- Unity 매뉴얼
- Platform-Specific
- 웹 플레이어
- Webplayer Player Settings
Webplayer Player Settings
This page details the Player Settings specific to webplayers. A description of the general Player Settings can be found here.
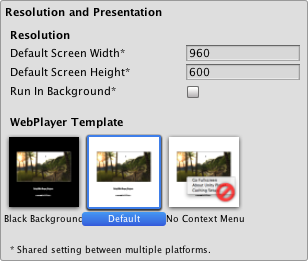
해상도 및 프레젠테이션

| 프로퍼티: | 기능: |
|---|---|
| Resolution | |
| Default Screen Width | Screen Width the player will be generated with. |
| Default Screen Height | Screen Height the plater will be generated with. |
| Run in background | Check this if you don’t want to stop executing your game if the player loses focus. |
| WebPlayer Template | Custom host pages and other files for webplayer deployment. See the page about using WebPlayer templates for further details. |
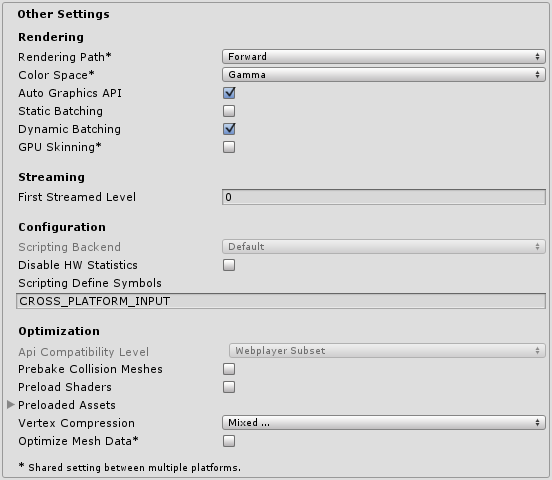
기타 설정

| 프로퍼티: | 기능: |
|---|---|
| Rendering | |
| Rendering Path | This property is shared between Standalone and WebPlayer content. |
| Forward with Shaders | Good support for lighting features; limited support for shadows. |
| Deferred Lighting | Best support for lighting and shadowing features, but requires certain level of hardware support. Best used if you have many realtime lights. (NOTE: If the camera’s projection mode is set to Orthographic, this value is overridden, and the camera will always use Forward rendering.) |
| Legacy Vertex Lit | Lowest lighting fidelity, no shadows support. Best used on old machines or limited mobile platforms. |
| Legacy Deffered (light prepass) | Best support for lighting and shadowing features, but requires certain level of hardware support. Best used if you have many realtime lights. |
| Color Space | Which color space should be used for rendering? The options are Gamma and Linear. |
| Auto Graphics API | Automatically use the best graphics API |
| Static Batching | Set this to use Static batching on your build (Inactive by default in webplayers). |
| Dynamic Batching | Set this to use Dynamic Batching on your build (Activated by default). |
| GPU Skinning | DX11/ES3 GPU 스키닝 활성화 여부를 설정합니다. |
| Streaming | |
| First Streamed Level | If you are publishing a Streamed Web Player, this is the index of the first level that will have access to all Resources.Load assets. |
| Configuration | |
| Disable HW Statistics | When checked the application will send information about the hardware to Unity (See hwstats page for more details). |
| Scripting Define Symbols | 커스텀 컴파일 플래그입니다. 자세한 내용은 플랫폼 종속 컴파일 페이지를 참조하십시오. |
| Optimization | |
| Prebake Collision Meshes | 빌드 시간에 충돌 데이터를 메시에 추가할지 설정합니다. |
| Preload Shaders | 플레이어가 시작될 때 셰이더를 로드할지 설정합니다. |
| Preloaded Assets | 플레이어 시작 시 로드할 에셋 배열입니다. |
| Vertex Compression | Compress the chosen vertices |
| Optimize Mesh Data | 메시에 적용된 머티리얼이 사용하지 않는 데이터(탄젠트, 노멀, 컬러, UV)를 메시에서 제거합니다. |
세부 정보
The Default Screen Width and Default Screen Height are added to the generated HTML file to specify the width and height of the player content. For custom templates, these values can be accessed via the UNITY_WIDTH and UNITY_HEIGHT template tags (see Using WebPlayer Templates for more information). In the default template, the values are used in the embedded JavaScript and CSS. The easiest way to locate them is usually to search for the numeric values in the generated HTML text.