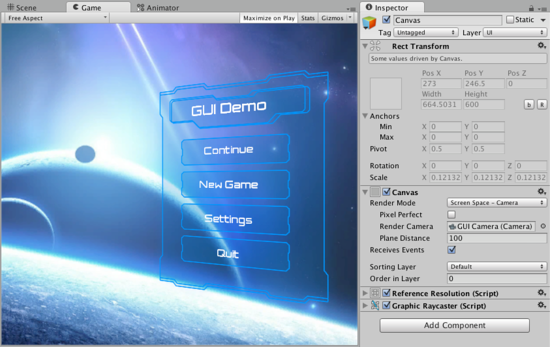
Screen Space - Camera
これは Screen Space - Overlay に似ていますが,このレンダーモードではCanvasは指定した距離のCameraの前に配置されます。 UI要素はこのカメラによって描画され,このカメラの設定を変更することはUI要素の外観に影響を与えてしまうことを意味します。カメラが Perspective に設定されている場合,UI要素は遠近法で描画され,遠近歪曲の量はカメラのField of Viewで制御することができます。 スクリーンのサイズや解像度の変更,カメラのフラスタムを変更した場合,Canvasも自動的にマッチするようにサイズが変更されます。

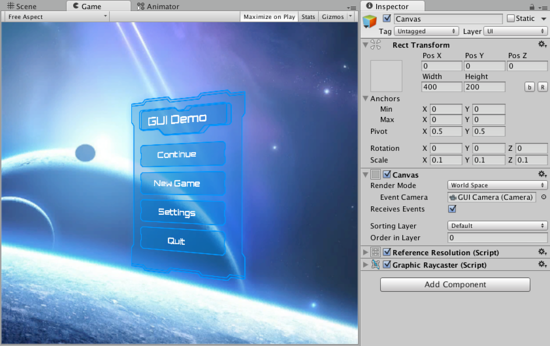
World Space
このレンダーモードは,Canvasをシーン内で他のオブジェクト同じように動作させます。CanvasのサイズはRect Transform を使用して手動で設定することができ,UI要素は3Dの配置に基づいて他のオブジェクトの前面または背面に描画されます。これはワールドにおけるゲーム世界に属するインターフェースのUIのパーツとして有用です。