그리드 레이아웃 그룹
Grid Layout Group 컴포넌트는 자식 레이아웃 요소를 격자 무늬에 위치시킵니다.

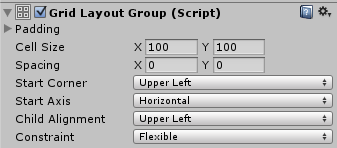
프로퍼티
| 프로퍼티: | 기능: |
|---|---|
| Padding | 레이아웃 그룹 에지의 패딩입니다. |
| Cell Size | 그룹의 각 레이아웃 요소가 사용할 크기입니다. |
| Spacing | 레이아웃 요소 간의 간격입니다. |
| Start Corner | 첫 요소가 위치하는 코너입니다. |
| Start Axis | 요소를 따라 배치할 주축을 지정합니다. 수평축으로 하면 새 행을 시작하기 이전 행을 전부 채웁니다. 수직축으로 하면 새 열을 시작하기 이전 열을 전부 채웁니다. |
| Child Alignment | 레이아웃 요소가 사용 가능한 공간을 전부 사용하지 않는 경우, 사용할 얼라인먼 방식입니다. |
| Constraint | 자동 레이아웃 시스템을 지원하기 위해 격자 무늬의 행렬 수를 제한합니다. |
설명
다른 레이아웃 그룹과 다르게, 그리드 레이아웃 그룹은 포함하고 있는 레이아웃 요소의 최소, 선호, 가변 크기 프로퍼티를 무시하고 Cell Size 프로퍼티에서 정의된 대로 고정된 크기를 할당합니다.
그리드 레이아웃 그룹과 자동 레이아웃
콘텐츠 크기 필터 등과 같은 자동 레이아웃 설정으로서 그리드 레이아웃 그룹을 사용하는 경우, 몇 가지 사항을 특히 주의해야 합니다.
자동 레이아웃 시스템은 수평 및 수직 크기를 독립적으로 계산합니다. 따라서 열과 행의 개수가 서로 관련이 있는 경우에 해당하는 그리드 레이아웃 그룹의 경우, 문제가 될 수 있습니다.
셀의 개수가 주어진다고 하더라도, 격자 무늬가 그 콘텐츠를 채우는 행렬 수의 조합은 다양합니다. 레이아웃 시스템을 지원하기 위해, 제약(Constraint) 프로퍼티를 사용하여 표의 행렬 수를 의도한 값으로 고정시킬 수 있습니다.
콘텐츠 크기 필터를 사용하는 레이아웃 시스템은 다음과 같이 사용해 볼 수 있습니다.
가변 너비 및 고정 높이
격자 무늬가 가변 너비 및 고정 높이인 경우, 요소가 추가되면 수평으로 확장됩니다. 이 경우 이 프로퍼티는 아래와 같이 설정하면 됩니다.
- 그리드 레이아웃 그룹 제약(Grid Layout Group Constraint): 고정 열 수(Fixed Row Count)
- 콘텐츠 크기 피터 수평 맞춤(Content Size Fitter Horizontal Fit): 선호 크기(Preferred Size)
- 콘텐츠 크기 피터 수직 맞춤(Content Size Fitter Vertical Fit): 선호 크기(Preferred Size) 또는 제약되지 않음(Unconstrained)
만약 수직 맞춤에서 제약되지 않음 옵션을 사용한 경우, 격자 무늬가 지정한 열을 전부 포함할 수 있도록 충분한 높이를 지정해야 합니다.
고정 너비 및 가변 높이
격자 무늬가 고정 너비 및 가변 높이인 경우, 요소가 추가되면 수직으로 확장됩니다. 이 경우 이 프로퍼티는 아래와 같이 설정하면 됩니다.
- 그리드 레이아웃 그룹 제약(Grid Layout Group Constraint): 고정 행 수(Fixed Column Count)
- 콘텐츠 크기 피터 수평 맞춤(Content Size Fitter Horizontal Fit): 선호 크기 (Preferred Size) 또는 제약되지 않음(Unconstrained)
- 콘텐츠 크기 피터 수직 맞춤(Content Size Fitter Vertical Fit): 선호 크기(Preferred Size)
만약 수평 핏트에서 제약되지 않음 옵션을 사용한 경우, 격자 무늬가 지정한 행을 전부 포함할 수 있도록 충분한 너비를 지정해야 합니다.
가변 너비 및 높이
격자 무늬의 너비와 높이 둘 다 가변적으로 할 수 있지만, 이 경우 행렬의 수를 지정할 수 없게 됩니다. 격자 무늬는 자동으로 행과 열의 수를 거의 동일하게 맞춥니다. 프로퍼티는 아래와 같이 설정하면 됩니다.
- 그리드 레이아웃 그룹 제약(Grid Layout Group Constraint): 가변적
- 콘텐츠 크기 피터 수평 맞춤(Content Size Fitter Horizontal Fit): 선호 크기(Preferred Size)
- 콘텐츠 크기 피터 수직 맞춤(Content Size Fitter Vertical Fit): 선호 크기(Preferred Size)