ブレンドツリー
ゲーム アニメーションでの良くあるタスクは二つかそれ以上のモーション間でブレンドを行うことです。最も良く知られたケースはキャラクターの速度に基づいた歩行と走行アニメーションのブレンディングです。もうひとつの事例は走っているときに左右に体を傾けるようなケースです。
It is important to distinguish between Transitions and Blend Trees. While both are used for creating smooth animation, they are used for different kinds of situations.
Transitions are used for transitioning smoothly from one Animation State to another over a given amount of time. Transitions are specified as part of an Animation State Machine. A transition from one motion to a completely different motion is usually fine if the transition is quick.
Blend Trees are used for allowing multiple animations to be blended smoothly by incorporating parts of them all to varying degrees. The amount that each of the motions contributes to the final effect is controlled using a blending parameter, which is just one of the numeric animation parameters associated with the Animator Controller. In order for the blended motion to make sense, the motions that are blended must be of similar nature and timing. Blend Trees are a special type of state in an Animation State Machine.
同様のモーションの事例は様々な歩行や走行のアニメーションで見られます。ブレンドが適切に動作するためにはクリップの動きは正規化された時間で同期して行われる必要があります。例えば,歩行および走行アニメーションは足が地面に着地する同じ正規化された時間に起きるように同期させることご出来る(例えば左足が0.0で着地,右足が0.5で着地など)。正規化された時間が使用されるため,クリップが異なる長さであるかは影響しない。
ブレンドツリーの使用
新規のブレンドツリーで作業するためには:
- Animator Controller Window上の空いたスペースで右クリック
- 右クリックで表示されるコンテキストメニューから を選択
- Blend Tree ダブルクリックして Blend Tree Graph に入ります。
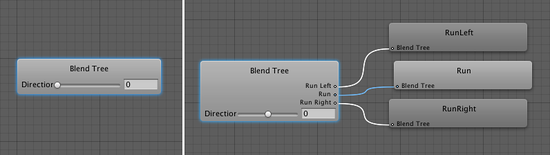
これで Animator Window に ブレンドツリー全体のグラフを表示し,インスペクタでは現在選択されているノードおよびその直接の子ノードを表示します。

これにより,パラメータの変化に伴ってアニメーションがどのように組み合わされるかを表示します(スライダーをドラッグすると,ツリーのルートからの矢印が変化して,現在優位となっているアニメーションクリップを表示します)。
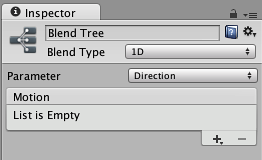
ブレンドツリー グラフの任意のノードを選択してインスペクタで表示することが可能です。もし選択されたノードがアニメーション クリップである場合は,インスペクタ上でらそのアニメーション クリップが表示されます。アニメーションごモデルからインポートされた場合,設定は読み取り専用となります。もしノードがブレンド ノードである場合,インスペクタ上でブレンド ノードが表示されます。

You can choose either 1D or 2D blending from the Blend Type menu; the differences between the two types are described on their own pages in this section.
Blend Trees and Root Motion
The blending between animations is handled using linear interpolation (ie, the amount of each animation is an average of the separate animations weighted by the blending parameter). However, you should note that root motion is not interpolated in the same way. See the page about root motion for further details about how this might affect your characters.