Frame Debugger (Depurador de frames)
El Frame Debugger le permite a usted congelar la reproducción de un juego que se está ejecutando en un frame en particular y ver los draw calls (llamados de dibujos) individuales que usted está utilizando para renderizar ese frame. Al igual que listar los drawcalls, el depurador también le permite a usted pasar a través de ellos uno por uno para que usted pueda ver en gran de detalle cómo la escena es construida desde sus elementos gráficos.

Utilizando el Frame Debugger
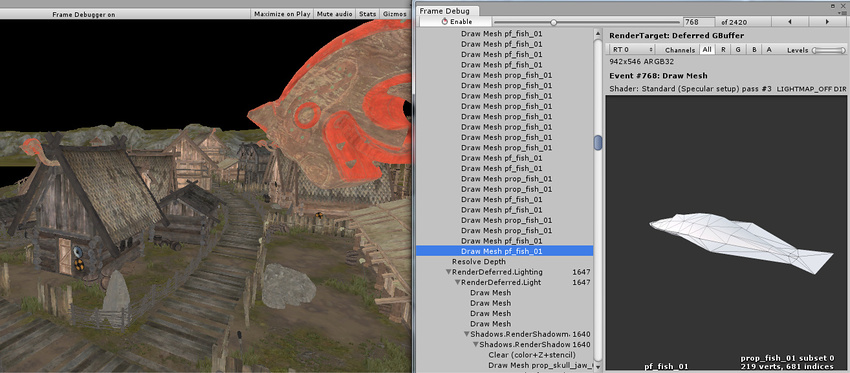
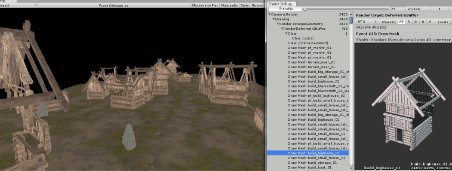
La ventana del Frame Debugger (menú: ) le muestra información de los drawcalls y le permite a usted controlar la “reproducción” del frame bajo construcción.
La lista principal muestra la secuencia de drawcalls (y otros eventos como framebuffer clear) en la forma de una jerarquía que identifica de dónde fueron originados. El panel a la derecha de la lista da detalles adicionales acera del drawcall tal como detalles de geometría y el shader utilizado para renderizar.
Al hacer click en un item de la lista, se muestra la escena (en el Game View) como aparece e incluye ese drawcall. Los botones de flecha izquierda y derecha en la barra de herramientas se mueven hacia adelante y hacia atrás en la lista en un solo paso y usted también puede utilizar las teclas de las flechas para el mismo efecto. Adicionalmente, el deslizador en la parte superior de la ventana le permite a usted pasar rápidamente a través de los drawcalls para ubicar un item de interes rápidamente. Dónde un drawcall corresponde a la geometría de un GameObject, ese objeto será resaltado en el panel principal de jerarquía para ayudar a su identificación.
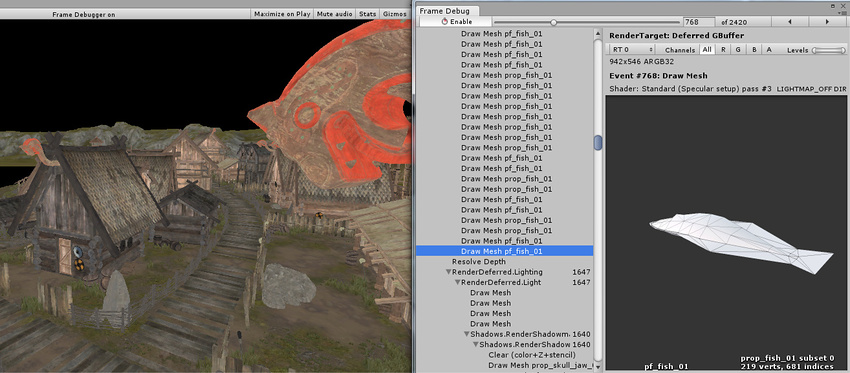
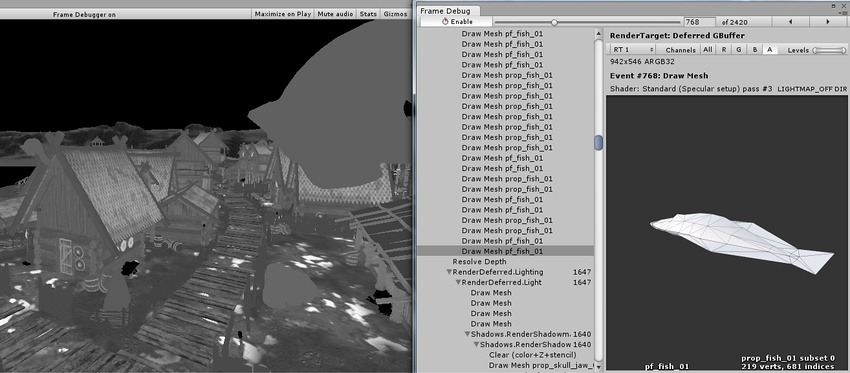
Si una renderización sucede en una RenderTexture en el draw call seleccionado, entonces el contenido de esa render texture se muestra en el Game View. Esto es útil para inspeccionar cómo varios objetivos de renderización afuera de la pantalla son construidos, por ejemplo el diffuse g-buffer en un deferred shading:

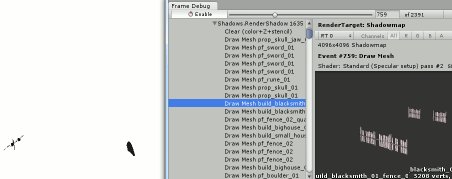
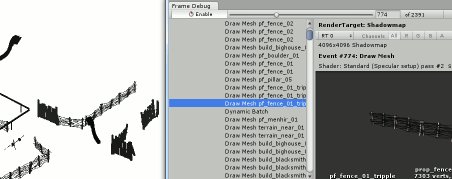
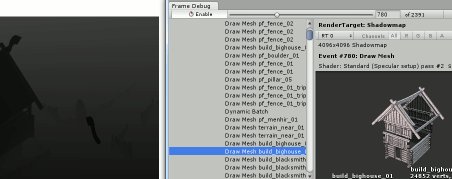
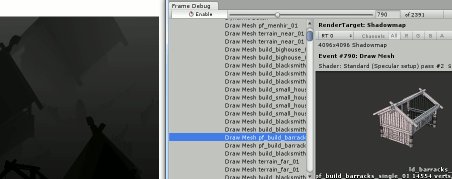
O mirar cómo los shadow maps son renderizados:

Remote Frame Debugger (Depurador de frames remoto)

Para utilizar el Frame Debugger de manera remota, el reproductor tiene que soportar un renderizadao multi-hilo (por ejemplo., WebGL, iOS no lo soporta, por lo tanto el frame debugger no se puede ejecutar en este), la mayoría de las plataformas de Unity lo soportan, y segundo usted tiene que marcar ‘Development Build’ cuando construya.
Recomendaciones para plataformas Desktop: asegúrese de marcar la opción ‘Run In Background’ antes de construir, de lo contrario, cuando usted conecte el Frame Debugger al reproductor, este no va a reflejar cambios de renderizado hasta que tenga foco, asumiendo que usted está ejecutando ambos el Editor y el reproductor en la misma maquina, cuando usted controle el Frame Debugger en el Editor, usted tomara el foco del reproductor.
Inicio rápido:
- Del Editor construya el proyecto a la plataforma destino (seleccione Development Player)
- Corra el reproductor
- Vaya de vuelta al Editor
- Abra la ventana del Frame Debugger
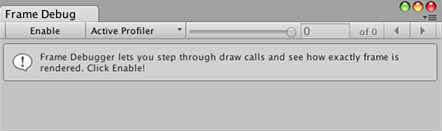
- Haga click en Active Profiler, seleccione el reproductor
- Click Enable, el Frame Debugger debería habilitarse en el reproductor
Render target display options
En la parte superior del panel de información hay una barra de herramientas que le permite aislar los canales rojo, verde, azul y alpha para el estado actual del Game View. Similarmente, usted puede aislar áreas de la vista de acuerdo a los niveles del brillo utilizando el deslizador Levels a la derecha de estos botones de los canales. Estos son solamente habilitados cuando se renderice a una RenderTexture.
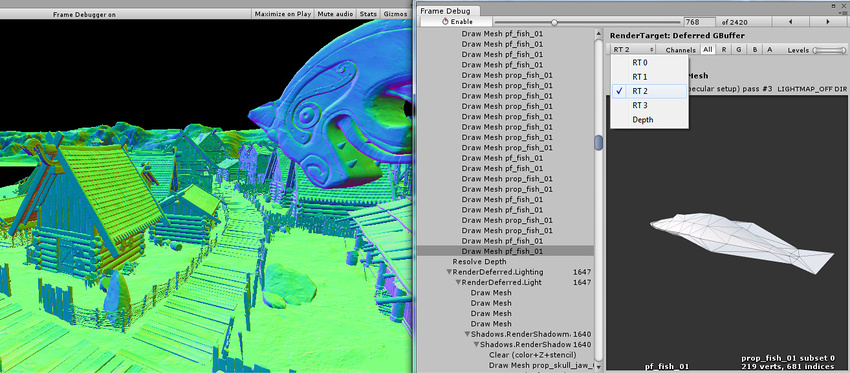
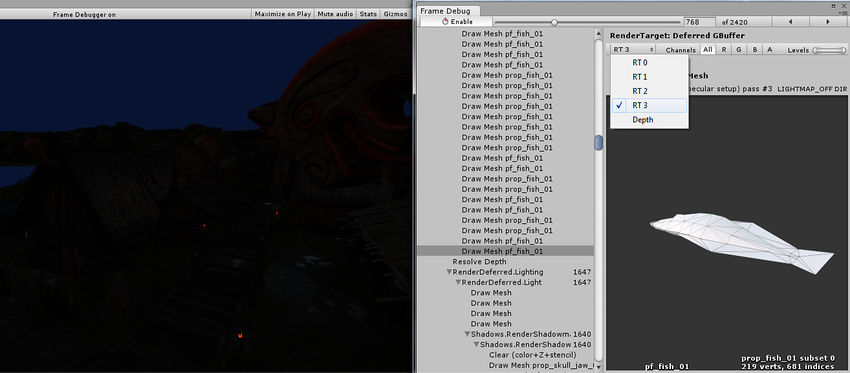
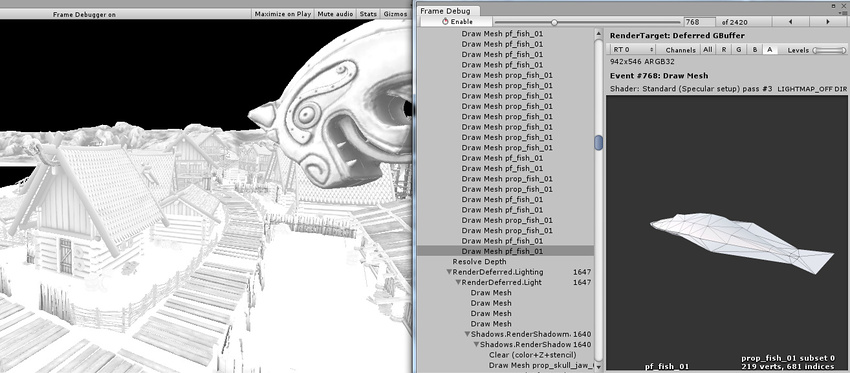
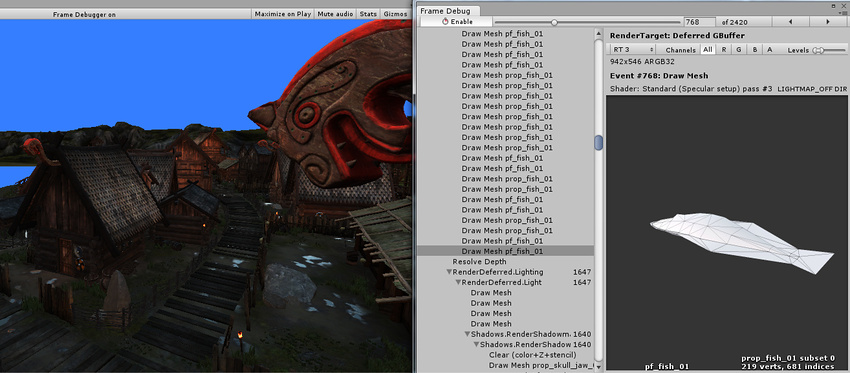
When rendering into multiple render targets at once you can select which one to display in the game view. Shown here are the diffuse, specular, normals and emission/indirect lighting buffers in 5.0 deferred shading mode, respectively:




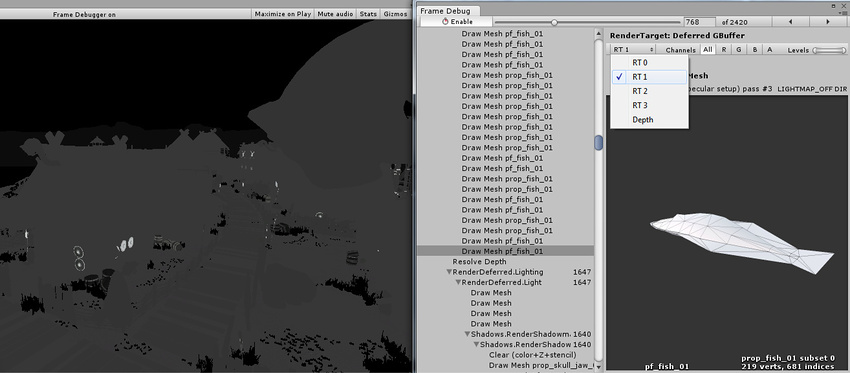
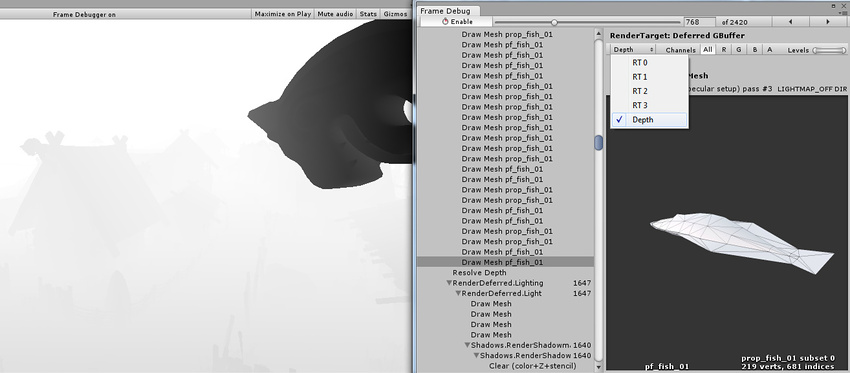
Additionally, you can see the depth buffer contents by picking “Depth” from the dropdown:

By isolating alpha channel of the render texture, you can see occlusion (stored in RT0 alpha) and smoothness (stored in RT1 alpha) of the deferred g-buffer:


The emission and ambient/indirect lighting in this scene is very dark; we can make it more visible by changing the Levels slider:

Alternative frame debugging techniques
You could also use external tools to debug rendering. Editor integration exists for easily launching RenderDoc to inspect the scene or game view in the Editor.
You can also build a standalone player, run it through Visual Studio graphics debugger, Intel GPA, RenderDoc, NVIDIA NSight or AMD GPU PerfStudio, then capture a frame of rendering, and step through the draw calls and other rendering events to see what’s going on.
This is a very powerful approach, since these tools can provide you with a lot of information to really drill down.