비주얼 컴포넌트
UI 시스템의 도입과 함께 GUI 특화 기능을 생성할 수 있도록 해 주는 새 컴포넌트가 추가되었습니다. 이 섹션에서는 생성할 수 있는 새로운 컴포넌트의 기본적인 사항에 대해서 다룹니다.
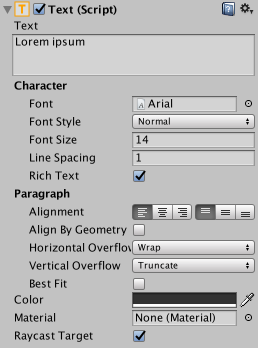
텍스트(Text)

Text 컴포넌트는 레이블이라고도 하며 표시할 텍스트를 입력하기 위한 텍스트 영역을 가지고 있습니다. 폰트, 폰트 스타일, 폰트 크기, 해당 텍스트의 리치 텍스트 여부 등을 설정할 수 있습니다.
텍스트 정렬에 대해 설정할 수 있는 옵션이 있습니다. 텍스트가 사각 영역 너비 또는 높이보다 클 경우 어떻게 할 것인지를 조절하는 수평 및 수직 오버플로 설정과 가용 공간에서 텍스트가 들어맞도록 크기를 조절하는 베스트 피트 옵션이 있습니다.
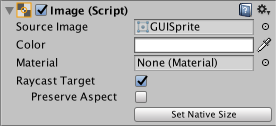
이미지(Image)

이미지에는 Rect Transform 컴포넌트와 Image 컴포넌트가 있습니다. 타겟 그래픽 필드 아래에서 Image 컴포넌트에 스프라이트를 적용할 수 있고, 컬러는 컬러 필드에서 설정할 수 있습니다. Image 컴포넌트에 머티리얼 역시 적용할 수 있습니다. 이미지 타입 필드는 적용된 스프라이트가 어떻게 보일지 정의합니다. 옵션은 다음과 같습니다.
Simple - 전체 스프라이트를 균일하게 스케일합니다.
Sliced - 3x3 스프라이트 분할을 활용하여 크기를 조절할 때 모서리 부분은 왜곡하지 않고 중심 부분만이 늘어나도록 합니다.
Tiled - 슬라이스와 유사하나 중심 부분을 늘리는 것이 아니라 타일링(반복)합니다. 테두리가 전혀 없는 스프라이트의 경우에는 전체 스프라이트가 타일링됩니다.
Filled - 심플 옵션의 경우와 동일한 메서드로 스프라이트를 보여주되 원점으로부터 지정 방향, 방법, 양만큼 스프라이트를 채웁니다.
심플 또는 채움을 선택했을 때 나타나는 네이티브 크기 설정 옵션은 이미지를 원본 스프라이트 크기로 초기화합니다.
이미지는 ‘Texture Type’ 설정에서 Sprite(2D / UI)를 선택하여 UI 스프라이트로 임포트할 수 있습니다. 스프라이트에는 이전 GUI 스프라이트에는 없었던 추가 임포트 설정이 있으며 가장 큰 차이는 스프라이트 에디터가 추가되었다는 점입니다. 스프라이트 에디터는 이미지 9-Slicing 옵션을 제공하는데, 이 옵션은 이미지를 9개의 영역으로 분할하여 스프라이트의 크기가 조절될 경우에 모서리 부분이 늘어나거나 왜곡되지 않도록 해 줍니다.

로우 이미지(Raw Image)
Image 컴포넌트는 스프라이트를 사용하지만 Raw Image는 텍스처(테두리 등 없음)를 사용합니다. 로우 이미지는 필요한 경우에만 사용해야 하며, 그 외 대부분의 경우에는 이미지를 사용하는 것이 적합합니다.
마스크(Mask)
마스크는 눈에 보이는 UI 컨트롤이라기보다는 컨트롤의 자식 요소의 외형을 수정하는 방식입니다. 마스크는 자식 요소를 부모의 형태대로 제약(즉 “마스킹”)합니다. 따라서 자식이 부모보다 클 경우 부모에 들어맞는 자식의 일부분만이 보일 수 있게 됩니다.
효과(Effects)
비주얼 컴포넌트에는 단순 드롭 섀도우 또는 아웃라인 등의 다양한 단순 효과도 적용할 수 있습니다. 자세한 정보는 효과 레퍼런스 페이지를 참조하십시오.