Использование шаблонов веб-проигрывателя (web player)
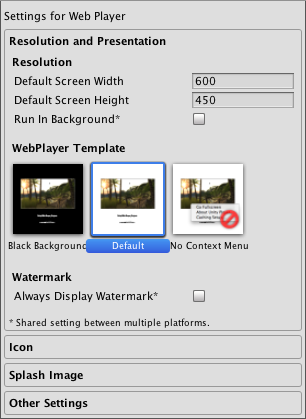
Когда вы делаете проект для веб-проигрывателя, Unity встраивает проигрыватель в HTML-страницу, так что он может быть воспроизведен в браузере. Страница по умолчанию очень проста, лишь белый фон и минимальное количество текста. По-факту есть три различных вариации этой страницы, которые могут быть выбраны из инспектора настроек проигрывателя (Player Settings) (menu: Edit > Project Settings > Player).

Встроенные HTML страницы хороши для тестирования и демонстрации минимальной версии проигрывателя перед выпуском конечного продукта, и чаще всего желательно увидеть проигрыватель там, где он в итоге и будет размещён после развёртывания. Например, если содержимое в Unity взаимодействует с другими элементами страницы через интерфейс внешних вызовов, то оно должно быть проверено на странице, которая предоставляет эти взаимодействующие элементы. Unity позволяет вам предоставить ваши собственные страницы для размещения проигрывателя, с помощью шаблонов веб-проигрывателя (webplayer templates).
Структура шаблона веб-плеера
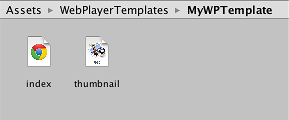
Пользовательские шаблоны добавляются в проект, путем создания папки с названием “WebPlayerTemplates” в папке Assets - сами шаблоны являются вложенными подпапками в этой папке. Каждая папка с шаблоном содержит файл index.html или файл index.php вместе со всеми другими ресурсами необходимыми для страницы, например, изображениями или таблицами стилей.

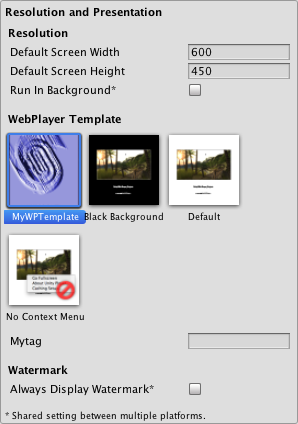
После создания, шаблон появится среди вариантов в инспекторе настроек проигрывателя (Player Settings inspector). (название шаблона будет таким же, как и содержащей его папки). Дополнительно, папка может содержать файл с именем thumbnail.png, который должен иметь размер 128х128 пикселей. Уменьшенное (thumbnail) изображение будет отображаться в инспекторе, для демонстрации того, как будет выглядеть окончательная страница.
Теги Шаблона
В процессе сборки, Unity будет искать специальные теговые строки в тексте страницы, и заменять их значениями, предоставляемыми редактором. Это включает имя, экранные размеры и другую полезную информацию о проигрывателе.
В исходном коде страницы, теги выделяются знаками процента (%). Например, если название продукта определено как «My Player» в настройках проигрывателя:-
<title>%UNITY_WEB_NAME%</title>
…в индексном файле шаблона оно будет заменено на
<title>MyPlayer</title>
…в хостовой странице, сгенерированной для сборки. Полный список тегов приводится ниже:
Имя веб-проигрывателя.
Ширина и высота проигрывателя на экране в пикселях.
Локальный путь к файлу веб-проигрывателя.
Браузерный JavaScript файл с именем UnityObject2.js обычно используется для встраивания проигрывателя в хостовую страницу и обеспечения части взаимодействия между Unity и JavaScript хоста. Обычно он скачивается с сайта Unity. Как бы то ни было, для этого необходимо соединение с интернетом, что проблематично, если страница развертывается в оффлайн режиме, с жесткого диска пользователя. Данный тег обеспечивает локальный путь к файлу UnityObject.js, который и будет сгененрирован, если опция оффлайн-развертки была включена в настройках сборки.
Обычно, когда страница загружает файл UnityObject2.js с сайта Юнити (т.е. опция оффлайновой развертки отключена), этот тег предоставляет загрузочный URL.
У файла UnityObject2.js есть зависимости, и этот тег будет заменен на необходимые зависимости для корректной работы.
Если веб-проигрыватель был собран с помощью бета версии Unity, то этот тег будет заменен коротким предупреждающим сообщением об этом факте.
Если вы добавляете в индексный файл тег вида UNITY_CUSTOM_XXX, то этот тег будет отображаться в настройках проигрывателя при выборе вашего шаблона. Например, если что-то вроде
<title>Unity Web Player | %UNITY_CUSTOM_MYTAG%</title>
…добавлено к источнику, то настройки проигрывателя будут выглядеть вот так:-

Текстовое поле рядом с именем тега содержит текст, которым пользовательский тег будет заменен в процессе сборки.
Пример
To illustrate the use of the template tags, here is the HTML source that Unity uses for its default webplayer build.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity Web Player | %UNITY_WEB_NAME%</title>
%UNITY_UNITYOBJECT_DEPENDENCIES%
<script type="text/javascript">
<!--
var unityObjectUrl = "%UNITY_UNITYOBJECT_URL%";
if (document.location.protocol == 'https:')
unityObjectUrl = unityObjectUrl.replace("http://", "https://ssl-");
document.write('<script type="text\/javascript" src="' + unityObjectUrl + '"><\/script>');
-->
</script>
<script type="text/javascript">
<!--
jQuery(function() {
var config = {
width: %UNITY_WIDTH%,
height: %UNITY_HEIGHT%,
params: %UNITY_PLAYER_PARAMS%
};
var u = new UnityObject2(config);
var $missingScreen = jQuery("#unityPlayer").find(".missing");
var $brokenScreen = jQuery("#unityPlayer").find(".broken");
$missingScreen.hide();
$brokenScreen.hide();
u.observeProgress(function (progress) {
switch(progress.pluginStatus) {
case "broken":
$brokenScreen.find("a").click(function (e) {
e.stopPropagation();
e.preventDefault();
u.installPlugin();
return false;
});
$brokenScreen.show();
break;
case "missing":
$missingScreen.find("a").click(function (e) {
e.stopPropagation();
e.preventDefault();
u.installPlugin();
return false;
});
$missingScreen.show();
break;
case "installed":
$missingScreen.remove();
break;
case "first":
break;
}
});
u.initPlugin(jQuery("#unityPlayer")[0], "%UNITY_WEB_PATH%");
});
-->
</script>
<style type="text/css">
<!--
body {
font-family: Helvetica, Verdana, Arial, sans-serif;
background-color: white;
color: black;
text-align: center;
}
a:link, a:visited {
color: #000;
}
a:active, a:hover {
color: #666;
}
p.header {
font-size: small;
}
p.header span {
font-weight: bold;
}
p.footer {
font-size: x-small;
}
div.content {
margin: auto;
width: %UNITY_WIDTH%px;
}
div.broken,
div.missing {
margin: auto;
position: relative;
top: 50%;
width: 193px;
}
div.broken a,
div.missing a {
height: 63px;
position: relative;
top: -31px;
}
div.broken img,
div.missing img {
border-width: 0px;
}
div.broken {
display: none;
}
div#unityPlayer {
cursor: default;
height: %UNITY_HEIGHT%px;
width: %UNITY_WIDTH%px;
}
-->
</style>
</head>
<body>
<p class="header"><span>Unity Web Player | </span>%UNITY_WEB_NAME%</p>%UNITY_BETA_WARNING%
<div class="content">
<div id="unityPlayer">
<div class="missing">
<a href="http://unity3d.com/webplayer/" title="Unity Web Player. Install now!">
<img alt="Unity Web Player. Install now!" src="http://webplayer.unity3d.com/installation/getunity.png" width="193" height="63" />
</a>
</div>
<div class="broken">
<a href="http://unity3d.com/webplayer/" title="Unity Web Player. Install now! Restart your browser after install.">
<img alt="Unity Web Player. Install now! Restart your browser after install." src="http://webplayer.unity3d.com/installation/getunityrestart.png" width="193" height="63" />
</a>
</div>
</div>
</div>
<p class="footer">« created with <a href="http://unity3d.com/unity/" title="Go to unity3d.com">Unity</a> »</p>
</body>
</html>