Окна редактора (Editor Windows)
Вы можете создать любое количество пользовательских окон в вашем приложении. Они ведут себя точно так же как и инспектор, Scene View или любое другое встроенное окно. Это отличный способ добавить интерфейс в подсистему вашей игры.

Создание пользовательского окна редактора (Editor Window) включает в себя следующие шаги:
- Создание скрипта, являющегося производным от EditorWindow.
- Использование кода для включения отображения окна.
- Реализация кода интерфейса для вашего инструмента.
Вывод из EditorWindow
Для того, чтобы сделать своё окно редактора, ваш скрипт должен храниться внутри папки, названной “Editor”. Создайте в этом скрипте класс, который будет производным от EditorWindow. Затем пропишите ваши элементы управления интерфейса во внутренней OnGUI функции.
//JS Example
class MyWindow extends EditorWindow {
function OnGUI () {
// The actual window code goes here
}
}
//C# Example
using UnityEngine;
using UnityEditor;
using System.Collections;
public class Example : EditorWindow
{
void OnGUI () {
// The actual window code goes here
}
}
MyWindow.js - помещается в папку ‘Editor’ внутри вашего проекта.
Отображение окна
Для того, чтобы отобразить окно на экране, создайте элемент меню, который отображает его. Это делается созданием функции, которая активируется при помощи MenuItem property.
Стандартным поведением в Unity будет использование различных окон, закрывая одни и открывая другие (таким образом, повторный выбор элемента меню покажет существующие окна. Это выполняется используя функцию EditorWindow.GetWindow. Вот так:
//JS Example
class MyWindow extends EditorWindow {
@MenuItem ("Window/My Window")
static function ShowWindow () {
EditorWindow.GetWindow (MyWindow);
}
function OnGUI () {
// The actual window code goes here
}
}
//C# Example
using UnityEngine;
using UnityEditor;
using System.Collections;
class MyWindow : EditorWindow {
[MenuItem ("Window/My Window")]
public static void ShowWindow () {
EditorWindow.GetWindow(typeof(MyWindow));
}
void OnGUI () {
// The actual window code goes here
}
}
Отображение окна MyWindow
Это создаст стандартное закрепляемое окно редактора, которое сохраняет свою позицию между вызовами, может быть использовано в пользовательских лейаутах и т.д. Чтобы получить больше контроля над тем, что создаётся, вы можете использовать GetWindowWithRect.
Реализация интерфейса вашего окна
Само содержимое окна рендерится при реализации функции OnGUI. Вы можете использовать те же UnityGUI классы, что используете для игрового интерфейса (GUI и GUILayout). В дополнение мы предоставляем некоторые дополнительные элементы управления интерфейса, расположенные в editor-only (только для редактора) классах EditorGUI и EditorGUILayout. Эти классы добавляют элементы управления уже доступные в обычных классах, так что вы можете совмещать и комбинировать как захотите.
Следующий С# код показывает, как вы можете добавлять элементы интерфейса для вашего пользовательского окна редактора (EditorWindow):
//C# Example
using UnityEditor;
using UnityEngine;
public class MyWindow : EditorWindow
{
string myString = "Hello World";
bool groupEnabled;
bool myBool = true;
float myFloat = 1.23f;
// Add menu item named "My Window" to the Window menu
[MenuItem("Window/My Window")]
public static void ShowWindow()
{
//Show existing window instance. If one doesn't exist, make one.
EditorWindow.GetWindow(typeof(MyWindow));
}
void OnGUI()
{
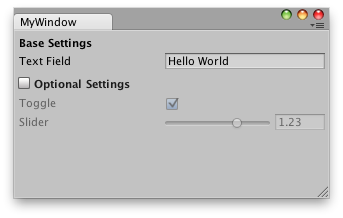
GUILayout.Label ("Base Settings", EditorStyles.boldLabel);
myString = EditorGUILayout.TextField ("Text Field", myString);
groupEnabled = EditorGUILayout.BeginToggleGroup ("Optional Settings", groupEnabled);
myBool = EditorGUILayout.Toggle ("Toggle", myBool);
myFloat = EditorGUILayout.Slider ("Slider", myFloat, -3, 3);
EditorGUILayout.EndToggleGroup ();
}
}
В итоге этот пример создаёт окно, которые выглядит вот так:

Для дополнительной информации изучите примеры и документацию на странице EditorWindow.