Opciones de Navegación

| Propiedad: | Función: |
|---|---|
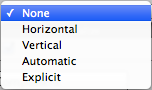
| Navigation | Las opciones de Navegación se refiere a cómo la navegación de los elementos UI en el modo de reproducción serán controlados. |
| None | No hay navegación del teclado. También asegúrese de que no reciba foco al oprimir (click)/o al hacerle tap (tocar). |
| Horizontal | Navigates Horizontally. |
| Vertical | Navigates Vertically. |
| Automatic | Navegación automática. |
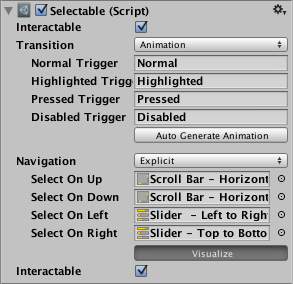
| Explicit | En este modo, usted puede explícitamente especificar dónde el control navega a diferentes teclas de flecha. |
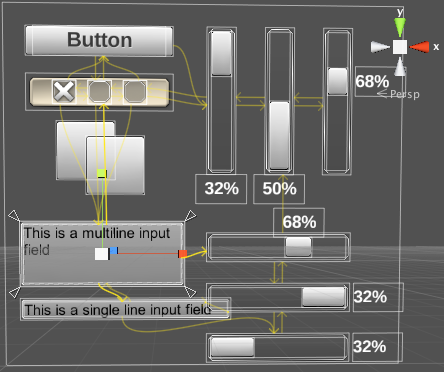
| Visualize | Al seleccionar Visualize, le da a usted una representación visual de la navegación que usted tiene configurada en la ventana de escena. Ver abajo. |


In the above visualization mode, the arrows indicate how the change of focus is set up for the collection of controls as a group. That means - for each individual UI control - you can see which UI control will get focus next, if the user presses an arrow key when the given control has focus. So in the example shown above, If the “button” has focus and the user presses the right arrow key, the first (left-hand) vertical slider will then become focused. Note that the vertical sliders can’t be focused-away-from using up or down keys, because they control the value of the slider. The same is true of the horizontal sliders and the left/right arrow keys.