Input Field (Campo de Input)
Un Input Field es una manera de hacer que el texto de un Text Control sea editable. Como los otros controles de interacción, no es un elemento UI visible en sí y debe ser combinado con uno o más elementos UI visuales con el fin de ser visible.



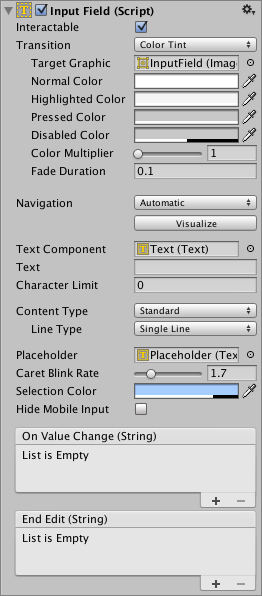
Propiedades
| Propiedad: | Función: | |
|---|---|---|
| Interactable | Un boolean que determina si con el Input Field se puede interactuar o no. | |
| Transition | Las Transitions son utilizadas para configurar cómo la input field hace una transición cuando está Normal, Highlighted, Pressed o Disabled. | |
| Navigation | Propiedades que determinan la secuencia de controles. Ver Navigation Options. | |
| TextComponent | Una referencia al elemento Text utilizado como el tenido del Input Field | |
| Text | Valor inicial. El texto inicial colocado en el campo antes de que la edición comience. | |
| Character Limit | El valor del número máximo de caracteres que pueden ser ingresado al input field. | |
| Content Type | Define el tipo(s) de caracteres que el input field acepta | |
| Standard | Cualquier caracter puede ser ingresado. | |
| Autocorrected | La auto-correción determina si el input rastrea palabras desconocidas y sugiere un candidato de remplazo más adecuado al usuario, remplazando el texto ingreso automáticamente al menos de que el usuario explícitamente anule la acción. | |
| Integer Number | Permite que solo números enteros sean ingresados. | |
| Decimal Number | Permite que solo números y un solo punto decimal sea ingresado. | |
| Alphanumeric | Permite que ambas las letras y números. Los símbolos no pueden ingresarse. | |
| Name | De manera automática Capitaliza la primera letra de cada palabra. | |
| Email Address | Le permite a usted ingresar un string alfa-numérico consistiendo de máximo una señal @. Puntos de linea de base/periodo no pueden ser introducir el uno con el otro. | |
| Password* | Oculta los caracteres ingresados con un asterisco. Permite símbolos. | |
| Pin | Oculta los caracteres ingresados con un asterisco. Solo permite números enteros en ser ingresado. | |
| Custom | Le permite a usted personalizar el Line Type, Input Type, Keyboard Type y Character Validation. | |
| Line Type | Define cómo las pruebas son formateadas dentro del campo de texto. | |
| Single Line | Solamente permite que el texto sea una sola linea (Single line). | |
| Multi Line Submit | Le permite a texto en utiliza múltiples lineas. Solamente utiliza una nueva linea cuando sea necesitado. | |
| Multi Line Newline | Le permite al texto utilizar múltiples lineas. El usuario puede utilizar una nueva linea al oprimir la tecla de retorno. | |
| Placeholder | Una referencia al elemento Text utilizado como el marcador de posición para el Input Field eg; “Enter text…” | |
| Caret Blink Rate | Define la frecuencia de parpadeo para la marca colocada en la linea para indicar una inserción propuesta del texto. | |
| Selection Color | El color del fondo de la porción seleccionada del texto. | |
| Hide Mobile Input (iOS solamente) | Oculta el campo de input (input field) nativo adjunto al teclado de la pantalla en los dispositivos móviles. Tenga en cuenta que esto solamente funciona en dispositivos iOS. | |
Eventos
| Propiedad: | Función: |
|---|---|
| On Value Change | Un UnityEvent que es invocado cuando el contenido del texto del Input Field cambia. El evento puede enviar el contenido de texto actual como un argumento dinámico de tipo string. |
| End Edit | Un UnityEvent que es invocado cuando el usuario terminar de editar el contenido del texto ya sea al enviar o hacer click en alguna parte que quita el foco del Input Field. El evento puede enviar el contenido de texto actual como un argumento dinámico de tipo string. |
Detalles
El script del Input Field puede ser agregado a cualquier objeto de control de Texto existente desde el menú (Component > UI > Input Field). Al tener esto hecho, usted debería también arrastrar el objeto a la propiedad Text del Input Field para habilitar la edición.
La propiedad Text de un controlador de Texto en sí va a cambiar a medida que el usuario escriba y el valor puedas ser obtenido desde un script después de editar. Tenga en cuenta que Rich Text es intencionalmente no soportado para los controles de edición de Texto; el campo va a aplicar cualquier markup de Rich Text de manera instantánea cuando se escriba pero el markup esencialmente “desaparece” y no hay una manera de cambiar o quitar el estilo.
Recomendaciones
- Para obtener el texto del Input Field (campo de input), utilice la propiedad de texto en el componente InputField en sí, no la propiedad de texto del componente Text para mostrar el texto. La propiedad de texto del componente Text puede estar cortado o puede consistir de asteriscos para contraseñas.