Rect Transform
Rect Transform コンポーネントは2Dのレイアウトに使用する, Transform コンポーネントのカウンターパートです。 Transform が一点を表すのに対し, Rect Transform は内側に UI 要素が配置できる矩形を表します。もし Rect Transform の親も Rect Transform であれば,子の Rect Transform は親矩形と相対的に,どのように配置され,どのくらいの大きさにするかを指定することもできます。

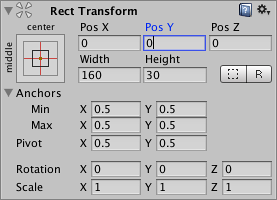
プロパティ
| プロパティ: | 特徴: |
|---|---|
| Pos (X, Y, Z) | アンカーと相対的なピボットポイントの矩形の位置。 |
| Width/Height | 矩形の幅と高さ。 |
| Left, Top, Right, Bottom | アンカーと相対的な矩形の端の位置。これはアンカーによって定義される矩形内のパディングと捉らえることができます。アンカーが分離している際には Pos や Width/Height の位置として表示されます(詳細は下記をご覧ください)。 |
| Anchors | The anchor points for the lower left corner and the upper right corner of the rectangle. |
| Min | 親矩形のサイズを分数として定義した,矩形の左下隅に使用するアンカーポイント。0,0 は親の左下隅に対応しており,1,1 は親の右上隅に対応しています。 |
| Max | 親矩形のサイズを分数として定義した,矩形の右上隅に使用するアンカーポイント。0,0 は親の左下隅に対応しており,1,1 は親の右上隅に対応しています。 |
| Pivot | 矩形自身の大きさを分数として定義している,矩形が回転する際に中心とするピボットポイントの位置。0,0 は親の左下の角に対応しており,1,1 は親の右上の角に対応しています。 |
| Rotation | ピボットポイントのX,Y,Z 軸に沿ったこのオブジェクトの回転角(度数表記)。 |
| Scale | X,Y,Z 次元における,このオブジェクトに適用されるスケール係数。 |
詳細
完全な導入説明や, Rect Transform を使用する方法の概要については Basic Layout ページをご覧下さい。