GUILayout.Window
public static function Window(id:
int,
screenRect: Rect,
func: WindowFunction,
content: GUIContent,
style: GUIStyle,
params options: GUILayoutOption[]):
Rect;
public static Rect Window(int id,
Rect screenRect,
WindowFunction func,
GUIContent content,
GUIStyle style,
params GUILayoutOption[] options);
public static
def Window(id as int,
screenRect as Rect,
func as WindowFunction,
content as GUIContent,
style as GUIStyle,
*options as GUILayoutOption[])
as Rect
Parameters
| id | ウィンドウごとのユニークなID。これはウィンドウのインタフェースで使用します |
| screenRect | ウィンドウで使用するスクリーンのRect。レイアウトシステムはscreenRectの中にウィンドウが収まるようにします - もし収めることが出来ない場合には、Rectを調整する必要があります |
| func | ウィンドウの内側のGUIを作成する関数。この関数はGUIを作成するためのウィンドウの id をパラメータとして持ちます |
| text | ウィンドウのタイトルとして表示されるテキスト |
| image | タイトルバー上に表示するTexture |
| content | ウィンドウのテキスト、画像、ツールチップ |
| style | ウィンドウに使用するスタイル。省略された場合は、現在のGUISkinにある toggle スタイルを使用します |
| options | 特別なレイアウトプロパティのオプションリスト。ここに渡された値で style や screenRect で定義された設定を上書きします。See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight. |
Returns
Rect ウィンドウのRectを返します。これは引数としt渡した値とは異なる位置とサイズと持つことが出来ます。
Description
ウィンドウ内のコンテンツが自動でレイアウトされるポップアップウィンドウ
ウィンドウは通常のGUIコントロールより上に浮いているようになっており、クリックしてフォーカスされ、必要に応じてユーザーの手でドラッグすることができます。
他のコントロールとは異なり、ウィンドウ内にGUIコントロールを描画するために別の関数を渡す必要があります。以下は始めるための小さな例です:

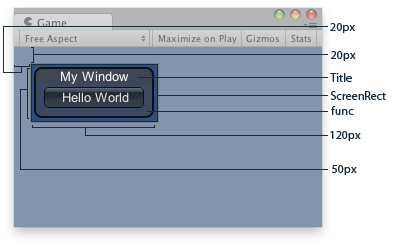
ゲームビューのウィンドウ
var windowRect : Rect = Rect (20, 20, 120, 50); function OnGUI () { // Register the window. Notice the 3rd parameter windowRect = GUILayout.Window (0, windowRect, DoMyWindow, "My Window"); } // Make the contents of the window function DoMyWindow (windowID : int) { // This button will size to fit the window if (GUILayout.Button ("Hello World")) print ("Got a click"); }
using UnityEngine; using System.Collections; public class ExampleClass : MonoBehaviour { public Rect windowRect = new Rect(20, 20, 120, 50); void OnGUI() { windowRect = GUILayout.Window(0, windowRect, DoMyWindow, "My Window"); } void DoMyWindow(int windowID) { if (GUILayout.Button("Hello World")) print("Got a click"); } }
import UnityEngine import System.Collections public class ExampleClass(MonoBehaviour): public windowRect as Rect = Rect(20, 20, 120, 50) def OnGUI() as void: windowRect = GUILayout.Window(0, windowRect, DoMyWindow, 'My Window') def DoMyWindow(windowID as int) as void: if GUILayout.Button('Hello World'): print('Got a click')
関数に渡すスクリーンRectは、道案内のような役割として機能します。ウィンドウに特別な制限を適用するには、特別なレイアウトオプションを渡します。ここで適用されたオプションは計算されたサイズを上書きします。ここに小さな例として:
var windowRect : Rect = Rect (20, 20, 120, 50); function OnGUI () { // Register the window. Here we instruct the layout system to // make the window 100 pixels wide no matter what. windowRect = GUILayout.Window ( 0, windowRect, DoMyWindow, "My Window", GUILayout.Width (100)); } // Make the contents of the window function DoMyWindow (windowID : int) { // This button is too large to fit the window // Normally, the window would have been expanded to fit the button, but due to // the GUILayout.Width call above the window will only ever be 100 pixels wide if (GUILayout.Button ("Please click me a lot")) print ("Got a click"); }
using UnityEngine; using System.Collections; public class ExampleClass : MonoBehaviour { public Rect windowRect = new Rect(20, 20, 120, 50); void OnGUI() { windowRect = GUILayout.Window(0, windowRect, DoMyWindow, "My Window", GUILayout.Width(100)); } void DoMyWindow(int windowID) { if (GUILayout.Button("Please click me a lot")) print("Got a click"); } }
import UnityEngine import System.Collections public class ExampleClass(MonoBehaviour): public windowRect as Rect = Rect(20, 20, 120, 50) def OnGUI() as void: windowRect = GUILayout.Window(0, windowRect, DoMyWindow, 'My Window', GUILayout.Width(100)) def DoMyWindow(windowID as int) as void: if GUILayout.Button('Please click me a lot'): print('Got a click')