Sprites
Los son objetos gráficos 2D. Si usted está acostumbrado a trabajar en 3D, los son esencialmente unas texturas estándar pero hay técnicas especiales para combinar y manejar texturas sprites por eficiencia y conveniencia durante el desarrollo.
Unity proporciona un marcador de posición Sprite Creator, un Sprite Editor integrado, un Sprite Renderer y un Sprite Packer.
Ver Importando y Configurando Sprites abajo para información acerca de las configuraciones de los Assets como en su proyecto de Unity.
Sprite Tools (Herramientas Sprite)
Sprite Creator
Utilice el Sprite Creator para crear un marcador de posiciones de sprites en su proyecto, para que usted pueda seguir con el desarrollo sin tener que tener una fuente o esperar por gráficos.
Sprite Editor
El Sprite Editor le permite a usted extraer gráficas sprite desde imágenes más grandes y editar un número de componentes de imagen dentro de una sola textura en su editor de imagen. Usted puede utilizar esto, por ejemplo, para mantener los brazos, piernas y cuerpos de un personaje como elementos separados dentro de una imagen.
Sprite Renderer
Los Sprites son renderizados con un componente Sprite Renderer en vez de un Mesh Renderer utilizado con objetos 3D. Utilice esto para mostrar imágenes como Sprites para su uso en ambas escenas 2D y 3D.
Sprite Packer
Utilice Sprite Packer para optimizar el uso y el rendimiento de memoria de video de su proyecto.
Importando y Configurando Sprites
Los son un tipo de en sus proyectos de Unity. Usted puede verlos, listos para su uso, vía el .
Hay dos maneras de traer a su proyecto:
- En el Finder (Mac OS X) o Explorador de Archivos (Windows) de su computador, coloque su imagen directamente a la carpeta Assets de su proyecto de Unity.
Unity detecta esto y lo muestra en el Project View de su proyecto.
- En Unity, vaya a para traer el Finder (Mac OS X) o Explorador de Archivos (Windows).
Si el modo de su proyecto está configurado a 2D, la imagen que usted importe automáticamente es configurada como .
Ver Importando Assets para más detalles acerca de esto e información importante acerca de organizar la carpeta Assets.
Configurando su Imagen como un Sprite
Si el modo de su proyecto está configurado a 2D, la imagen que usted importe automáticamente es configurada como .
Sin embargo, si el modo de su proyecto está configurado a 3D, su imagen es configurada como , por lo que tiene que cambiar el de su Asset:
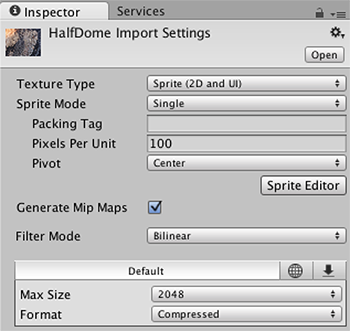
- Haga click en el asset para ver su .
- Set the Texture Type to Sprite (2D and UI).
(Ver Fig 1: Set Texture Type….)
Ver Proyectos 2D o 3D para detalles acerca de configurar el modo de su proyecto a 2D.