Scroll Rect
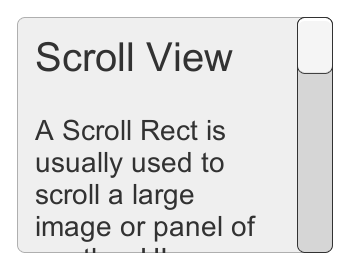
Un Scroll Rect puede ser utilizado cuando el contenido toma mucho espacio y necesita ser mostrado en un área pequeña. El Scroll Rect proporciona funcionalidad para desplazarse sobre éste contenido.
Usualmente un Scroll Rect es combinado con un Mask con el fin de crear un scroll view (Vista de desplazamiento), dónde solamente el contenido desplazable dentro del Scroll Rect es visible. Puede adicionalmente ser combinado con uno o dos Scrollbars que pueden ser arrastrados horizontalmente y verticalmente.


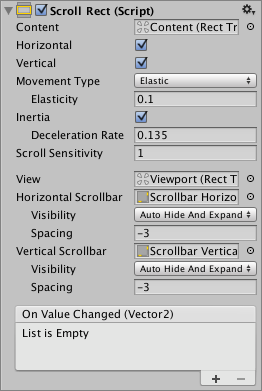
Propiedades
| Propiedad: | Función: |
|---|---|
| Content | Esta es una referencia al RecTransform del elemento UI en ser desplazado, por ejemplo, una imagen más grande. |
| Horizontal | Permite el desplazamiento horizontal |
| Vertical | Permite el desplazamiento vertical |
| Movement Type | Unrestricted, Elastic o Clamped. Utilice Elastic o Clamped para obligar al contenido a que se mantenga en los limites del Scroll Rect. El modo Elastic hace que el contenido rebote cuando alcance el borde del Scroll Rect |
| Elasticity | Esta es la cantidad de rebote utilizado en el modo elástico. |
| Inertia | Cuando Inertia es configurada el contenido va a continuar a moverse cuando el apuntador es soltado después de un arrastre. Cuando Inertia no está configurado el contenido solo se moverá cuando se arrastre. |
| Deceleration Rate | Cuando Inertia es configurado la tasa de des-aceleración determina qué tan rápido el contenido para de moverse. Una tasa de 0 va a parar el movimiento inmediatamente. Un valor de 1 significa que el movimiento nunca se va a disminuir. |
| Scroll Sensitivity | La sensibilidad para desplazar la rueda y trazar eventos pad scroll. |
| Viewport | Reference to the viewport Rect Transform that is the parent of the content Rect Transform. |
| Horizontal Scrollbar | Una referencia opcional a un elemento scrollbar horizontal. |
| Visibility | Whether the scrollbar should automatically be hidden when it isn’t needed, and optionally expand the viewport as well. |
| Spacing | The space between the scrollbar and the viewport. |
| Vertical Scrollbar | Una referencia opcional a un elemento scrollbar vertical. |
| Visibility | Whether the scrollbar should automatically be hidden when it isn’t needed, and optionally expand the viewport as well. |
| Spacing | The space between the scrollbar and the viewport. |
Eventos
| Propiedad: | Función: |
|---|---|
| On Value Changed | Un UnityEvent que es invocado cuando la posición scroll del Scroll Rect cambia. El evento puede enviar la posición actual de desplazamiento como un argumento dinámico de tipo Vector2. |
Detalles
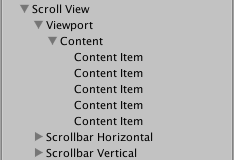
The important elements in a scroll view are the viewport, the scrolling content, and optionally one or two scrollbars.
- The root GameObject has the Scroll Rect component.
- The viewport has a Mask component. The viewport can either be the root GameObject, or a separate GameObject that’s a child to the root. If auto-hiding scrollbars are used, it must be a child. The viewport Rect Transform needs to be referenced in the Viewport property of the Scroll Rect.
- All the scrolling content must be children of a single content GameObject that is a child to the viewport. The content Rect Transform needs to be referenced in the Content property of the Scroll Rect.
- The scrollbars - if used - are children to the root GameObject. See the Scrollbar page for more details on the setup of a scrollbar and see the section Scrollbar setup below for information about setup of scrollbars with a scroll view.
This image shows a setup where the viewport is a child to the scroll view root. This is the default used when using the GameObject > UI > Scroll View menu option.

Para desplazar contenido, el input debe ser recibido desde afuera de los limites del ScrollRect, y no en el contenido en sí.
Tenga cuidado cuando utilice un movimiento de desplazamiento restringido ya que es posible de que pierda el control del contenido de una manera irreparable. Cuando utilice el movimiento Elastic o Constrained es mejor posicionar el contenido para que inicie dentro de los limites del ScrollRect, o un comportamiento no deseado puede ocurrir a medida que el RectTransform intenta traer el contenido devuelta a sus limites.
Scroll Rect
De manera opcional, el Scroll Rect puede ser vinculado a un Scrollbar horizontal y/o vertical. Esto son típicamente puestos en la jerarquía como hermanos a la scroll view, y cuando están presente, deberían ser arrastrado a las propiedades Horizontal Scrollbar y Vertical Scrollbar, respectivamente. Tenga en cuenta que la propiedad Direction en tal Scrollbar horizontal debería ser configurado a Left To Right, y en la scrollbar vertical a Bottom To Top.
The scrollbars can optionally have auto-hiding behaviour that hides the scrollbars if the content doesn’t need to scroll because it isn’t larger than the viewport. Note that the auto-hiding only ever happens in Play Mode. In Edit Mode the scrollbars are always shown. This prevents marking the scene as dirty when it shouldn’t be, and also help authoring content with proportions that there’s room for even when the scrollbars are shown.
If one or both scrollbars have their visibility behaviour set to Auto Hide And Expand View, the viewport is automatically expanded when the scrollbars are hidden in order to take up the extra room where the scrollbars would otherwise have been. With this setup, the position and size of the view is driven by the Scroll Rect, and the width of the horizontal scrollbar as well as the height of the vertical scrollbar is driven as well. With this setup the viewport as well as the scrollbars must be children to the Scroll Rect root GameObject.
Recomendaciones
- El pivote y anclas del contentino RectTransform puede ser utilizado para determinar cómo el contenido es alineado dentro de la scroll view si el contenido crece o se enoje. Si el contenido debería quedarse alineado con la parte superior, configure las anclas a la parte superior del padre, y configure el pivot en la posición superior.
- Ver la página Making UI elements fit the size of their content para información acerca de cómo hacer el contenido Rect Transform de manera automática cambie de tamaño para que encaje con el contenido.