GUILayout.HorizontalScrollbar
public static function HorizontalScrollbar(value:
float,
size: float,
leftValue: float,
rightValue: float,
style: GUIStyle,
params options: GUILayoutOption[]):
float;
public static float HorizontalScrollbar(float value,
float size,
float leftValue,
float rightValue,
GUIStyle style,
params GUILayoutOption[] options);
public static
def HorizontalScrollbar(value as float,
size as float,
leftValue as float,
rightValue as float,
style as GUIStyle,
*options as GUILayoutOption[])
as float
Parameters
| value | 最小値と最大値の間にある値 |
| size | つまみのサイズ |
| leftValue | スクロールバーの左端の値 |
| rightValue | スクロールバーの右端の値 |
| style | スクロールバーの背景に使用するスタイル。省略された場合は、現在のGUISkinにある horizontalScrollbar スタイルを使用します。 |
| options | 特別なレイアウトプロパティのオプションリスト。ここに渡された値で style で定義された設定を上書きします。 |
Returns
float
変更された value 。これはユーザーによってスクロールバーをドラッグ、またはバーの矢印をクリックして変更したときに変更されます。
Description
水平のスクロールバー
スクロールバーコントロールはバーの"つまみ"をドラッグして位置を表すfloat値を返します。他のGUI要素をスクロールの位置に合わせるために使用することが出来ます。しかし、大抵はスクロールビューのコントロールを使用することで簡単に扱うことが出来ます。

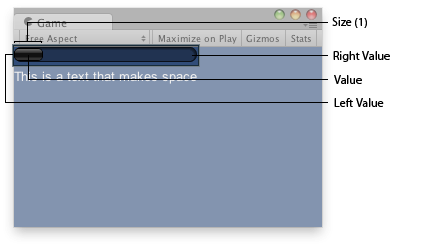
ゲームビューの水平スクロールバー
var hSbarValue : float;
function OnGUI () {
hSbarValue = GUILayout.HorizontalScrollbar (hSbarValue, 1.0, 0.0, 10.0);
GUILayout.Label("This is a text that makes space");
}
using UnityEngine; using System.Collections; public class ExampleClass : MonoBehaviour { public float hSbarValue; void OnGUI() { hSbarValue = GUILayout.HorizontalScrollbar(hSbarValue, 1.0F, 0.0F, 10.0F); GUILayout.Label("This is a text that makes space"); } }
import UnityEngine import System.Collections public class ExampleClass(MonoBehaviour): public hSbarValue as float def OnGUI() as void: hSbarValue = GUILayout.HorizontalScrollbar(hSbarValue, 1.0F, 0.0F, 10.0F) GUILayout.Label('This is a text that makes space')
スクロールボタンの端のバーのスタイルは現在のスタイルに"leftbutton" または "rightbutton" を追加することに寄って取得できます。 スクロールバーのつまみ(ドラッグするところ)の名前はスタイル名に"thumb"を追加することで見つけることができます。
var scrollPos : float = 0.5;
// This will use the following style names to determine the size / placement of the buttons
// MyScrollbarleftbutton - Name of style used for the left button.
// MyScrollbarrightbutton - Name of style used for the right button.
// MyScrollbarthumb - Name of style used for the draggable thumb.
function OnGUI() {
scrollPos = GUILayout.HorizontalScrollbar (scrollPos, 1, 0, 100, "MyScrollbar");
}
See Also: BeginScrollView, VerticalScrollbar.