ShaderLab文法: Texture Combiners
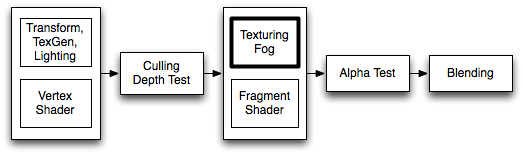
基本的な頂点ライティングが計算された後,テクスチャが適用されます。ShaderLabでは__SetTexture__ コマンドを使用して実行します。
SetTextureコメンドはfragment programs が使用されているときは効果がありません,なぜならピクセル処理がシェーダで完全に表現されているためです。

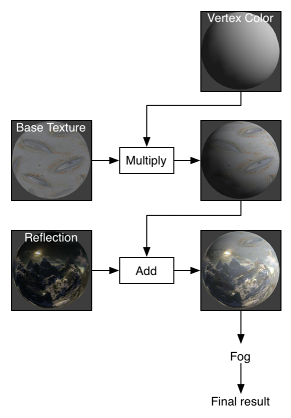
Texturing(テクスチャ化)は旧来の合成エフェクトを行う場所です。パスの中に複数のSetTextureをもつことができます,全てのテクスチャは,ペイントアプリケーションのレイヤーのように,順番に適用されます。 SetTextureコマンドはPass の終わりに配置する必要があります。
文法
SetTexture [TextureName] {Texture Block}
テクスチャを割り当てます。 TextureName はテクスチャプロパティとして定義する必要があります。テクスチャの適用方法は TextureBlock に記述されます。
テクスチャブロックにはテクスチャを適用する方法が記載されてます。テクスチャブロックには3つのコマンドまで含むことが出来ます:combine ,matrix ,およびconstantColorです。
テクスチャブロック combine コマンド
combine src1 * src2: src1とsrc2を乗算。結果はどちらの入力よりも暗くなります。
combine src1 + src2: src1とsrc2を加算。結果はどちらの入力よりも明るくなります
combine src1 - src2: src2をsrc1より減算。
combine src1 +- src2: src1とsrc2を加算,それから0.5を減算 (符号付き加算)。
combine src1 lerp (src2) src3: src3とsrc1の補間をsrc2のアルファを用いて行う。補間の向きが逆であることに留意: アルファが1のときにsrc1,アルファが0のときにsrc3となります。
combine src1 * src2 + src3: src1をsrc2のアルファで乗算しsrc3を加算します。
combine src1 * src2 +- src3: src1をsrc2のアルファで乗算しsrc3と符号付加算します。
combine src1 * src2 - src3: src1をsrc2のアルファで乗算しsrc3を減算します。
全ての src プロパティは previous , constant , primary ,あるいは texture のいずれかです。
- Previous は直前のSetTextureの結果です。
- Primary はlighting calculation の色またはbound である場合は頂点カラーです。
- Texture はSetTextureで指定された TextureName] です。(上を参照して下さい。)
- Constant は ConstantColor で指定した色です。
修飾子:
- 上で示した計算式は Double または Quad キーワードを次に任意で指定することで結果のカラーを2倍または4倍明るく出来ます。
-
lerp文言を除いた,全ての src プロパティは,次に任意で one - を指定することで,結果の色をネゲートすることが出来ます。 - 全ての src プロパティは, alpha を次に指定することでアルファのみを取得させることが出来ます。
テクスチャブロック constantColor コマンド
ConstantColor color: 定数カラーを定義し,combineコマンドで使用出来るようにします。
テクスチャブロック matrix コマンド
matrix [MatrixPropertyName]: テクスチャ座標を,コマンドで指定された行列で,変換します。
詳細
fragment programs が存在する前,古いグラフィックスカードはテクスチャに対してレイヤーアプローチを使用していました。テクスチャはひとつづつ適用され,画面に描画される色を修正しました。通常,各テクスチャごとに,テクスチャは直前の処理の結果と合成されました。

“true fixed function”(真の固定関数)デバイス(OpenGL,OpenGL ES 1.1,Wii)では各SetTextureのステージの値は0から1の範囲に挟まれていることに留意して下さい。それ以外(Direct3D, OpenGL ES 2.0)の場合,範囲はそれよりも大きい場合もそうでない場合もあります。これは1より大きな値を生成できるSetTextureのステージに影響を与えるかもしれません。
別のアルファおよびカラー計算
デフォルトでは,合成の計算式はカラーのRGBおよびアルファを計算するのに使用されます。任意のオプションで,アルファの計算に別の計算式を指定できます。それは次のように指定します:
SetTexture [_MainTex] { combine previous * texture, previous + texture }
ここでは,RGBを乗算して,アルファを加算します。
鏡面ハイライト
デフォルトでは, primary カラーは,拡散,環境光,鏡面カラーのsum(合計)です(Lighting calculation で定義したとおり)。もし SeparateSpecular On をパスのオプションで指定した場合,鏡面カラーは,合成計算の前ではなく,_後に_ 加算されます。これは内蔵頂点ライティングシェーダのデフォルト動作です。
サポートされるグラフィックスハードウェア
現代のfragment shader をサポートするグラフィックスカード(デスクトップ向けは“シェーダモデル2.0” ,モバイル向けはOpenGL ES 2.0)は,全てSetTextureモードとテクスチャのステージを少なくとも4(大抵は8),サポートします。本当に古いハードウェアで実行する場合(PCで2003年以前に製造,モバイル向けでは3GSより前),2テクスチャのステージしかサポートしてない場合があります。シェーダの作者は,サポートしたカード向けにSubShaders を別に記述すべきです。
例
2つのテクスチャのアルファブレンディング
次の短い例では2つのテクスチャを使います。最初に,1つめの合成で _MainTex のみを取得し,次に _BlendTex のアルファチャネルを使用して _BlendTex のアルファチャネルを使用します。
Shader "Examples/2 Alpha Blended Textures" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_BlendTex ("Alpha Blended (RGBA) ", 2D) = "white" {}
}
SubShader {
Pass {
// Apply base texture
SetTexture [_MainTex] {
combine texture
}
// Blend in the alpha texture using the lerp operator
SetTexture [_BlendTex] {
combine texture lerp (texture) previous
}
}
}
}
アルファ制御した自己照明
このシェーダは _MainTex のアルファを用いてライティングをどこに適用するか判定します。これを実現するために,テクスチャを2ステージで適用します:最初のステージでは,テクスチャのアルファ値が頂点カラーと不透明な白の間でブレンドします。2つめのステージでは,テクスチャのRGB値が乗算されます。
Shader "Examples/Self-Illumination" {
Properties {
_MainTex ("Base (RGB) Self-Illumination (A)", 2D) = "white" {}
}
SubShader {
Pass {
// Set up basic white vertex lighting
Material {
Diffuse (1,1,1,1)
Ambient (1,1,1,1)
}
Lighting On
// Use texture alpha to blend up to white (= full illumination)
SetTexture [_MainTex] {
constantColor (1,1,1,1)
combine constant lerp(texture) previous
}
// Multiply in texture
SetTexture [_MainTex] {
combine previous * texture
}
}
}
}
ここでさらにフリーで工夫できることとして,不透明な白にブレンドするのでなく,自己照明の色を追加してそれにブレンド出来ます。ここでは,_SolidColorをプロパティから取得してテクスチャブレンディングに活用する ConstantColor to の使用方法に留意下さい。
Shader "Examples/Self-Illumination 2" {
Properties {
_IlluminCol ("Self-Illumination color (RGB)", Color) = (1,1,1,1)
_MainTex ("Base (RGB) Self-Illumination (A)", 2D) = "white" {}
}
SubShader {
Pass {
// Set up basic white vertex lighting
Material {
Diffuse (1,1,1,1)
Ambient (1,1,1,1)
}
Lighting On
// Use texture alpha to blend up to white (= full illumination)
SetTexture [_MainTex] {
// Pull the color property into this blender
constantColor [_IlluminCol]
// And use the texture's alpha to blend between it and
// vertex color
combine constant lerp(texture) previous
}
// Multiply in texture
SetTexture [_MainTex] {
combine previous * texture
}
}
}
}
最終的に,頂点シェーダの全てのライティングプロパティを取得して,活用します:
Shader "Examples/Self-Illumination 3" {
Properties {
_IlluminCol ("Self-Illumination color (RGB)", Color) = (1,1,1,1)
_Color ("Main Color", Color) = (1,1,1,0)
_SpecColor ("Spec Color", Color) = (1,1,1,1)
_Emission ("Emmisive Color", Color) = (0,0,0,0)
_Shininess ("Shininess", Range (0.01, 1)) = 0.7
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Pass {
// Set up basic vertex lighting
Material {
Diffuse [_Color]
Ambient [_Color]
Shininess [_Shininess]
Specular [_SpecColor]
Emission [_Emission]
}
Lighting On
// Use texture alpha to blend up to white (= full illumination)
SetTexture [_MainTex] {
constantColor [_IlluminCol]
combine constant lerp(texture) previous
}
// Multiply in texture
SetTexture [_MainTex] {
combine previous * texture
}
}
}
}