- Unity 매뉴얼
- 레거시 항목(Legacy Topics)
- 레거시 GUI
- GUI 텍스처(레거시 UI 컴포넌트)
GUI 텍스처(레거시 UI 컴포넌트)
참고: 이 컴포넌트는 화면에 UI 텍스처와 이미지를 그리는 레거시 메서드와 관련이 있습니다. Unity의 최신 UI 시스템을 사용해야 합니다. 또한 이는 IMGUI 시스템과도 관련이 없습니다.
GUI Textures 는 2D에서 플랫 이미지로 표시됩니다. GUI 텍스처는 사용자 인터페이스 요소, 버튼, 장식용으로 제작되었습니다. GUI 텍스처의 포지션과 스케일은 x와 y축 만을 기준으로 하며 해당 값은 월드 좌표 가 아닌 화면 좌표 를 기준으로 측정됩니다.

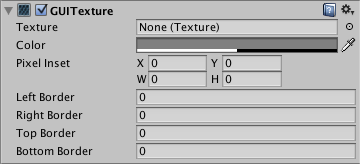
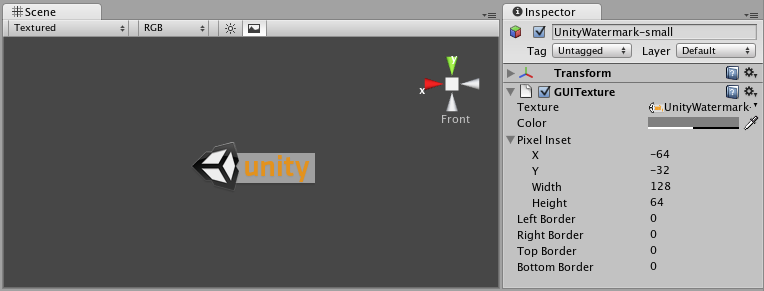
프로퍼티
| 프로퍼티: | 기능: |
|---|---|
| Texture | 텍스처를 표시하는 데 사용될 텍스처에 대한 레퍼런스 |
| Color | 화면에 그려질 Texture 의 색상 |
| Pixel Inset | GUI 텍스처의 스케일과 포지션을 픽셀 단위로 제어하는 데 사용합니다. 모든 값은 GUI 텍스처의 Transform 포지션에 관련해 측정됩니다. |
| X | 텍스처 가장 왼쪽의 픽셀 포지션 |
| Y | 텍스처 가장 아래쪽의 픽셀 포지션 |
| Width | 텍스처 가장 오른쪽의 픽셀 포지션 |
| Height | 텍스처 가장 윗쪽의 픽셀 포지션 |
| Left Border | 스케일에 영향을 받지 않는 왼쪽의 픽셀 수 |
| Right Border | 스케일에 영향을 받지 않는 오른쪽의 픽셀 수 |
| Top Border | 스케일에 영향을 받지 않는 윗쪽의 픽셀 수 |
| Bottom Border | 스케일에 영향을 받지 않는 아래쪽의 픽셀 수 |

세부 정보
GUITexture를 생성하려면 다음 단계를 따르십시오.
- Project View 에서 텍스처를 선택합니다.
- 메뉴 바에서 GameObject > Create General > GUI Texture 를 선택합니다.
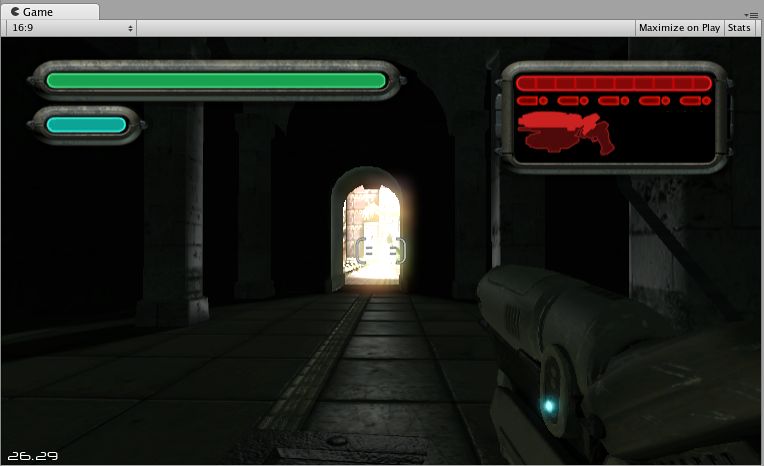
GUI 텍스처는 게임 인터페이스의 배경, 버튼 또는 기타 요소를 플레이어에게 표현하는 데 적합합니다. 스크립팅을 통해 마우스를 텍스처 위에 올려 놓거나 능동적으로 클릭하고 있는 경우와 같이 텍스처의 서로 다른 “상태”에 대해 시각적 피드백을 쉽게 제공할 수 있습니다. 아래는 GUI 텍스처의 산출 방식을 간단히 설명한 것입니다.


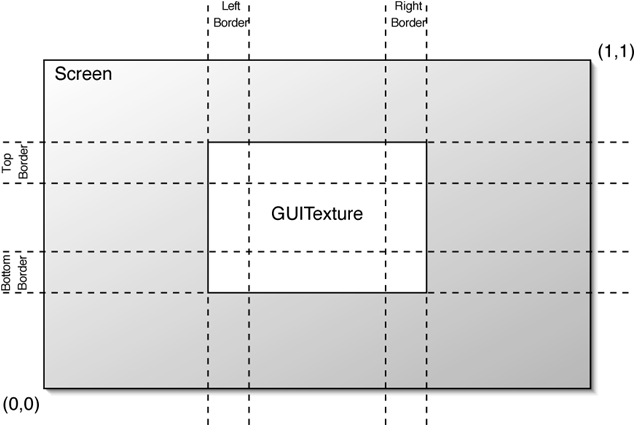
테두리
테두리는 픽셀 너비로 지정된 이미지의 각 에지 영역을 의미하며 테두리는 텍스처가 스케일되는 경우에도 스케일되지 않습니다. 게임이 실행되는 해상도를 알기 어려우므로 GUI가 스케일될 때가 기회입니다. 일부 GUI 텍스처는 에지에 테두리가 있어서 항상 일정한 픽셀 수를 유지합니다. 이렇게 하려면 텍스처에 맞게 테두리 크기를 설정하면 됩니다.
픽셀 삽입(Pixel Inset)
Pixel Inset 의 목적은 텍스처가 화면 해상도에 따라 스케일되는 것을 방지하고 고정된 픽셀 크기를 유지하도록 하는 것입니다. 이렇게 하면 스케일링 없이 텍스처를 렌더링할 수 있습니다. 즉, 고해상도에서 게임을 실행하는 경우 텍스처가 화면의 작은 부분만을 차지하여 게임플레이 그래픽스를 위해 더 많은 화면 영역을 확보할 수 있음을 의미합니다.
이를 효율적으로 사용하려면 GUI 텍스처 트랜스폼의 스케일을 (0,0,0)으로 설정해야 합니다. 이제 Pixel Inset 은 텍스처의 크기를 완벽하게 제어할 수 있으며 Pixel Inset 값을 텍스처의 정확한 픽셀 크기가 되도록 설정할 수 있습니다.
힌트
- 레이어된 각 GUI 텍스처의 뎁스는 전역 Z 포지션이 아닌, 개별 Z 트랜스폼 포지션에 따라 결정됩니다.
- GUI 텍스처는 메뉴 화면 또는 일시 정지/이스케이프 메뉴 화면을 만드는 데 적합합니다.
- 너비와 높이에 특정 픽셀 수를 지정하려는 GUI 텍스처에는 Pixel Inset 을 사용해야 합니다.