Diseñando UI para Múltiples Resoluciones
Las aplicaciones y juegos modernos a veces necesitan soportar una variedad amplia de diferentes resoluciones de pantalla y los layouts (diseños) de UI en particular necesitan ser capaz de adaptarse a ellas. El sistema de UI en Unity incluye una variedad de herramientas para este propósito que se puede combinar en varias maneras.
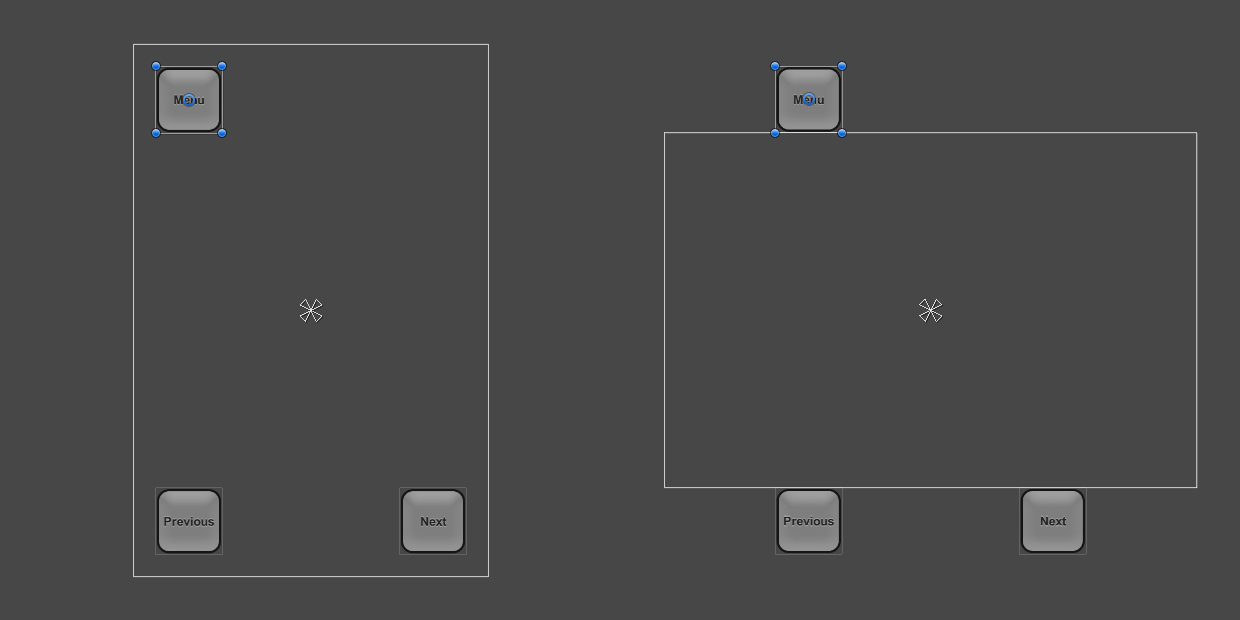
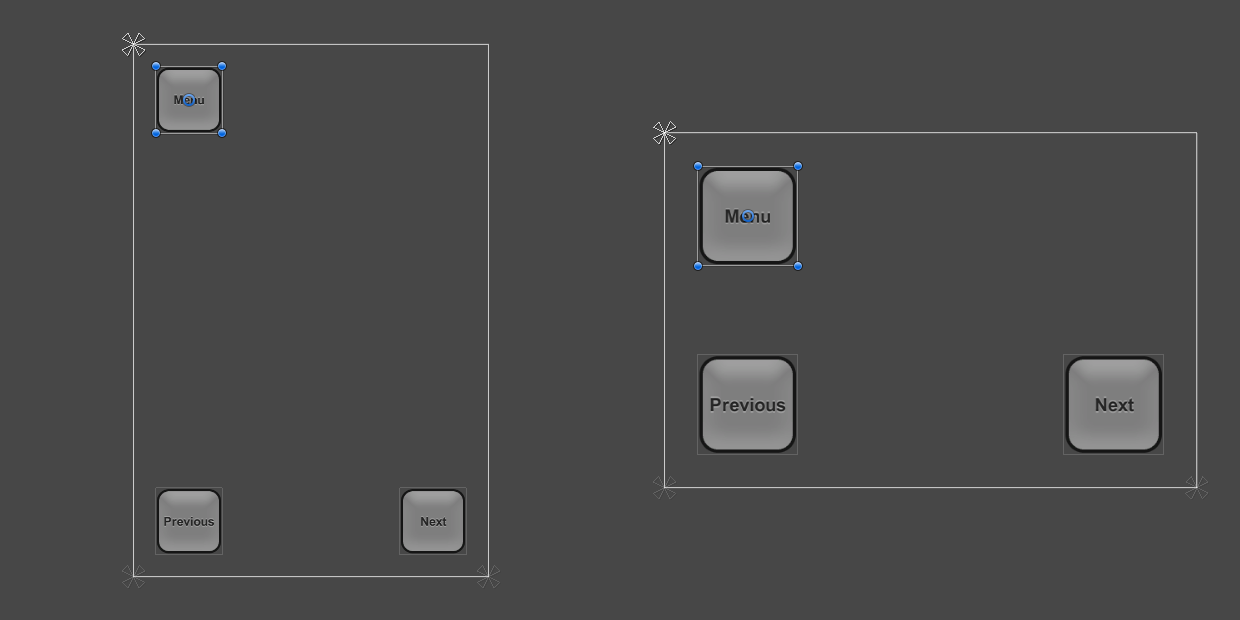
En éste ‘Cómo’ nosotros vamos a utilizar un caso de estudio simple y lo veremos y vamos a comparar las diferentes herramientas en el contexto de esto. En nuestro caso de estudio, nosotros tenemos tres botones en las esquinas de la pantalla como se muestra abajo, y el objetivo es adaptar este layout a las varias resoluciones.

Para éste ‘cómo’ nosotros vamos a considerar cuatro resoluciones de la pantalla: Phone HD en portrait (640 x 960) y landscape (960 x 640) y Phone SD en portrait (320 x 480) y landscape (480 x 320). El layout es inicialmente configurado en la resolución Phone HD Portrait.
Utilizando anchors (anclas) para adaptar las diferentes relaciones de aspectos
Los elementos Ui son por defecto anclados al centro del rectángulo padre. Esto significa que estos se mantendrán un desfase constante desde el centro.
Si la resolución cambia a una relación de aspecto landscape con esta configuración, el botón puede incluso no estar dentro del rectángulo de la pantalla ya.

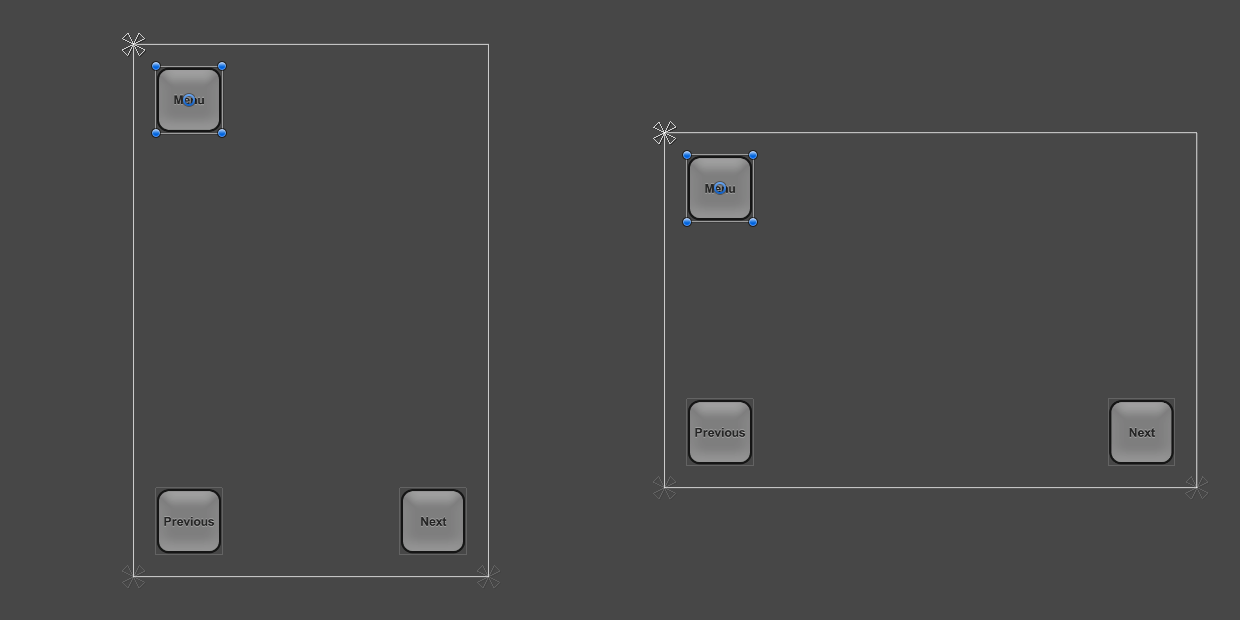
Una manera de mantener los botones dentro de la pantalla es cambiar el layout (diseño) de tal manera que las ubicaciones de los botones estén unidas a sus esquinas respectivas de la pantalla. Los anchors (anclas) del botón superior izquierdo pueden ser configuradas a la esquina superior izquierda utilizando el despegable Anchors Preset en el inspector, o al arrastrar las manijas triangulares del ancla en la Scene View (Vista de escena). Es mejor hacer esto mientras la resolución de la pantalla actual que está en la Game View (Vista de Juego) es con la cual el layout (diseño) fue diseñado inicialmente, dónde la ubicación de los botones se ve correcto. (Ver la página UI Basic Layout para más información acerca de anchors (anclas).) De manera similar, los anchors (anclas) para los botones inferiores de la izquierda y derecha se pueden configurar a las esquinas inferiores izquierda y derecha respectivamente.
Una vez los botones hayan sido anclados a sus esquinas respectivas, estos se pegan a ellas cuando se cambie la resolución a una relación de aspecto diferente.

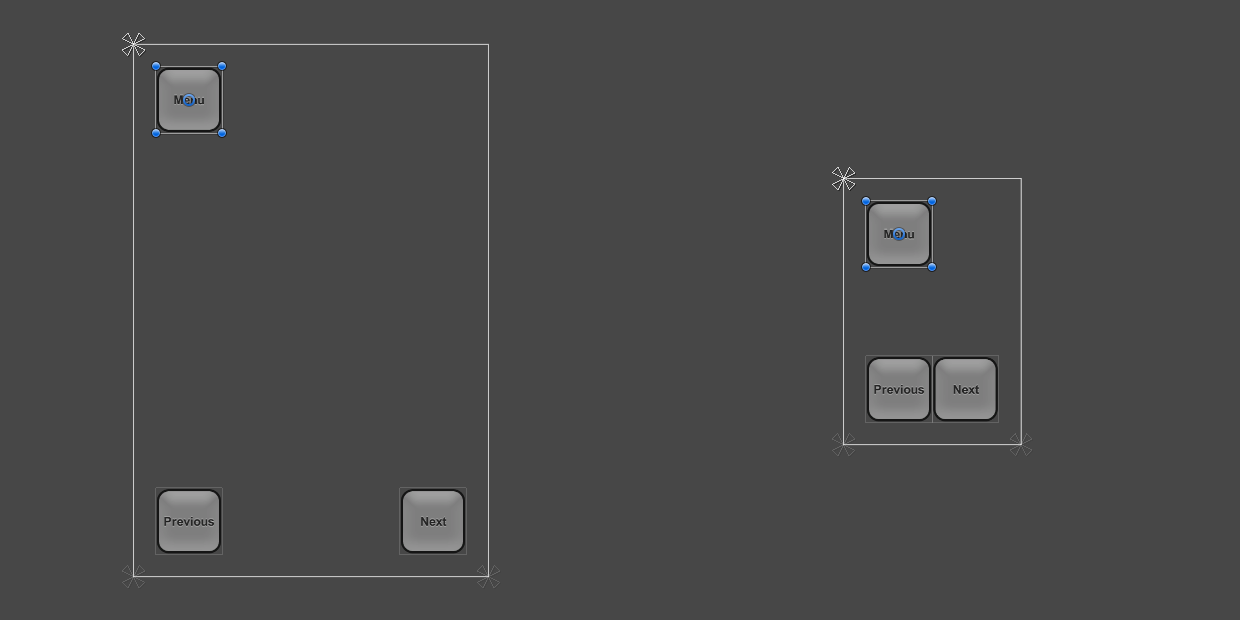
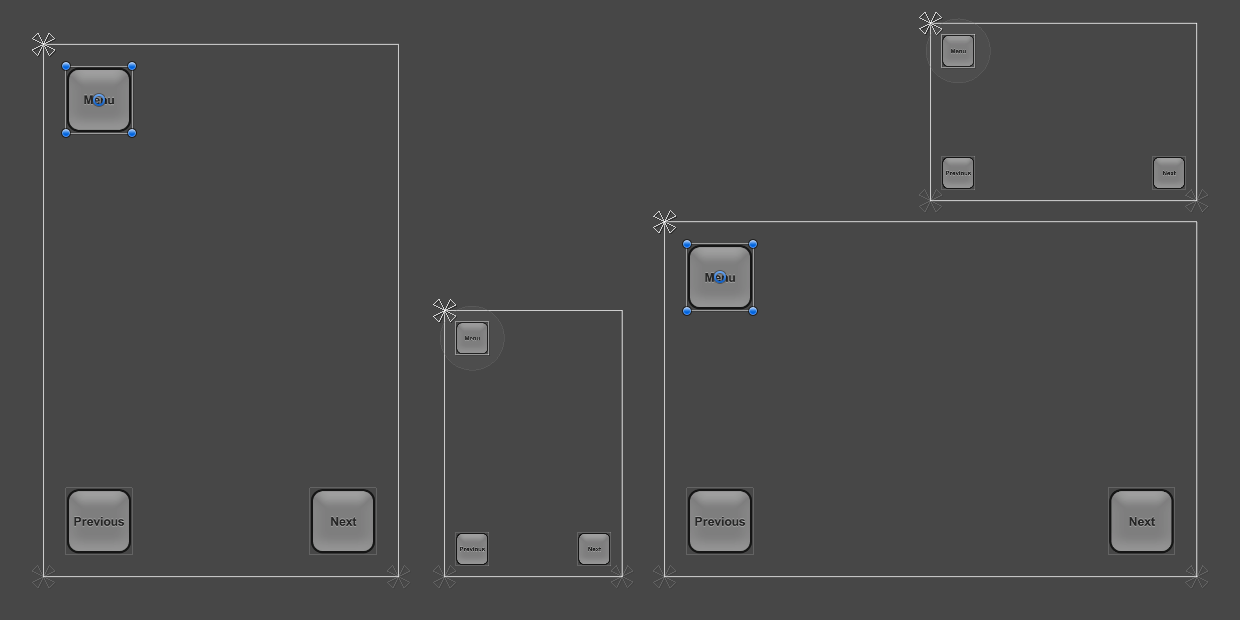
Cuando el tamaño de la pantalla cambia a una resolución mayor o menor, los botones van a mantenerse anclados a sus esquinas respectivas. Sin embargo, debido a que estos mantienen su tamaño original como se especifica en pixeles, estos pueden tomar una mayor o menor porción de la pantalla. Esto puede que sea o no deseado, dependiendo en cómo a usted le gustaría que su layout se comporte en pantallas con diferentes resoluciones.

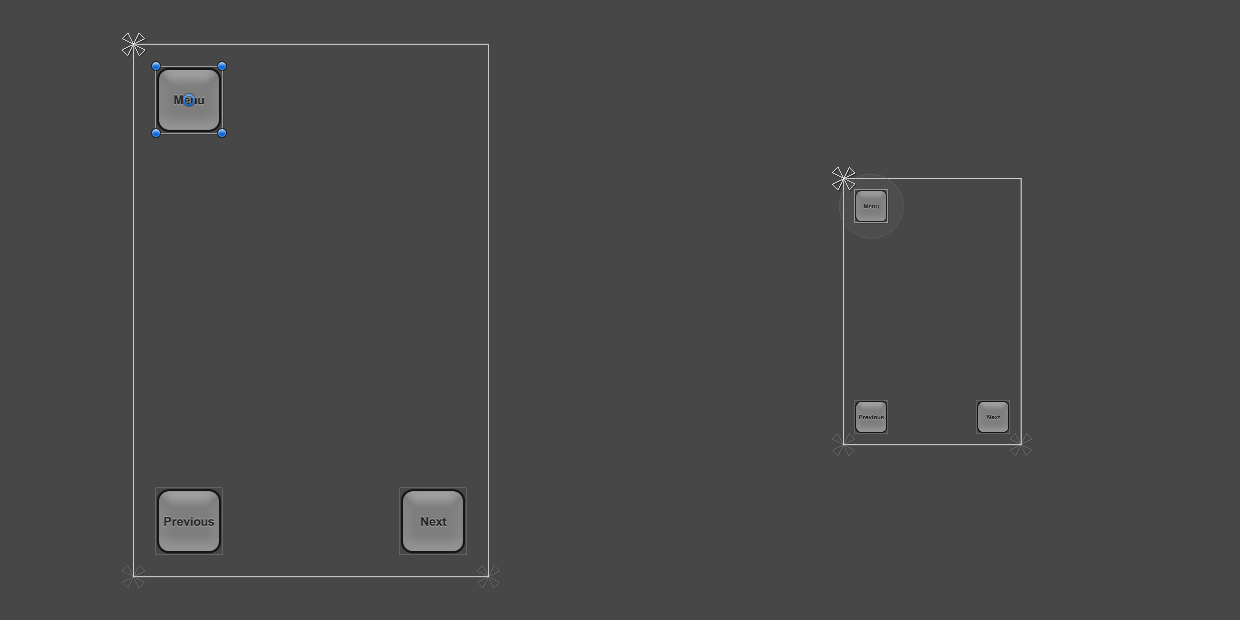
En este ‘cómo’, nosotros sabemos que las resoluciones más pequeña del Phone SD Portrait y Landscape no corresponden a pantallas que son físicamente más pequeñas, pero en vez, estas son simplemente pantallas con una densidad de pixeles menores. En estas pantallas de baja densidad, los botones no deberían aparecer más grandes que en pantallas de alta densidad - estos en vez deberían aparecer con el mismo tamaño.
Esto significa que los botones deberían volverse más pequeños al mismo porcentaje que la pantalla es más pequeña. En otras palabras, la escala de los botones debería seguir el tamaño de la pantalla. Esto es dónde el componente Canvas Scaler puede ayudar.
Escalando con El tamaño de la Pantalla
El componente Canvas Scaler puede ser agregado a un Canvas raíz - un Game Object con un componente Canvas en él, los cuales todos los elementos UI son hijos de este. También es agregado por defecto cuando se cree un nuevo Canvas a través del menú GameObject.
En el componente Canvas Scaler, usted puede configurar su UI Scale Mode a su Scale With Screen Size. Con este modo Scale usted puede especificar una resolución a ser utilizada como referencia. Si la resolución actual de la pantalla es más pequeña o más grande que esta resolución de referencia, el factor de escala del Canvas es configurada de acuerdo a esto, por lo que todos los elementos UI juntos son escalados para arriba o abajo con la resolución de la pantalla.
En nuestro caso, nosotros configuramos la Canvas Scaler en ser una resolución de 640 x 960 Phone HD landscape. Ahora, cuando se ajuste la resolución de la pantalla a la resolución 320 x 480 Phone SD portrait, el diseño entero es escalado para abajo para que aparezca proporcionalmente la misma que en una resolución completa. Todo es escalado para abajo: El tamaño de los botones, sus distancia a los bordes de la pantalla, los gráficos de los botones, y los elementos texto. Esto significa que el diseño va aparecer el mismo en la resolución Phone SD portrait que en Phone HD portrait; solamente con una menor densidad de pixeles.

Una cosa para tener en cuenta: Después de agregar un componente Canvas Scaler, es importante también revisar cómo el diseño se ve en otras relaciones de aspecto. Al ajustar la resolución de vuelta a Phone HD landscape, nosotros podemos ver que los botones aparecen más grande de lo que deberían (y como eran).

La razón por la cuál hay botones más grandes en el aspect ratio de landscape viene a cómo los ajustes del Canvas Scaler funciona. Por defecto, compara la anchura o la resolución actual con la anchura del Canvas Scaler y el resultado es utilizado como el factor escala para escalar todo con esto. Ya que la resolución landscape actual de 960 x 640 tiene 1.5 más de anchura que el portrait Canvas Scaler de 640 x 960, el layout es escalado por 1.5.
El componente tiene una propiedad llamada Match que puede ser 0 (Ancho), 1 (Altura) o un valor entre estos. Por defecto es configurado a 0, que compara el ancho de la pantalla actual con el ancho de la resolución referencia como es descrito.
Si la propiedad Match es configurada a 0.5 más bien, esto va a comparar ambas las anchura actual a la anchura de referencia y la altura actual a la altura referencia, y va a escoger un factor de escala que esté entre los dos. Esto se debe a que en este caso, la resolución landscape es 1.5 más ancho pero también 1.5 veces más corte, estos dos factores se igualan y producen un factor escala de 1, que significa que los botones mantendrán su tamaño original.
En este punto, el diseño soporta todas las cuatro resoluciones de pantalla utilizando una combinación apropiada de anchoring (anclaje) y el componente Canvas Scaler en el Canvas.

Ver la página de referencia Canvas Scaler para más información acerca de las diferentes maneras de escalar elementos UI en relación a diferentes tamaños de pantallas.