Webplayer Player Settings
This page details the Player Settings specific to webplayers. A description of the general Player Settings can be found here.
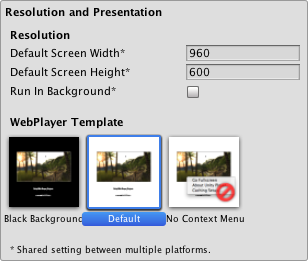
Resolution And Presentation

| Свойство: | Функция: |
|---|---|
| Разрешение экрана | |
| Default Screen Width | Ширина экрана, с которым проигрыватель будет создан. |
| Default Screen Height | Высота экрана, с которым проигрыватель будет создан. |
| Run in background | Поставьте эту галочку, если не хотите, чтобы игра останавливала своё выполнение при потере фокуса проигрывателя. |
| Шаблон Веб-проигрывателя | Custom host pages and other files for webplayer deployment. See the page about using WebPlayer templates for further details. |
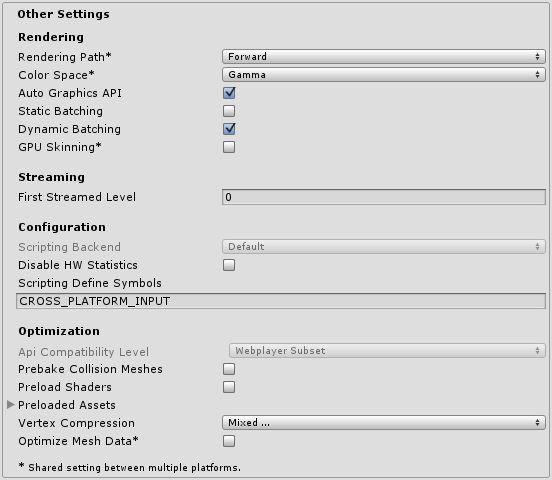
Other Settings

| Свойство: | Функция: |
|---|---|
| Визуализация | |
| Rendering Path | Это свойство совместно используется содержимым Автономной сборки и Веб-плеером. |
| Forward with Shaders | Хорошая поддержка возможностей освещения; ограниченная поддержка теней. |
| Deferred Lighting | Best support for lighting and shadowing features, but requires certain level of hardware support. Best used if you have many realtime lights. (NOTE: If the camera’s projection mode is set to Orthographic, this value is overridden, and the camera will always use Forward rendering.) |
| Legacy Vertex Lit | Самая низкая точность отвещения, без поддержки теней. Лучше всего подходит для старых компьютеров или ограниченных мобильных платформ. |
| Legacy Deffered (light prepass) | Best support for lighting and shadowing features, but requires certain level of hardware support. Best used if you have many realtime lights. |
| Color Space | Which color space should be used for rendering? The options are Gamma and Linear. |
| Auto Graphics API | Automatically use the best graphics API |
| Static Batching | Set this to use Static batching on your build (Inactive by default in webplayers). |
| Dynamic Batching | Поставьте флажок, чтобы использовать Динамическое Группирование в вашей сборке (Активно по умолчанию). |
| GPU Skinning | Should DX11/ES3 GPU skinning be enabled? |
| Потоковая передача | |
| First Streamed Level | Если вы публикуете Потоковый Веб-Проигрыватель, то это значение будет являться индексом первого уровня, который получит доступ ко всем Resources.Load ассетам. |
| Настройки | |
| Disable HW Statistics | When checked the application will send information about the hardware to Unity (See hwstats page for more details). |
| Scripting Define Symbols | Пользовательские флаги компиляции (обратитесь к странице [платформо-зависимая компиляция] для более подробной информации). |
| Оптимизация | |
| Prebake Collision Meshes | Should collision data be added to meshes at build time? |
| Preload Shaders | Should shaders be loaded when the player starts up? |
| Preloaded Assets | An array of assets to be loaded when the player starts up. |
| Vertex Compression | Compress the chosen vertices |
| Optimize Mesh Data | Удаляет все данные из мешей, которые не требуются применённым к ним материалам (касательные, нормали, цвета, UV-координаты). |
Детали
The Default Screen Width and Default Screen Height are added to the generated HTML file to specify the width and height of the player content. For custom templates, these values can be accessed via the UNITY_WIDTH and UNITY_HEIGHT template tags (see Using WebPlayer Templates for more information). In the default template, the values are used in the embedded JavaScript and CSS. The easiest way to locate them is usually to search for the numeric values in the generated HTML text.