Mask
Un Mask no es un control UI visible pero más bien una manera de modificar la apariencia de los elementos hijos de un control La mask restringe (ie, “masks”) los elementos hijos a la forma del padre. Por lo que, si el hijo es más grande que el padre entonces solamente la parte que encaja dentro del padre será visible.

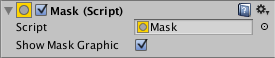
Propiedades

| Propiedad: | Función: |
|---|---|
| Show Graphic | Debería la gráfica del objeto masking (padre) debería ser dibujado con un alpha sobre el objeto hijo? |
Descripción
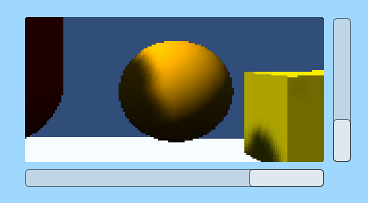
Un uso común de un Mask es mostrar una pequeña sección de una imagen más grande, utilizando digamos un objeto Panel (menú: ) como un “frame”. Usted puede lograr esto primero que todo haciendo la imagen un hijo de un objeto Panel. Usted debería posicionar la Imagen para que el área que debería ser visible esté directamente detrás del área del Panel.
Luego, agregue un componente Mask al panel. Las áreas de la imagen hijo afuera del panel se volverán invisibles debido a que son masked por la forma del Panel.
![Las áreas maskes se muestran débiles, pero de verdad serían invisibles)(../uploads/Main/MaskEnabled.svg)
Si la imagen es luego movida alrededor entonces solo la parte reveladas por el panel serán visibles. El movimiento puede ser controlado por Scrollbars para crear un visor de de desplazamiento para un mapa, por ejemplo.
Implementación
El Masking se implementa utilizando el stencil buffer del GPU.
EL primer elemento mask escribe un 1 al stencil buffer Todos los elementos de abajo de la mask revisa cuando son renderizados, y solamente se renderizan a áreas dónde hay un 1 en el stencil buffer *Nested Masks will write incremental bit masks into the buffer, this means that renderable children need to have the logical & of the stencil values to be rendered.