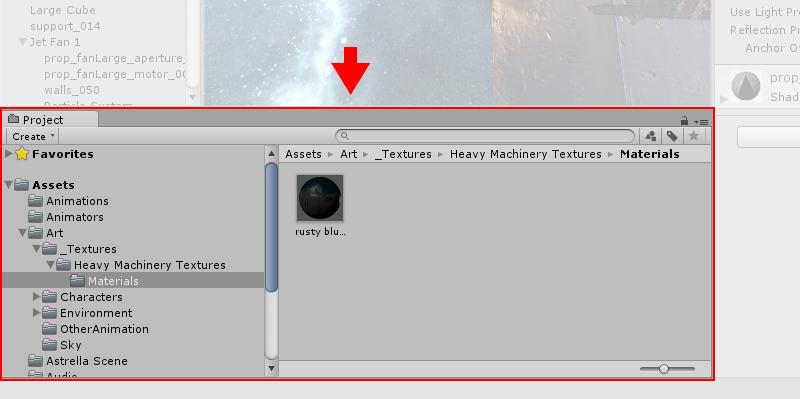
La ventana Project

En esta vista, puede acceder y gestionar los assets que pertenezcan a su proyecto.

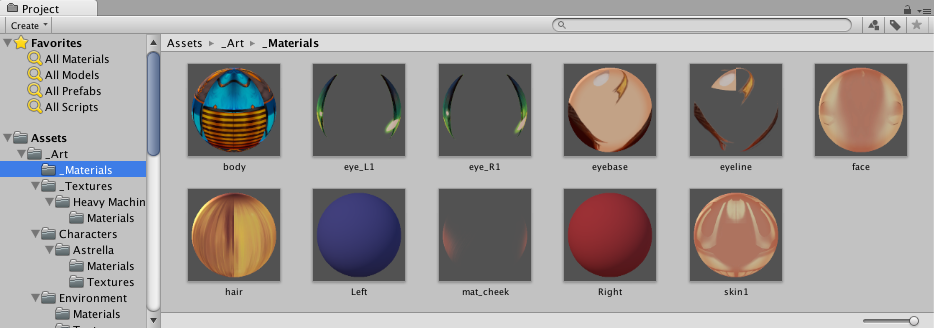
El panel izquierdo del navegador muestra la estructura de carpetas del proyecto como una lista de jerarquía. Cuando una carpeta es seleccionada de una lista haciendo click, su contenido va a ser mostrado en el panel a la derecha. Usted puede hacer click en el triángulo pequeño para expandir o colapsar la carpeta, mostrando cualquier carpetas anidadas que contenga. Mantenga presionado Alt mientras usted hace click para expandir o colapsar cualquier carpetas anidas recursivamente.
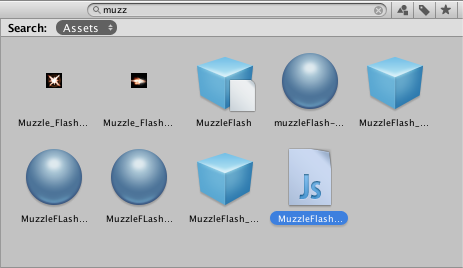
Los assets individuales son mostrados en el panel de la mano derecha como iconos que indican su tipo( script, material, sub-carpeta, etc). Los iconos pueden ser redimensionados usando el deslizador que está en la parte inferior del planel; serán remplazados por una vista de una lista de jerarquía si el deslizador es movido hacia el extremo izquierdo. El espacio a la izquierda del deslizador muestra el elemento actualmente seleccionado, incluyendo una ruta completa al elemento si se está realizando una búsqueda.
Encima de la lista de la estructura del proyecto hay una sección de Favorites en donde se puede colocar elementos que frecuentemente se usen para tener un acceso fácil a estos. Puede arrastrar elementos de la lista de la estructura del proyecto a los Favoritos y también guardar las consultas de búsqueda ahí. (mirar Buscando abajo).
Justo encima del panel está una “ ruta de navegación” que muestra la ruta a la carpeta que actualmente se esté viendo. Los elementos separados de la ruta pueden ser oprimidos(haciendo click) para una navegación fácil alrededor de la jerarquía de la carpeta. Cuando se busque, esta barra cambia para mostrar el área que se está buscando( la Carpeta raíz de Assets, la Carpeta Seleccionada o el Asset Store) junto con una cuenta de assets gratuitos y pagos disponibles en la tienda, separados por una barra. Hay una opción en sección General de la ventana de preferencias de Unity para desactivar la visualización de la cuenta de hits del Asset Store si no son requeridos.

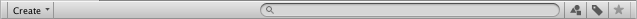
Junto a la esquina superior de la ventana del navegador se encuentra la barra de herramientas.

Ubicado en la parte izquierda de la barra de herramientas, el Create menú le permite a uno agregar nuevos assets y sub-carpetas a la carpeta actual. A su derecha hay un conjunto de herramientas que le permite a uno buscar el asset en su proyecto.
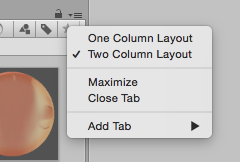
La ventana del menú proporciona la opción de cambiar a una versión de una columna de la vista del proyecto, esencialmente solo la estructura de la lista jerarquizada sin la vista de iconos. El ícono de bloqueo alado del menú le permite “congelar” el contenido actual del view( ie, que dejen de ser cambiados por acontecimientos en otras partes) de una manera similar al bloqueo del inspector.

Buscando
El navegador dispone de una función de búsqueda muy potente que especialmente es útil en el momento de ubicar assets en grandes o proyectos desconocidos. La búsqueda básica va a filtrar assets de acuerdo al tipo de texto en el cuadro de búsqueda.

Si se escribe más de un término de búsqueda se estrechará la búsqueda, por lo tanto si se escribe coastal scene va a encontrar assets con ambos “coastal” y “scene” en el nombre (pe, los términos se asocian con una conjunción Y).
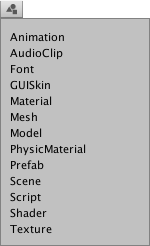
A la derecha de la barra de búsqueda hay tres botones. El primero le permite a uno filtar aún más los assets encontrados por la búsqueda de acuerdo al tipo.

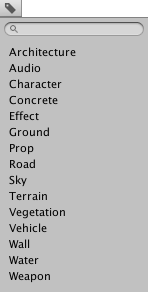
Continuando a la derecha, el siguiente botón filtra assets de acuerdo a su etiqueta( Label) ( las etiquetas de un asset se pueden establecer en Inspector). Dado que el número de etiquetas puede ser potencialmente muy grande, el menú de etiquetas tiene su propia caja de filtro mini-búsqueda.

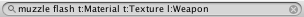
Tenga en cuenta que los filtros funciona mediante la adición de un término extra en el texto de búsqueda. Un término que empiece con “t:” filtra por el tipo específico del asset, mientras “l:” filtra por etiqueta(label). Puede escribir estos términos directamente en el cuadro de búsqueda en vez de usar el menú si se sabe lo que se está buscando por. Puede buscar más de un tipo de etiqueta(label) a la vez. Agregando varios tipos va a expandir la búsqueda para incluir todos los tipos específicos. Agregando múltiples etiquetas(labels) limitara la búsqueda a elementos que tengan todas las etiquetas específicas.

El botón más a la derecha guarda la búsqueda añadiendo un elemento a la sección de favoritos de la lista de assets.
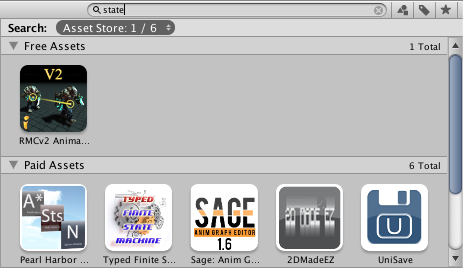
Buscando en la Asset Store
La búsqueda del Navegador del proyecto también puede aplicarse a los assets disponibles en la Asset Store de Unity. Si se selecciona Asset Store del menú en la barra de ruta, se mostrarán todos los elementos gratuitos y de pago de la tienda que coincidan con su búsqueda. Buscando por tipo y etiqueta (label) funciona de la misma manera que para un proyecto de Unity. Las palabras de consulta en la búsqueda van a ser comparadas primero contra el nombre del asset, y luego con el nombre del paquete (package name), la etiqueta del paquete (package label) y la descripción del paquete en ese orden (de modo que un elemento cuyo nombre contenga los términos de búsqueda van a ser mostrado antes que otros con los mismos términos en su descripción del paquete).

Si selecciono un elemento de la lista, sus detalles van a ser mostrados en el inspector junto las opciones para comprar y/o descargarlo. Algunos tipos de asset tienen pre-visualizaciones disponibles en esta sección entonces usted puede, por ejemplo, girar un modelo de 3D antes de comprarlo. El inspector también brinda la opción de ver el asset en la ventana habitual del Asset Store para ver detalles adicionales.
Accesos Directos
Los siguientes accesos directos del teclado están disponibles cuando la vista del navegador tiene foco. Tenga en cuenta que algunos de ellos solo sirven cuando el view está usando el diseño de dos columnas( se puede cambiar entre el diseño de una y dos columnas usando el panel del menú en la esquina superior derecha).
| F | Marco seleccionado(ie, muestra el asset seleccionado en su carpeta que lo contiene) |
| Tab | Cambia el foco entre la primera columna y la segunda columna ( Dos columnas) |
| Ctrl/Cmd + F | Enfoca el campo de búsqueda |
| Ctrl/Cmd + A | Selecciona todos los elementos visibles en la lista |
| Ctrl/Cmd + D | Dúplica los assets seleccionados |
| Delete | Borra con diálogo |
| Delete + Shift | Borra sin diálogo |
| Backspace + Cmd | Borra sin diálogos(OSX) |
| Enter | Comienza el renombre seleccionado(OSX) |
| Cmd + down arrow | Abre assets seleccionados (OSX) |
| Cmd + up arrow | Salta a la carpeta padre ( OSX, Dos columnas) |
| F2 | Comienza el renombre seleccionado (Win) |
| Enter | Abre assets seleccionados (Win) |
| Backspace | Salta a la carpeta padre( Win, Dos columnas) |
| Right arrow | Expande elementos seleccionados( Tres views y resultados de búsqueda). Si el elemento está ya expandido, esto seleccionará su primer elemento hijo. |
| Left arrow | Colapsa elemento seleccionado( Tres views y resultados de búsqueda). Si el elemento ya colapso, esto seleccionará al elemento padre. |
| Alt + right arrow | Expande elemento cuando muestra los assets como pre-estrenos |
| Alt + left arrow | Colapsa el elemento cuando muestro los assets como pre-estrenos |