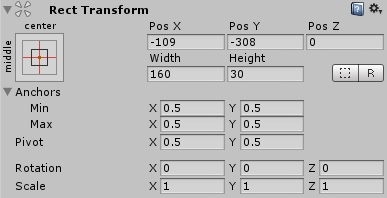
Rect Transform
El componente Rect Transform es la contraparte del diseño 2D del componete Transform. Dónde el Transform representa un solo punto, un Rect Transform representa un rectángulo donde un elemento UI puede ser colocado en su interior. Si el padre del Rect Transform también es un Rect Transform, el Rect Transform hijo puede también especificar cómo va a ser posicionado y va a cambiar de tamaño relativo al rectángulo padre.

Propiedades
| Propiedad: | Función: |
|---|---|
| Pos (X, Y, Z) | Posición del punto de pivote del rectángulo relativo a las anclas. |
| Width/Height | Ancho y alto del rectángulo. |
| Left, Top, Right, Bottom | La posición de los bordes del rectángulo relativo a sus anclas. Esto puede ser pensado como un relleno dentro del rectángulo definido por sus anclas. Mostrados en su lugar de Pos y Width/Height cuando las anclas son separadas (mirar abajo). |
| Anchors | Los puntos de anclaje para la esquina inferior izquierda y la esquina superior derecha del rectángulo. |
| Min | El punto de anclaje para la esquinas inferior izquierda del rectángulo definido como una fracción del tamaño del rectángulo padre. 0,0 corresponde al anclaje a la esquina inferior izquierda del padre, mientras que 1,1 corresponde al anclaje a la esquina superior derecha del padre. |
| Max | El punto de anclaje para la esquina superior derecha del rectángulo definido como una fracción del tamaño del rectángulo padre. 0,0 corresponde al anclaje a la esquina izquierda inferior del padre, mientras que 1,1 corresponde al anclaje a la esquina superior derecha del padre. |
| Pivot | La ubicación del punto de pivote alrededor el cual el rectángulo gira, definido como una fracción del tamaño del rectángulo en sí. 0,0 corresponde a la esquina inferior izquierda mientras que 1,1 corresponde a la esquina superior derecha. |
| Rotation | El ángulo de rotación (en grados) del objeto alrededor de su punto de pivote a lo largo de los ejes X, Y y Z. |
| Scale | El factor escala aplicado al objeto en las dimensiones X, Y y Z. |
Detalles
Note that some RectTransform calculations are performed at the end of a frame, just before calculating UI vertices, in order to ensure that they are up to date with all the latest changes performed throughout the frame. This means that they haven’t yet been calculated for the first time in the Start callback and first Update callback.
You can work around this by creating a Start() callback and adding Canvas.ForceUpdateCanvases() method to it. This will force Canvas to be updated not at the end of the frame, but when that method is called.
Ver la página de Basic Layout para una instrucción completa y visión general acerca de cómo utilizar el Rect Transform.