GUILayout.Space
public static function Space(pixels:
float):
void;
public static void Space(float pixels);
public static
def Space(pixels as float)
as void
Description
現在のレイアウトグループにスペースを挿入します
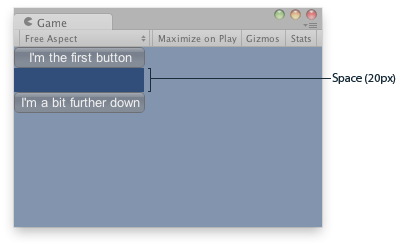
スベースの方向はコマンドを実行するときのレイアウトグループに依存しています。レイアウトグループが垂直グループの場合はスペースは垂直に挿入されます:
注意: これは GUILayout.ExpandWidth と GUILayout.ExpandHeight によってオーバーライドされます。

2つのボタンの間に20pxのスペース
function OnGUI () {
GUILayout.Button ("I'm the first button");
// Insert 20 pixels of space between the 2 buttons.
GUILayout.Space (20);
GUILayout.Button ("I'm a bit further down");
}
using UnityEngine; using System.Collections; public class ExampleClass : MonoBehaviour { void OnGUI() { GUILayout.Button("I'm the first button"); GUILayout.Space(20); GUILayout.Button("I'm a bit further down"); } }
import UnityEngine import System.Collections public class ExampleClass(MonoBehaviour): def OnGUI() as void: GUILayout.Button('I\'m the first button') GUILayout.Space(20) GUILayout.Button('I\'m a bit further down')
水平グループでは pixels は水平として測定されます:
function OnGUI () {
GUILayout.BeginHorizontal();
GUILayout.Button ("I'm the first button");
// Insert 20 pixels of space between the 2 buttons.
GUILayout.Space (20);
GUILayout.Button ("I'm the second button");
GUILayout.EndHorizontal();
}
using UnityEngine; using System.Collections; public class ExampleClass : MonoBehaviour { void OnGUI() { GUILayout.BeginHorizontal(); GUILayout.Button("I'm the first button"); GUILayout.Space(20); GUILayout.Button("I'm the second button"); GUILayout.EndHorizontal(); } }
import UnityEngine import System.Collections public class ExampleClass(MonoBehaviour): def OnGUI() as void: GUILayout.BeginHorizontal() GUILayout.Button('I\'m the first button') GUILayout.Space(20) GUILayout.Button('I\'m the second button') GUILayout.EndHorizontal()