GUI.Label
Parameters
| position | ラベルを描画するスクリーン上のRect |
| text | ラベル上で表示するテキスト |
| image | ラベル上に表示するTexture |
| content | ラベルのテキスト、画像、ツールチップ |
| style | 使用するスタイル。省略された場合は、現在のGUISkinにある label スタイルを使用します。 |
Description
スクリーン上のテキストやテクスチャのラベルを作成します
ラベルはマウスクリックのイベントを取得しない、つまりユーザインタラクションを持たず、ノーマルスタイルでレンダリングされます。ユーザー入力を視覚的に応答するコントロールを作成する場合は、 Box を使用してください。
例: 典型的な「Hello World!」の文字を描画:

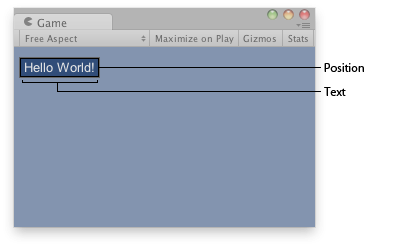
ゲームビュー上のテキストラベル
function OnGUI () {
GUI.Label (Rect (10, 10, 100, 20), "Hello World!");
}
using UnityEngine; using System.Collections; public class ExampleClass : MonoBehaviour { void OnGUI() { GUI.Label(new Rect(10, 10, 100, 20), "Hello World!"); } }
import UnityEngine import System.Collections public class ExampleClass(MonoBehaviour): def OnGUI() as void: GUI.Label(Rect(10, 10, 100, 20), 'Hello World!')
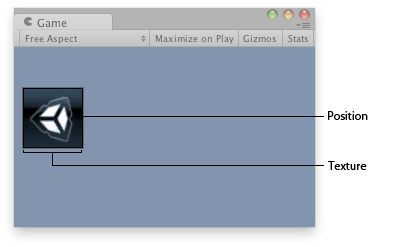
例: 画面上にテクスチャを描画します。ラベルにテクスチャを文字列の代わりに渡すだけでテクスチャが表示されます:

テクスチャラベル
var textureToDisplay : Texture2D; function OnGUI () { GUI.Label (Rect (10, 40, textureToDisplay.width, textureToDisplay.height), textureToDisplay); }
using UnityEngine; using System.Collections; public class ExampleClass : MonoBehaviour { public Texture2D textureToDisplay; void OnGUI() { GUI.Label(new Rect(10, 40, textureToDisplay.width, textureToDisplay.height), textureToDisplay); } }
import UnityEngine import System.Collections public class ExampleClass(MonoBehaviour): public textureToDisplay as Texture2D def OnGUI() as void: GUI.Label(Rect(10, 40, textureToDisplay.width, textureToDisplay.height), textureToDisplay)