Diseño Automático
El diseño del sistema del Rect Transform es lo suficientemente flexible para manejar muchos tipos diferentes del layouts y también éste le permite a usted la la colocación de los elementos de forma, forma libre completa. Sin embargo, algunas veces algunas cosas más estructuradas son necesitadas.
El sistema de diseño automático proporciona maneras de colocar elementos en grupos de diseño anidados como los grupos horizontales, grupos verticales, o grids (cuadrículas). Éste también le permite a los elementos a automáticamente ser de un tamaño de acuerdo a su contenido incluido. Por ejemplo un botón puede dinámicamente cambiar el tamaño para que encaje exactamente con su contenido de texto además de algo de relleno.
El sistema de un diseño automático es un sistema construido encima del de diseño básico Rect Transform . Éste puede ser opcionalmente utilizado en algunos o todos los elementos.
Entendiendo los Elementos del Layout (Diseño)
El sistema automático de diseño está basado en un concepto de layout elements (elementos de diseño) y layout controllers (controladores de diseño). Un elemento del diseño es un Game Object con un Rect Transform y de manera opcional, otros componentes también. El elemento de diseño tiene cierto conocimiento acerca de que tamaño debería tener. Los elementos de diseño no directamente configuran su propio tamaño, pero otros componentes que funcionan como controladores de diseño pueden utilizar la información que ellos proveen con el fin de calcular un tamaño para utilizarlo.
Un elemento de diseño tiene propiedades que definen su propio:
Anchura minima
Altura minima
Anchura preferida
Altura preferida
Anchura flexible
Altura flexible
Ejemplos de los componentes de diseño del controlador que utilizan la información proporcionada por los elementos del diseño son Content Size Fitter y varios componentes del Layout Group. Los principios básicos en cómo los elementos del diseño en un layout group (grupo de diseño) están dimensionadas como sigue:
- Primeros tamaños mínimos que son allocated (Asignados).
- Si hay espacio suficiente disponible, los tamaños preferidos son asignados.
- Si hay suficiente espacio adicional disponible, el tamaño flexible es asignado.
Cualquier Game Object con un Rect Transform en él puede funcionar como un elemento de diseño. Estos por defecto tendrán tamaños mínimo, preferidos y flexibles de 0. Ciertos componentes van a cambiar estas propiedades del diseño cuando sean agregados al Game Object.
Los componentes de Image y Text son dos ejemplos de componentes que proporcionan propiedades de los elementos del diseño. Estos cambian la anchura y altura preferida para que coincida con el sprite o el contenido del texto.
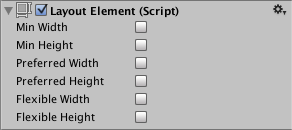
Componente Layout Element (Elemento del diseño)
Si usted quiere anular los tamaños mínimos, preferidos, o flexible used lo puede hacer al agregar un componente Layout Element al Game Object.

El componente del Layout Element le permite a usted anular los valores para uno o mas de las propiedades de diseño. Active la casilla de verificación para la propiedad que usted quiere anular y luego especifique el valor con el cual usted lo quiere anular.
Ver la página de referencia para el Layout Element para más información.
Entendiendo los Layout Controllers (Controladores de diseño)
Los Layout Controllers son componentes que controlan el tamaño y las posibles posiciones de uno más elementos de diseño, significando que los Game Objects con Rect Transform en ellos. Un layout controller puede controlar sus propios elementos de diseño (el mismo Game Object que está en sí mismo) o puede controlar los child layout elements.
Un componente que funciona como un layout controller puede también funcionar como un layout element (elemento del diseño) al mismo tiempo.
Content Size Fitter (Ajustador de tamaño del contenido)
Las funciones del Content Size Fitter como un layout controller que controla el tamaño de si propio layout element. La manera más simple de ver el sistema automático de diseño en acción es agregar un componente Content Size Fitter a un Game Object con un componente Text.

Si usted configura cualquiera de su Horizontal Fit o Vertical Fit a Preferido, el Rect Transform va a ajustar su anchura y/o altura para encajar con el contenido del texto.
Ver la página de referencia para el Content Size Fitter para más información.
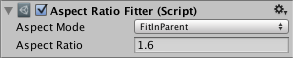
Aspect Ratio Fitter
El Aspect Ratio Fitter funciona como un layout controller que controla el tamaño de su propio layout element.

Puede ajustar la altura para encajar con la anchura o vice versa, o puede hacer que el elemento encaje dentro de su padre o envolver su padre. El Aspect Ratio Fitter no toma información del diseño en cuenta como el tamaño mínimo y tamaño preferido.
Ver la página de referencia del Aspect Ratio Fitter para más información.
Layout Groups (Grupos del diseño)
Un layout group funciona como un layout controller que controla el tamaño y las posiciones de sus layout elements hijos. Por ejemplo, un Horizontal Layout Group coloca sus hijos juntos, y un Grid Layout Group coloca sus hijos en una cuadriculo.
Un layout group no controla su propio tamaño. Envés de sus funciones como un layout element en sí que puede ser controlado por otros layout controllers o configurados manualmente.
Cualquiera de los grupos de un layout group que sea asignados, éste en la mayoría de los casos intenta asignar una cantidad propiedad de espacio para cada uno de sus hijos layout elements basados en los tamaños mínimos, preferidos, y flexibles que reportan. Los layout groups pueden también ser anidados de manera arbitraría de esta manera.
Ver la página de referencia de Horizontal Layout Group, Vertical Layout Group y Grid Layout Group para más información.
Las propiedades del Driven Rect Transform
Debido a que un layout controller en el sistema automático de diseño puede automáticamente controlar el tamaño y el colocamiento de ciertos elementos UI, esos tamaños y posiciones debería no editarse de manera manual al mismo tiempo a través del Inspector o la Vista de Escena. Tales valores cambiados van a simplemente se van a re-establecer por el layout controller en el siguiente cálculo de diseño de todos modos.
El Rect Transform tiene un concepto de driven properties para abordar esto. Por ejemplo, un Content Size Fitter el cual tiene una propiedad Horizontal Fit configurado a Minimum (Minimo) o Preferred (Preferido) va a manejar la anchura del Rect Transform en el mismo Game Object. La anchura va a aparecer como que solo se puede leer y una caja pequeña de información en la parte superior del Rect Transform va a informar que una o más propiedades han sido manejadas por el Content Size Fitter.
Las propiedades driven Rect Transform tienen otras razones además de prevenir la edición manual. Un diseño puede cambiar simplemente a cambiar la resolución o tamaño de la vista del juego. Esto a su vez puede cambiar el tamaño o colocamiento de layout elements, los cuales cambian los valores de las propiedades driven. Pero no sería deseable que la Escena esté marcado como tener cambios no guardados juste porque la Vista del Juego cambio de tamaño. Para prevenir esto, los valores de las propiedades driven no son mostradas como parte de la Escena y cualquier cambio que se haga a ellas no marcan la escena como cambiada.
Detalles Técnicos
El sistema automático de diseño viene con ciertos componentes integrados, pero también es posible crear nuevos componentes que controlan el diseño en maneras personalizadas. Esto es hecho al tener un componente que implemente ciertas interfase las cuales están reconocidas por el sistema automático de diseño.
Diseño de las Interfaces
Un componente es tratado como un layout element por el sistema automático de diseño si implementa la interfaz ILayoutElement.
Se espera que un componente maneje los Rect Transforms de sus hijos si implementa la interfaz ILayoutGroup.
Un componete se espera que maneje su propio RectTransform si implementa la interfaz ILayoutSelfController.
Cálculo de Diseños
El sistema automático de diseño evalúa y ejecuta los diseños en el siguiente orden:
- Las anchuras mínimas, preferidas, y flexibles de unos layout elements son calculados al llamar CalculateLayoutInputHorizontal en ILayoutElement components. Esto se realiza en orden de abajo para arriba, dónde los hijos son calculados antes de sus padres, tal como los padres toman la información en sus hijos en cuenta en sus propios cálculos.
- Las anchuras efectivas de los layout elements son calculados y configurados al al llamar los componentes SetLayoutHorizontal en ILayoutController. Esto se realiza en un orden de arriba para abajo, dónde los hijos son calculados después de sus padres, debido a que la asignación de las anchuras de sus hijos necesitan estar basados en la anchura completa disponible en el padre. Después de este paso el Rect Transform de los layout elements tienen sus nuevas anchuras.
- Las alturas mínimas, preferidas y flexibles de los layout elements son calculados al llamar CalculateLayoutInputVertical en los componentes ILayoutElement. Esto es realizado en un orden de abajo para arriba, dónde los hijos son calculados antes que sus padres, tal que los padres pueden tomar en cuenta la información de su hijo en sus propios cálculos.
- Las alturas efectivas de los layout elements son calculados y configurados al llamar SetLayoutVertical en los componentes ILayoutController. Esto se realiza en orden de arriba para abajo, dónde los hijos son calculados después de sus padres, debido a que las asignaciones de las alturas de sus hijas necesitan ser basadas en las alturas completas disponibles en su padre. Después de este paso el Rect Transform de los layout elements tienen sus propias nuevas alturas.
Lo que se puede ver desde arriba, el sistema automático del diseño evalúa las anchuras primero y luego evalúa las alturas después. Por lo tanto, las alturas calculadas pueden depende en las anchuras, pero las anchuras calculadas no pueden depender en las alturas.
Activando la re-construcción del diseño
Cuando una propiedad en un componente cambia, lo que puede causar los diseños actuales a que no sean más validos, una re-calculación del diseño es necesitada. Esto puede ser activada utilizando el llamado:
LayoutRebuilder.MarkLayoutForRebuild (transform as RectTransform);
La re-construcción no va a suceder inmediatamente, pero al final del frame actual, justo antes de que la renderización suceda. La razón por la cual no es inmediata esto va a causar los diseños a que sean re-construidos potencialmente muchas veces durante el mismo frame, lo cual sera malo para el rendimiento.
Lineamientos para cuando un re-construcción debería ser activada:
- En incubadoras para las propiedades que pueden cambiar el diseño.
- En estos callbacks:
- OnEnable
- OnDisable
- OnRectTransformDimensionsChange
- OnValidate (solamente se necesita en el editor, no en el tiempo de ejecución)
- OnDidApplyAnimationProperties