GUILayout.Label
public static function Label(content:
GUIContent,
style: GUIStyle,
params options: GUILayoutOption[]):
void;
public static
def Label(content as GUIContent,
style as GUIStyle,
*options as GUILayoutOption[])
as void
Parameters
| text | ラベル上に表示するテキスト |
| image | ラベル上に表示するTexture |
| content | ラベルのテキスト、画像、ツールチップ |
| style | 使用するスタイル。省略された場合は、現在のGUISkinにある label スタイルを使用します。 |
| options | 特別なレイアウト対応をするためのレイアウトオプションリスト。ここに渡された値は style で定義された設定を上書きします。See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight. |
Description
自動レイアウトのラベル
ラベルはマウスクリックのイベントを取得しない、つまりユーザインタラクションを持たず、ノーマルスタイルでレンダリングされます。ユーザー入力を視覚的に応答するコントロールを作成する場合は、 Box を使用してください。

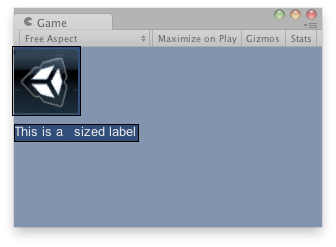
ゲームビューのラベル
// Draws a texture and a label after the Texture // using GUILayout. var tex : Texture; function OnGUI() { if(!tex) { Debug.LogError("Missing texture, assign a texture in the inspector"); } GUILayout.Label(tex); GUILayout.Label("This is an sized label"); }
using UnityEngine; using System.Collections; public class ExampleClass : MonoBehaviour { public Texture tex; void OnGUI() { if (!tex) Debug.LogError("Missing texture, assign a texture in the inspector"); GUILayout.Label(tex); GUILayout.Label("This is an sized label"); } }
import UnityEngine import System.Collections public class ExampleClass(MonoBehaviour): public tex as Texture def OnGUI() as void: if not tex: Debug.LogError('Missing texture, assign a texture in the inspector') GUILayout.Label(tex) GUILayout.Label('This is an sized label')