Scrollbar (Barra de desplazamiento)
El control del Scrollbar le permite al usuario desplazar una imagen o otra vista que es más grande para verlo completamente. Tenga en cuenta que el control Slider similar es utilizado para seleccionar valores numéricos en vez del desplazamiento. Unos ejemplos familiares incluyen el desplazamiento vertical al lado de un editor de texto y el par de barras verticales y horizontales para ver una sección de una imagen más grande o mapa.


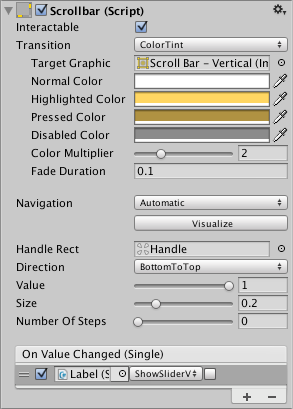
Propiedades
| Propiedad: | Función: |
|---|---|
| Interactable | Será que este componente acepta input? Ver Interactable. |
| Transition | Propiedades que determinan la manera que el control responde visualmente a acciones del usuario. Ver Transition Options. |
| Navigation | Propiedades que determinan la secuencia de controles. Ver Navigation Options. |
| Fill Rect | La gráfica utilizada para el área del fondo del control. |
| Handle Rect | La gráfica utilizada para el desplazamiento de la parte de la “manija” del control |
| Direction | La dirección en la cual el valor del desplazamiento va a aumentar cuando la manija es arrastrada. Las opciones son Left To Right, Right To Left, Bottom To Top y Top To Bottom. |
| Value | El valor inicial de posición de la barra de desplazamiento, en rango de 0.0 a 1.0. |
| Size | Tamaño de fracción de la manija dentro de la Scrollbar (barra de desplazamiento), en rango de 0.0 a 1.0. |
| Number Of Steps | El número de posiciones de desplazamiento distinto permitidas por la Scrollbar. (Barra de desplazamiento). |
Eventos
| Propiedad: | Función: |
|---|---|
| On Value Changed | Un UnityEvent que es invocado cuando el valor actual de la Scrollbar (Barra de Desplazamiento) cambia. EL evento puede enviar el valor como un argumento dinámico tipo float. |
Detalles
El valor de una Scrollbar (Barra de desplazamiento) es determinada por la posición de la manija a lo largo de su longitud con el valor que está siendo reportado como una fracción entre los extremos. Por ejemplo, la barra por defecto left-to-right tiene un valor de 0.0 al extremo izquierdo, 1.0 al extremo derecho y 0.5 indicando el punto de la mitad. Una scrollbar puede ser orientada verticalmente al escoger Top To Bottom o Bottom To Top de la propiedad Direction.
Una diferencia significante entre la Scrollbar (Barra de desplazamiento) y el control Slider similar es que la manija de la Scrollbar puede cambiar en tamaño para representar la distancia del desplazamiento disponible; cuando la vista puede solamente desplazarse solo un poco, la manija va a llenar la mayoría de la barra y solo va a permitir un cambio pequeño en cualquier dirección.
La Scrollbar tiene un solo evento llamado On Value Changed que responde a medida que el usuario arrastra la manija. El valor actual es pasado a la función de evento como un parámetro float. Unos casos de usos típicos para la scrollbar incluyen:
- Desplazar una pieza de texto verticalmente.
- Desplazando un linea de tiempo horizontalmente.
- Utilizado como un par, desplazar una imagen más grandes ambos horizontalmente y verticalmente para ver una sección acercada. El tamaño de la manija cambia para indicar el grado de acercamiento y por lo tanto la distancia disponible para el desplazamiento.