Toggle Group
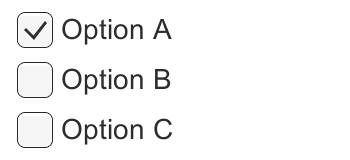
Toggle Group は目に見える UI コントロールというより, Toggle のセットの挙動を修正する方法です。同じグループに属する Toggle は,同時に一つだけオンになるように制限されます。 オンにするためにどれか一つを押すと,自動的にそのほかのものをオフにします。


プロパティ
| プロパティ: | 特徴: |
|---|---|
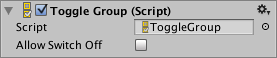
| Allow Switch Off | トグルをすべてオフにできるようにするか。この設定が有効であれば,現在オンになっているトグルを押すと,すべてのトグルがオンにならないようにオフに切り替わります。この設定が無効であれば,現在オンになっているトグルを押しても状態は変わりません。 |
説明
Toggle Group はグループそれぞれの Toggle の Group プロパティに Toggle Group オブジェクトをドラッグすることでセットアップすることができます。
Toggle Group はユーザーは相互排他的な選択肢から選ぶ必要があるどんな場合にも有用です。一般的な例には,プレーヤーキャラクタータイプ,速度設定(遅い,中間,速い,など0.),プリセットカラー,何曜日か,などの選択があります。シーンで一度に一つ以上の Toggle Group オブジェクトを持つことができますので,必要に応じていくつかの独立しているグループを作成することができます。
ほかの UI 要素とは異なり, Toggle Group コンポーネントを持つオブジェクトは Canvas オブジェクトの子である必要はありません。しかし, Toggle たち自身は子である必要があります。
シーンがロードされたり,グループがインスタンス化された時に,グループの複数のトグルがオンになっている場合, Toggle Group は自身の制限をその場では強制しないことに注意してください。新しくトグルがオンにされた場合に限り,そのほかのトグルがオフになります。最初から一つだけトグルがオンになっているかを確かめるかはあなた次第ということです。