마스크
마스크(Mask) 는 가시적 UI 컨트롤이 아니라, 컨트롤의 자식 요소 외관을 수정할 수 있는 방법입니다. 마스크는 자식 요소를 부모의 형태(예: “마스크”)로 제한합니다. 따라서, 만일 자식 요소가 부모보다 큰 경우, 부모 크기에 해당하는 부분만을 볼 수 있게 됩니다.

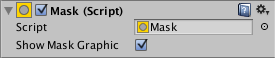
프로퍼티

| 프로퍼티: | 기능: |
|---|---|
| Show Graphic | 마스킹, 즉 (부모) 오브젝트 그래픽이 자식 오브젝트 위에 알파로 그려지는지 여부입니다. |
설명
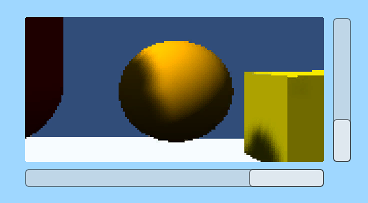
흔히 마스크를 사용하는 방법은, 큰 이미지의 일부분을 패널 오브젝트 (메뉴: GameObject > Create UI > Panel)와 같은 것을 사용해 “프레임”으로서 보이게 합니다. 우선 이미지를 패널 오브젝트의 자식으로 만든 후, 가시 이미지 영역이 패널 영역 바로 뒤에 포지션하도록 이미지를 배치하면 됩니다.
그후 패널에 Mask 컴포넌트를 추가합니다. 패널 외부의 자식 이미지 영역은 패널 모양에 가려지므로 보이지 않게 됩니다.
이미지를 이동하더라도, 패널의 부분만 보이게 됩니다. 스크롤바를 사용해서 이미지를 이동할 수 있도록 할 수 있습니다. 예를 들어, 지도를 표시하는 스크롤 가능한 뷰어 등을 구현할 수 있습니다.
구현
마스킹은 GPU 스텐실 버퍼를 통해 구현됩니다.
첫 마스크 요소는 스텐실 버퍼에 1을 작성합니다. 렌더링 도중 마스크 아래 모든 요소는 검사를 거치며, 스텐실 버퍼 값이 1인 영역에만 렌더링됩니다. *중첩 마스크는 버퍼에 증분(incremental) 비트 마스크를 작성합니다. 따라서 자식 요소가 렌더링되려면 논리적 & 스텐실 값을 가져야 합니다.