Текстовый меш
The Text Mesh generates 3D geometry that displays text strings.

You can create a new Text Mesh from Component > Mesh > Text Mesh.
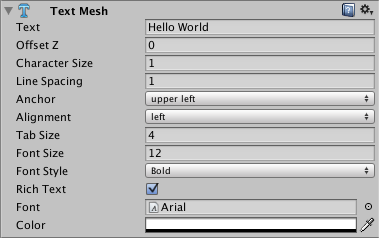
Свойства
| Свойство: | Функция: |
|---|---|
| Text | Текст, который будет рендериться. |
| Offset Z | Уровень сдвига текста относительно transform.position.z. |
| Character Size | The size of each character (This scales the whole text.) |
| Line Spacing | Расстояние между строками текста. |
| Anchor | Точка, относительно которой текст будет рисоваться |
| Alignment | Выравнивание строк (лево, право, центр). |
| Tab Size | How much space will be inserted for a tab ‘\t’ character. This is a multiplum of the ‘spacebar’ character offset. |
| Font Size | The size of the font. This can override the size of a dynamic font. |
| Font Style | The rendering style of the font. The font needs to be marked as dynamic. |
| Rich Text | When selected this will enable tag processing when the text is rendered. |
| Font | TrueType шрифт используемый при рендере текста. |
| Color | The global color to use when rendering the text. |
Детали
Text Meshes can be used for rendering road signs, graffiti etc. The Text Mesh places text in the 3D scene. To make generic 2D text for GUIs, use a GUI Text component instead.
Следуйте следующим шагам, чтобы создать текстовый меш с пользовательским шрифтом:
- Import a font by dragging a TrueType Font - a .ttf file - from the Explorer (Windows) or Finder (OS X) into the Project View.
- Выберите в Project View импортированный шрифт.
- Choose GameObject > Create Other > 3D Text. You have now created a text mesh with your custom TrueType Font. You can scale the text and move it around using the Scene View’s Transform controls.
Note: If you want to change the font for a Text Mesh, need to set the component’s font property and also set the texture of the font material to the correct font texture. This texture can be located using the font asset’s foldout. If you forget to set the texture then the text in the mesh will appear blocky and misaligned.
Советы
Вы можете сказать бесплатные TrueType шрифты с сайта 1001freefonts.com (скачивайте версии шрифтов для Windows, т.к. они содержат TrueType шрифты). * If you are scripting the Text property, you can add line breaks by inserting the escape character “\n” in your strings. * Стиль текстовых мешей можно настраивать используя простую разметку. Для деталей см. Styled Text. * Fonts in Unity are rendered by first rendering the font glyphs to a texture map. If the font size is set too small, these font textures will appear blocky. Since TextMesh assets are rendered using quads, it’s possible that if the size of the TextMesh and font texture differ the TextMesh will look wrong.