Utilizando plantillas WebGL
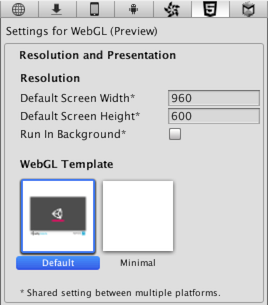
Cuando usted construya un proyecto WebGL, Unity incrustar el player (reproductor) en una página HTML para que pueda ser reproducido en el navegador. La página por defecto es una página blanca simple con una barra de carga en un canvas gris. Alternativamente, usted puede seleccionar una plantilla minima (con solamente el código repetitivo necesario para ejecutar el contenido WebGL) en el inspector de los Player Settings (menú: Edit > Project Settings > Player).

Las páginas integradas de HTML están bien para pruebas y demostrar un reproductor mínimo pero para propósitos de producción, a veces se desea ver el reproductor alojado en la página dónde eventualmente será desplegada. Por ejemplo, si el contenido de Unity interactúa con otros elementos en la página vía la interfaz de llamado externa entonces debe ser probada con una página que proporciones esos elementos de interacción. Unity le permite a usted proporcionar sus propias páginas para alojar el reproductor utilizando WebGL templates (muy similar a las Web Player Templates).
Estructura de una WebGL Template (Plantilla)
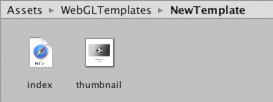
Las plantillas personalizadas son agregada a un proyecto al crear una carpeta llamada (WebGLTemplates" en la carpeta Assets - las plantillas en sí son sub-carpetas dentro de esta carpeta. Cada carpeta de plantilla contiene un archivo index.html con otros recursos que la página necesite, como imágenes o stylesheets.

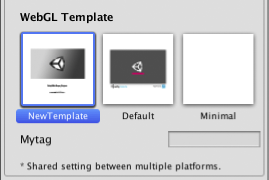
Una vez creado, la plantilla va a aparecer en las opciones del inspector de los Player Settings. (el nombre de la plantilla será el mismo que su carpeta). Opcionalmente, la carpeta puede contener un archivo llamado thumbnail.png, que debería tener las dimensiones de 128x128 pixeles. La imagen thumbnail será mostrada en el inspector para insinuar cómo se vería la página terminada.
El archivo html necesita contener un elemento canvas con el id “canvas”. Luego usted debe insertar la etiqueta UNITY_WEBGL_LOADER_GLUE, que generará las etiquetas de script requeridas para incrustar el contenido de Unity, el cual luego va a renderizar a ese elemento canvas.
Etiquetas de la plantilla
Durante el proceso de construcción, Unity va a buscar por strings con etiquetas especiales en el texto de la página y las va a remplazar con valores proporcionados por el editor. Estos incluyen el nombre, las dimensiones de la pantalla y otra información útil acerca del reproductor.
Las etiquetas están delimitadas por signos de porcentaje (%) en la fuente de la página. Por ejemplo, si el nombre del producto se define como “MyPlayer” en los Player Settings:-
<title>%UNITY_WEB_NAME%</title>
…en el archivo de plantilla index será remplazado con
<title>MyPlayer</title>
…en la página alojada generada de la construcción. El conjunto completo de etiquetas se da a continuación:-
UNITY_WEB_NAME: Nombre del reproductor.
UNITY_WEBGL_LOADER_GLUE: Esa va a inyectar las etiquetas de script necesarias para incrustar el contenido WebGL. Este se requiere que este en el archivo index.html de la plantilla.
UNITY_WIDTH y UNITY_HEIGHT: Anchura de la pantalla y altura del reproductor en pixeles.
UNITY_DEVELOPMENT_PLAYER: 1 cuando construya con un reproductor de desarrollo, 0 de lo contrario.
UNITY_CUSTOM_SOME_TAG: Si usted necesita agregar una etiqueta al archivo index con la forma UNITY_CUSTOM_XXX, entonces esta etiqueta aparecerá en las Player Settings cuando su plantilla sea seleccionada. Por ejemplo, si algo como
<title>Unity Web Player | %UNITY_CUSTOM_MYTAG%</title>
…es agregado a la fuente, las Player Settings se verían así:-

La caja de texto alado del nombre de la etiqueta contiene el texto de la etiqueta personalizada que será remplazada durante la construcción.
Ejemplo
Para ilustrar el uso de la etiquetas de plantilla, aquí está la fuente HTML que Unity utiliza para su plantilla minima de WebGL.
<!doctype html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | %UNITY_WEB_NAME%</title>
<link rel="stylesheet" href="TemplateData/style.css">
<link rel="shortcut icon" href="TemplateData/favicon.ico" />
<script src="TemplateData/UnityProgress.js"></script>
</head>
<body class="template">
<p class="header"><span>Unity WebGL Player | </span>%UNITY_WEB_NAME%</p>
<div class="template-wrap clear">
<canvas class="emscripten" id="canvas" oncontextmenu="event.preventDefault()" height="%UNITY_HEIGHT%px" width="%UNITY_WIDTH%px"></canvas>
<div class="logo"></div>
<div class="fullscreen"><img src="TemplateData/fullscreen.png" width="38" height="38" alt="Fullscreen" title="Fullscreen" onclick="SetFullscreen(1);" /></div>
<div class="title">%UNITY_WEB_NAME%</div>
</div>
<p class="footer">« created with <a href="http://unity3d.com/" title="Go to unity3d.com">Unity</a> »</p>
%UNITY_WEBGL_LOADER_GLUE%
</body>
</html>
Agregando una barra de progreso
El contenido de Unity WebGL no va a automáticamente renderizar una barra de progreso para usted cuando cargue - la plantilla necesita manejar esto. La plantilla por defecto incluida en Unity contiene un archivo UnityProgress.js que implementa una barra de progreso simple. usted puede re-utilizar esta para sus propias plantillas, o utilizarla como una referencia para crear su propia. Debido a que la barra de progreso es completamente implementada en JavaScript, usted puede personalizar completamente o remplazarla para mostrar cualquier cosa que usted quiera como un indicio de progresión.