Canvas
El Canvas es el área donde todos los elementos UI deben estar. El Canvas es un Game Object con un componente Canvas en él, y todos los elementos UI deben ser hijos de dicho Canvas.
Creando un nuevo elemento UI, tal como una Image (imagen) utilizando el menú GameObject > UI > Image, automáticamente crea un Canvas si ya no hay uno en la escena ya. El elemento UI es creado como un hijo de este Canvas.
El área Canvas es mostrado como un rectángulo en la Vista de Escena. Esto lo hace fácil posicionar los elementos UI si necesitar tener una Vista de Juego todo el tiempo.
Canvas utiliza el objeto EventSystem para ayudarle al sistema de mensajes.
Orden de pintado de elementos
Los Elementos UI en el Canvas son dibujados en el mismo orden que aparecen en la Jerarquía. El primer hijo es dibujado primero, el segundo hijo luego, y así. Si los dos elementos UI se superponen, el último va a aparecer encima del más temprano.
Para cambiar qué elemento aparece encima de otros elementos, simplemente re-organice los elementos en la Jerarquía arrastrándolos. El orden también puede ser controlado desde el scripting al utilizar estos métodos en el componente Transform: SetAsFirstSibling, SetAsLastSibling, y SetSiblingIndex.
Modos de renderizado
El Canvas tiene un ajuste de Render Mode el cual puede ser utilizados para renderizar en el espacio de la pantalla o el espacio del mundo.
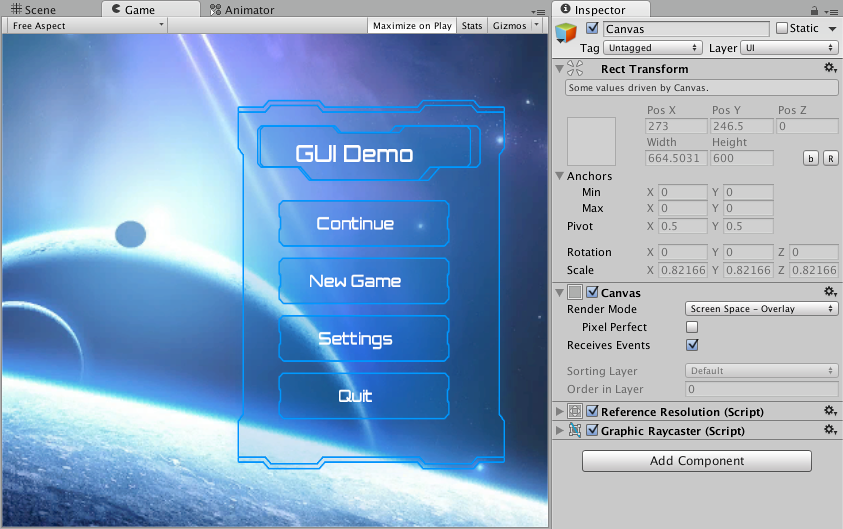
Screen Space - Overlay (Espacio de la pantalla - Superposición)
Este modo de renderización coloca elementos UI en la pantalla mostrada en la parte superior de la escena. Si el tamaño de la pantalla es modificada o cambia la resolución, el Canvas va a automáticamente cambiar el tamaño para que coincida.

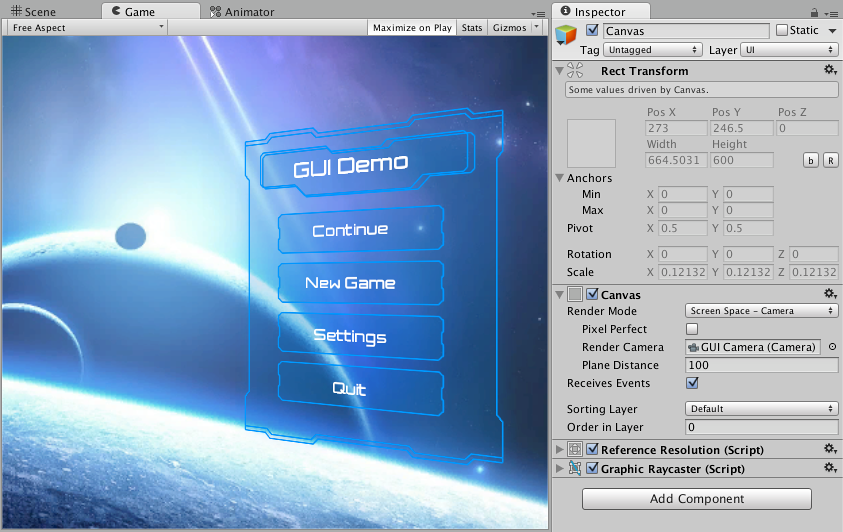
Screen Space - Camera (Espacio de la Pantalla - Cámara)
Esto es similar al Screen Space - Overlay, pero en este modo de renderización, el Canvas es colocado en una distancia dada al frente de una Camera especifica. Los elementos UI son renderizáados por esta cámara, lo que significa que los ajustes de Camera afectan la apariencia del UI. Si la Camera es configurada a Perspective, los elementos UI serán renderizáados con perspectiva, y la cantidad de distorsión de la perspectiva puede ser controlada por la Cámara Field of View. Si la pantalla cambia el tamaño o cambia resolución, o el frustrum de la cámara cambia, el Canvas va a automáticamente cambiar el tamaño para que coincida también.

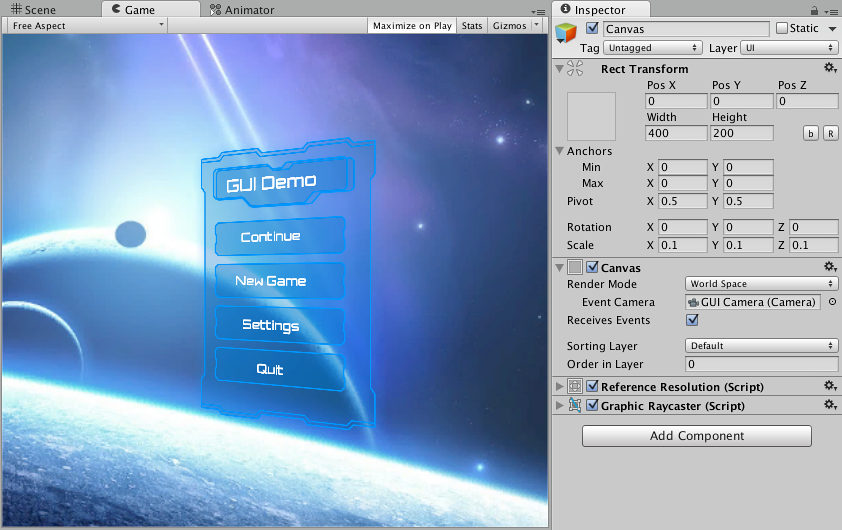
World Space
En este modo de renderizado, el Canvas se va a comportar como cualquier otro objeto en la escena. El tamaño de este Canvas puede ser configurado manualmente utilizando su Rect Transform, y los elementos UI van a renderizar al frente o detrás de otros objetos en la escena basados en una colocación 3D. Esto es útil para UIs que están destinados a ser parte del mundo. Esto también es conocido como “diegetic interface”.