- Unity 매뉴얼
- Platform-Specific
- WebGL
- WebGL 플레이어 설정(WebGL Player Settings)
WebGL 플레이어 설정(WebGL Player Settings)
This page details the Player Settings specific to the WebGL Preview. A description of the general Player Settings can be found here.
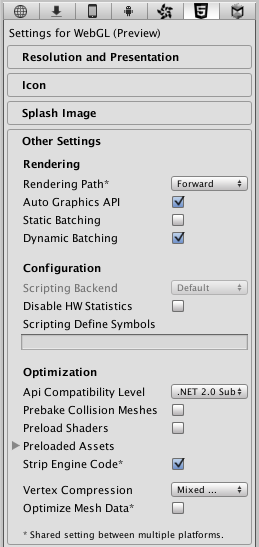
기타 설정

| 프로퍼티: | 기능: |
|---|---|
| Rendering | |
| Rendering Path | 게임에서 활성화된 렌더링 경로입니다. |
| Auto Graphics API | |
| Static Batching | Check this box to enable static batching. |
| Dynamic Batching | Check this box to enable dynamic batching. |
| Configuration | |
| Scripting Backend | Scripting Backend is grayed out because there is only one scripting backend on WebGL. |
| Disable HW Statistics | When checked, the application will send information about the hardware to Unity (See hwstats page for more details). |
| Scripting Define Symbols | Custom compilation flags (see the platform-dependent compilation page for details). |
| Optimization | |
| Api Compatibility Level | 사용하는 액티브 .NET API 프로파일을 명시합니다. 아래를 참조하십시오. |
| .Net 2.0 | .NET 2.0 라이브러리입니다. .NET 호환성 최대, 파일 크기 최대 |
| .Net 2.0 Subset | 전체 .NET 호환성의 부분 집합, 파일 크기 작음 |
| Prebake Collision Meshes | 빌드 중 충돌 메시 베이킹을 사용합니다. |
| Preload Shaders | 셰이더 사전 로딩을 사용합니다. |
| Preload Assets | 에셋 사전 로딩을 사용합니다. 사전 로드할 에셋의 크기를 지정해야 합니다. |
| Strip Engine Code | WebGL용 코드 스트리핑을 사용합니다. |
| Vertex Compression | |
| Optimize Mesh Data | 메시에 적용된 머티리얼이 사용하지 않는 데이터(탄젠트, 노멀, 컬러, UV)를 메시에서 제거합니다. |
API 호환성 수준
You can choose your mono api compatibility level for all targets except the webplayer. Sometimes a 3rd party .net dll will use things that are outside of the .net compatibility level that you would like to use. In order to understand what is going on in such cases, and how to best fix it, get “Reflector” on windows.
- 알아보고자 하는 API 호환성 레벨에 대한 .NET 어셈블리를 Reflector로 드래그합니다. 이러한 어셈블리는 Frameworks/Mono/lib/mono/YOURSUBSET/에서 확인할 수 있습니다.
- 확인하려는 타사 어셈블리도 드래그합니다.
- 타사 어셈블리를 마우스 오른쪽 버튼으로 클릭하고 “분석”을 선택합니다.
- 분석 리포트에서 “종속성” 섹션을 살펴보십시오. 타사 어셈블리가 사용하고 있지만 .NET 호환성 레벨에서는 사용할 수 없는 모든 항목이 빨간색으로 표시됩니다.
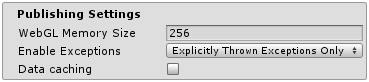
퍼블리시 설정

| 프로퍼티: | 기능: |
|---|---|
| WebGL Memory Size | WebGL 런타임이 사용할 수 있는 메모리를 메가바이트 단위로 설정합니다. 이에 대한 값을 주의해서 선택해야 합니다. 값이 너무 낮으면 사용 가능한 메모리에 맞지 않는 콘텐츠와 씬을 로드해서 메모리 부족 오류가 발생합니다. 그러나 메모리가 너무 많으면 브라우저/플랫폼 결합이 적절한 메모리를 제공할 수 없어서 플레이어 로드에 실패할 수 있습니다. 자세한 내용은 여기를 참조하십시오. |
| Enable Exceptions | 예외 지원 사용 |
| Data caching | 예외 지원 사용은 자동으로 콘텐츠 에셋 데이터를 사용자 컴퓨터에 캐시해서 그 다음 실행시 콘텐츠가 바뀌지 않는 한 다시 다운로드 받지 않아도 되도록 합니다. 캐시는 브라우저가 제공하는 IndexedDB API를 사용해서 구현됩니다. 어떤 브라우저는 특정 크기 데이터에 대한 캐시 허가를 물어보는 식으로 이에 대한 제한을 둘 수 있습니다. |
WebGL 퍼블리싱 설정에 대한 자세한 정보는 WebGL 빌드 및 실행 페이지에서 찾아볼 수 있습니다.